【Word】ページの背景に色を設定する方法|グラデーションやパターンもOK!

ワードではページの背景に色を設定することができます。
1色で設定することもできますし、グラデーションやパターンなどの色を設定することも可能です。
POPやチラシ、資料作成のときなどに役に立つため、知っていると便利です。
そこで本記事では、ワードでページの背景に色を設定する方法を紹介します。
ワードでページの背景に色を設定する方法
ワードでは「ページの色」から、全てのページの背景に色を設定することができます。
次の手順で色を設定します。
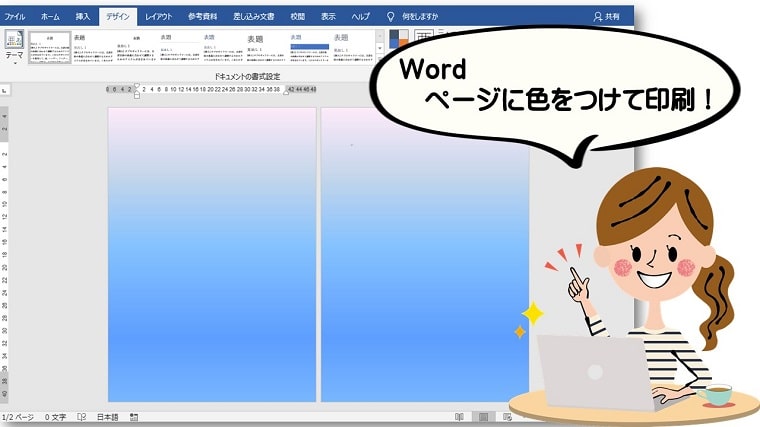
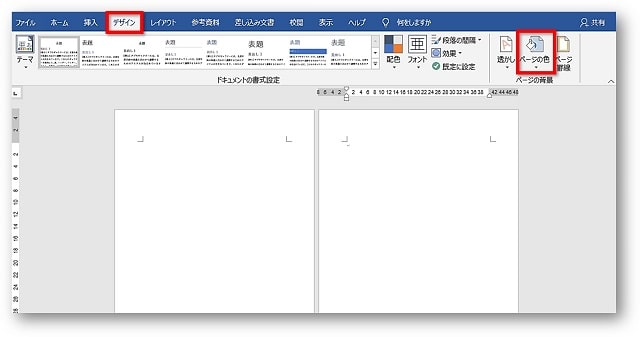
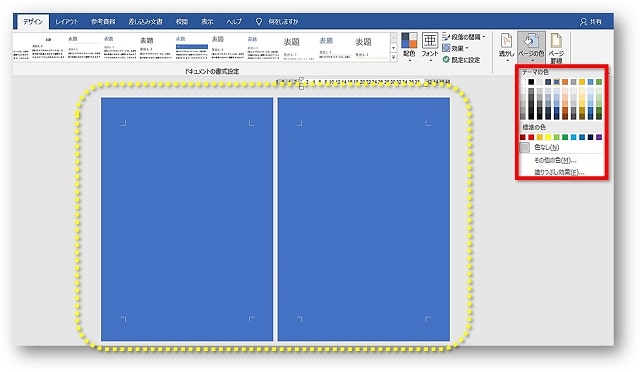
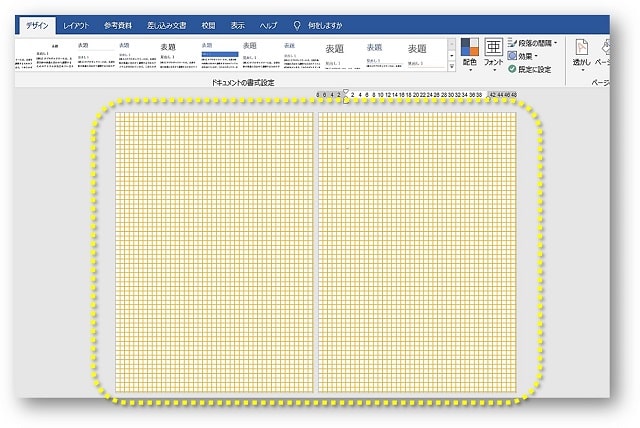
①ワードを開き「デザイン」タブ→「ページの色」の順にクリックします。

②指定した色が用紙に設定されます。

 ちあき
ちあき印刷プレビューで色が反映されないときには、以下の記事を参考に設定を変更してください。


ワードでページの背景に「単色以外の色」を設定する方法
ページの色は単色以外にも次のような色の設定をすることができます。
- グラデーション
- テクスチャ
- パターン
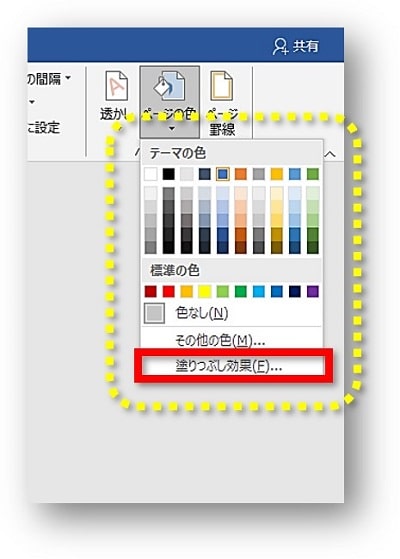
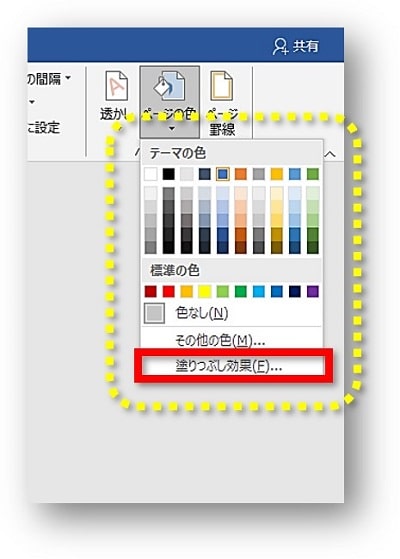
単色以外を設定するには、「ページの色」→「塗りつぶし効果」の順にクリックします。


ページの色にグラデーションを設定する方法
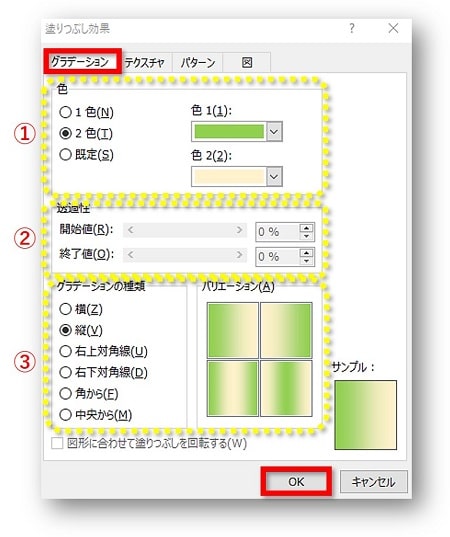
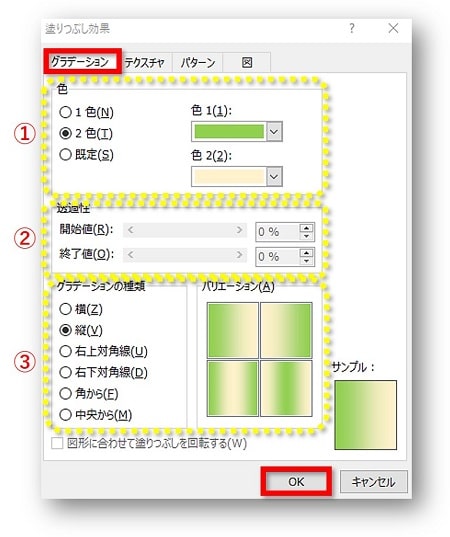
「塗りつぶし効果」→「グラデーション」タブをクリックします。


- グラデーションの色を設定することができます。
2色までは、自由な組み合わせで色を設定できます。
「既定」では、すでに設定済みの色を選ぶことができます。 - 透過性が表示されているときには、色の透明度を設定することができます。
- グラデーションの種類では、グラデーションの方向を設定することができます。
全ての設定が終わったら「OK」をクリックします。
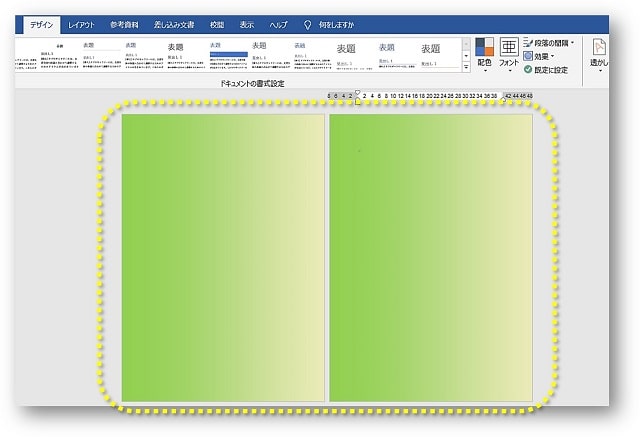
すると、ページにグラデーションの背景が反映されます。


ページの色にテクスチャを設定する方法
テクスチャとは
テクスチャとは、「木」や「石」「紙」などの表面の質感を表現するために使われる画像のことです。
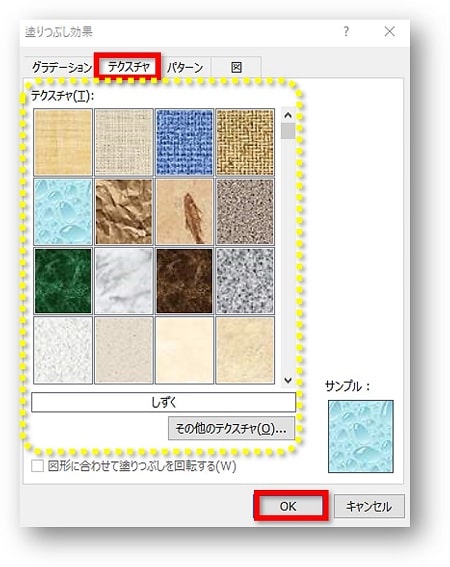
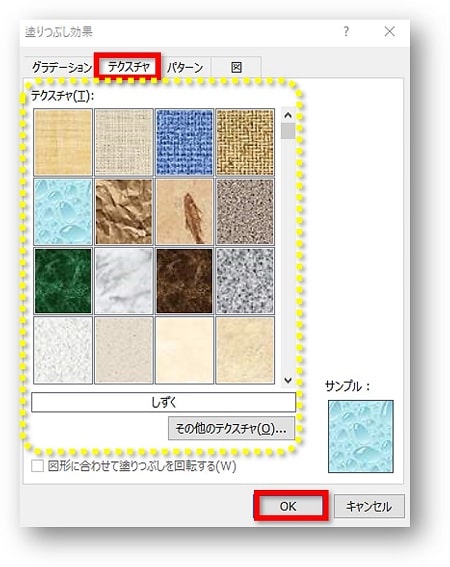
「塗りつぶし効果」→「テクスチャ」タブをクリックします。


表示された設定したいテクスチャをクリックし、次に「OK」をクリックするとページにテクスチャが反映されます。
※ここでは「しずく」を設定しています。


ページの色にパターンを設定する方法
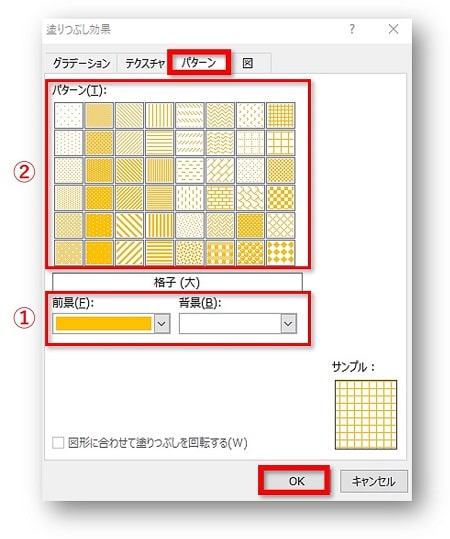
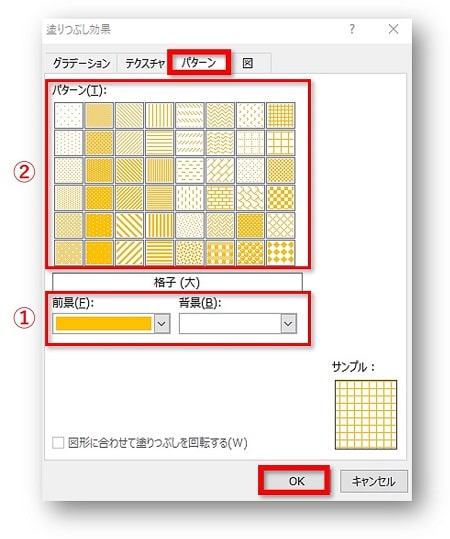
「塗りつぶし効果」→「パターン」タブをクリックします。


- 「前景」と「背景」の色を設定します。
- パターンより、どの柄にするかを選択しクリックします。
全ての設定が終わったら「OK」をクリックします。
すると、ページにパターン背景が反映されます。


まとめ
ワードでページの背景に色を設定する方法を解説してきました。
ページに色を設定し、設定した色付きで印刷することももちろん可能です!
ただし、インクの減りにごご注意くださいね。






【脱初心者】Word のスキルアップを目指しませんか?


Wordの基本から応用まで、実務レベルをしっかり身に着けたい方へ。
わからない部分が多くて遠回りになってしまう前に、体系的に学べるテキストを選びませんか?
「Odyssey式 MOSテキスト Word 365」は、本と動画で体系的に学習。資格取得が目的な人にはもちろん、スキルアップを目指した人にもおすすめです。



ちあきめもblogは同社のMOS Excel 365テキスト執筆に参加しています。