【Wordのヘッダーとフッターとは】3つの特徴を簡単解説

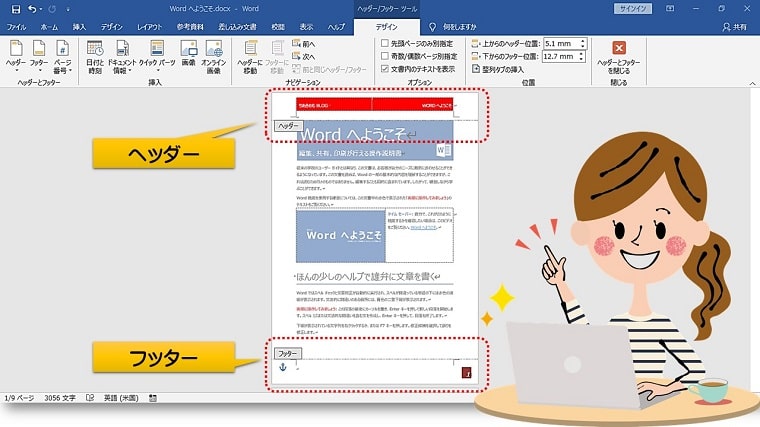
ワード文書の上の余白を「ヘッダー」といい、下の余白を「フッター」といます。
例えば、下記のような文書を見たことがあるのではないでしょうか。
- 「ヘッダー(上の余白)に日付や会社名が入っている」
- 「ヘッダー(上の余白)にロゴ画像が入っている」
- 「フッター(下の余白部分)にページ番号が入っている」
そういえば見たことがある気がするな~なんて思ったりしませんか?
これがヘッダーとフッターの使い方です。
そこで今回は、ワードのヘッダーとフッターとは、そして3つの特徴について解説します。
ワードのヘッダーフッターとは
ワード文書の上の余白を「ヘッダー」といい、下の余白を「フッター」といいます。

ヘッダーとフッターには、文字や図を入れることができます。
以下は、ヘッダーとフッターに表示できる一般的な情報の例です。
- 文書のタイトル
- 作成者
- 日付
- ページ番号
- 著作権情報
- 連絡先情報
- 会社のロゴなど
このように、ヘッダーとフッターは、文書の見栄えを良くしたり、文書の情報を整理したりするのに役立ちます。
ヘッダーとフッターの3つの特徴
ヘッダーとフッターには3つの特徴があります。
ヘッダーフッターの3つの特徴を理解して、より使いやすい文書作成をしていきましょう!
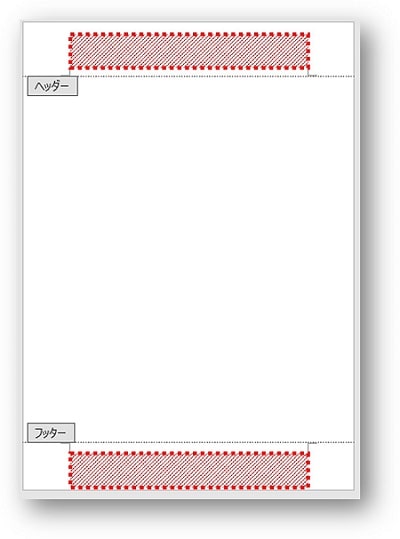
特徴1 用紙の上下の余白を使用することができる
ヘッダーとフッターは用紙上下の余白を使用します。

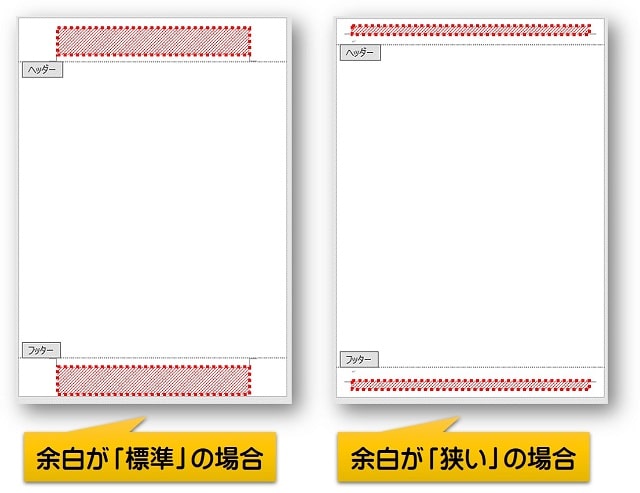
特徴2 余白は用紙設定に依存する
用紙の余白は、用紙設定に依存します。

- 用紙設定が標準の場合なら余白は「広い」
- 用紙設定を狭いにしている場合は余白が「狭い」
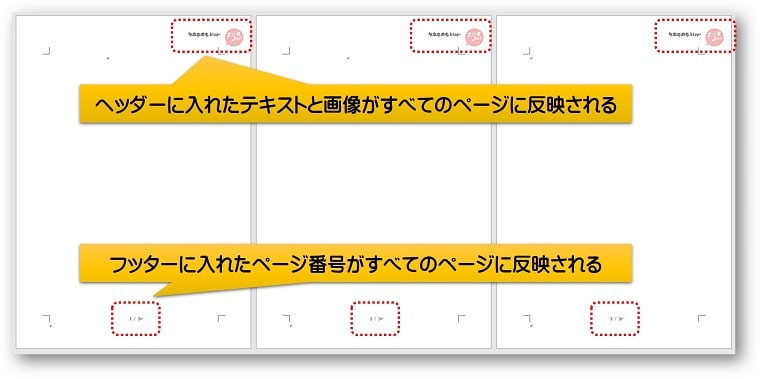
特徴3 ヘッダーとフッターの設定はすべてのページに反映される
ヘッダーとフッターに入れたページ番号やロゴなどの設定は、すべてのページに反映されます。

まとめ
ワードのヘッダーとフッターとは、そして3つの特徴について簡単に解説してきました。
- ヘッダーとフッターは、文書の各ページの上部と下部にある領域のこと
- 文書の見栄えを良くしたり、文書の情報を整理したりするのに役立つ
- ヘッダーとフッターは、用紙の上下の余白を使用することができる
- 余白は用紙設定に依存する
- ヘッダーとフッターの設定はすべてのページに反映される
まずはここで解説した基本をしっかり理解しておきましょう。
【Word】ヘッダーとフッター その他の関連記事
ワードのヘッダーとフッター その他の関連記事はこちらをご参照ください。








【脱初心者】Word のスキルアップを目指しませんか?

Wordの基本から応用まで、実務レベルをしっかり身に着けたい方へ。
わからない部分が多くて遠回りになってしまう前に、体系的に学べるテキストを選びませんか?
「Odyssey式 MOSテキスト Word 365」は、本と動画で体系的に学習。資格取得が目的な人にはもちろん、スキルアップを目指した人にもおすすめです。
 ちあき
ちあきちあきめもblogは同社のMOS Excel 365テキスト執筆に参加しています。