【Word】ワードでページの色(背景)をページごとに設定する方法

Word(ワード)でページの色(背景)をページごとに設定する方法をお伝えしています。
セクション区切りとヘッダーフッターを利用し、図形や画像を活用してページに背景を設定する方法を紹介しています。
ワードのページの色機能を使ってページに色を設定すると、すべてのページが同じ色になります。
それぞれページごとに違う色や背景を設定したい場合には、ページの色機能ではできないため別の方法で設定をする必要があります。
- ワードで背景をページごとに図形で設定する方法
- ワードでページごとに画像を設定する方法
ワードでページの色(背景)をページごとに設定する方法
ワードでページの色をページごとに設定するためには、「セクション区切り」と「ヘッダーとフッター」機能を使います。
またページの色で背景を設定することはできないため、今回は「図形」を利用してそれぞれのページに背景を設定していきます。
例として、2ページの文書それぞれにページの色を設定していきます。
セクション区切りを設定する
まずは「セクション区切り」で文書をそれぞれ違うページとして設定します。
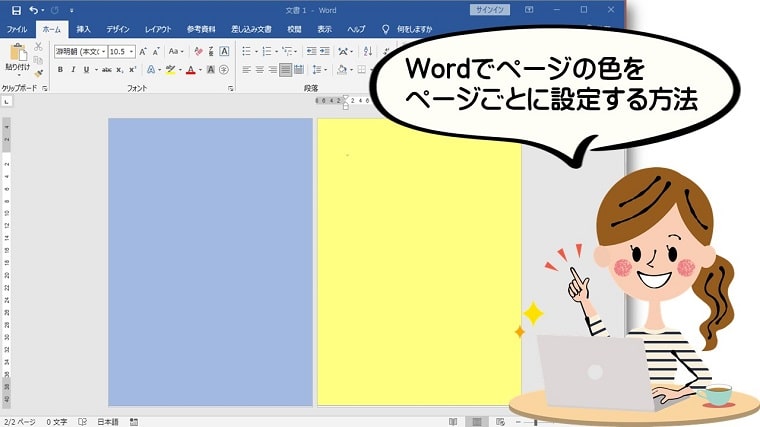
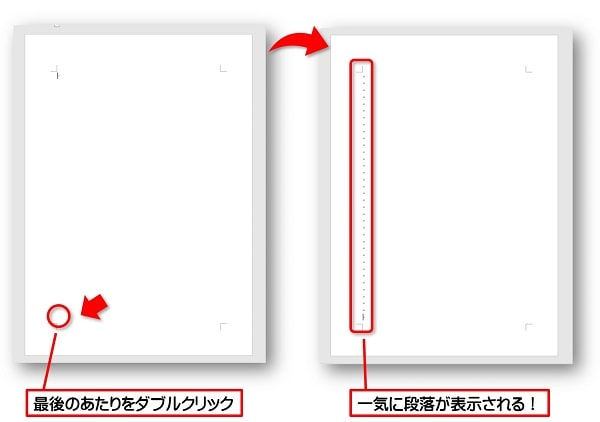
①1ページ目の最後に段落を表示させます。
※今回は白紙のページを用意しているため、1ページ目の最後に段落を表示させています。

【Enter】キーを押し続けて段落を表示する方法以外に、ダブルクリックで一気に段落を表示する方法もあります。

1ページ目の最後のあたりをダブルクリックすると、一気に段落が表示することができます。
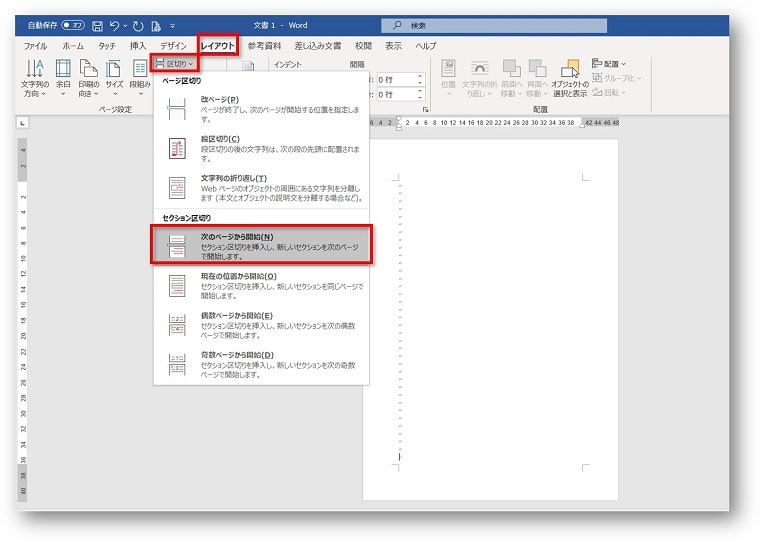
②「レイアウト」タブ→「区切り」→「次のページから開始」をクリックします。

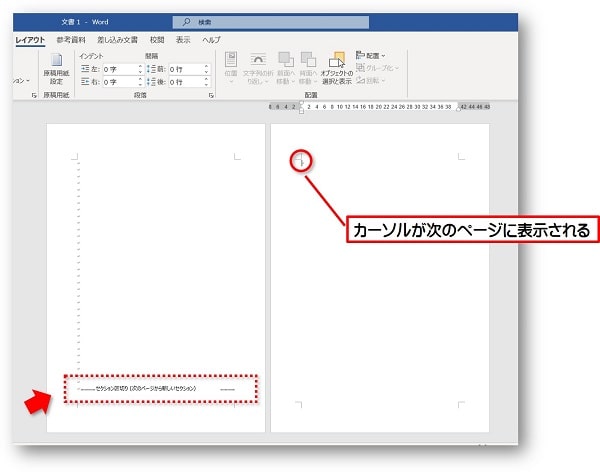
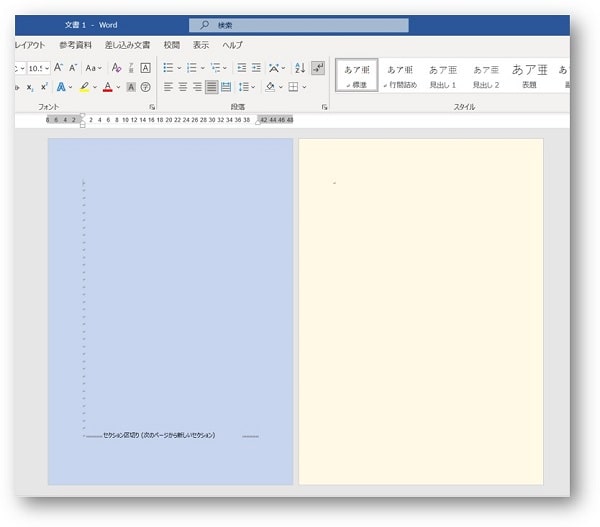
③1ページ目に「セクション区切り(次のページから新しいセクション)」と表示され、カーソルが次のページに表示されます。

 ちあき
ちあき1ページ目と2ページ目は、”それぞれ違うページだよ”と区別したことになります。
【重要!】2ページ目のヘッダーで設定を変更する
セクション区切りでページに区切りをつけた後は「ヘッダーとフッター」を利用して、それぞれのページに背景を設定していきます。
最初に2ページ目のヘッダーの設定を変更します。
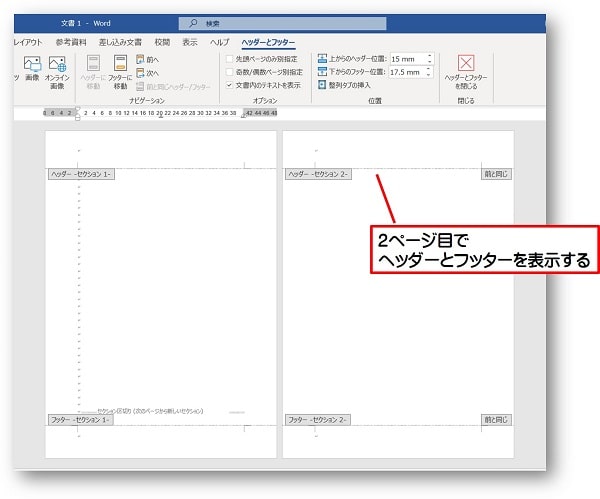
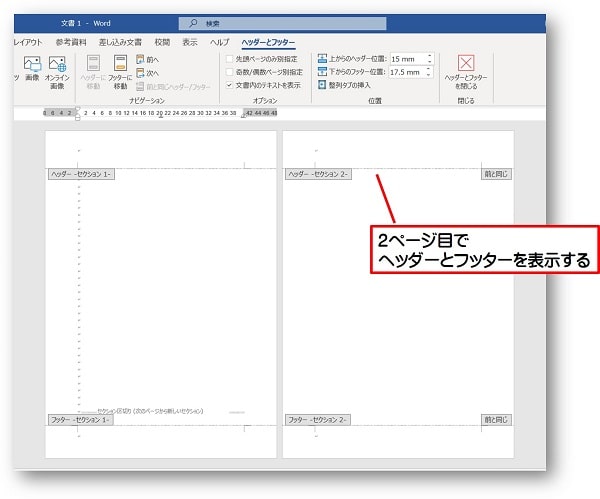
①2ページ目でヘッダーとフッターを表示します。
※1ページ目でヘッダーとフッターを表示させても、すべてのページのヘッダーとフッターが表示されます。


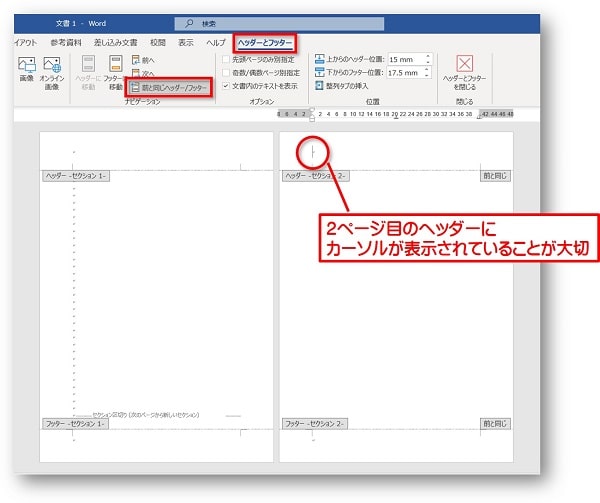
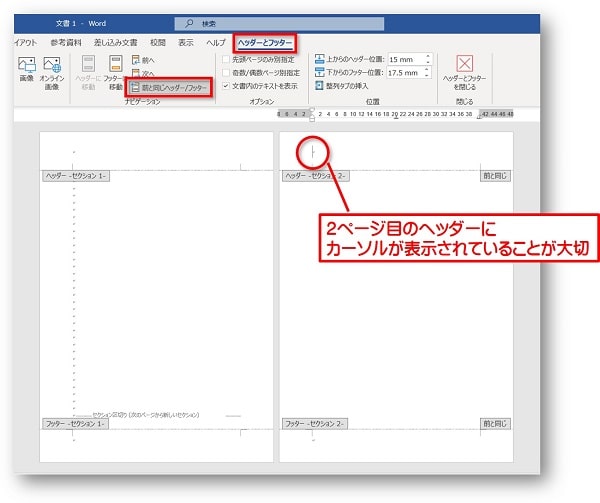
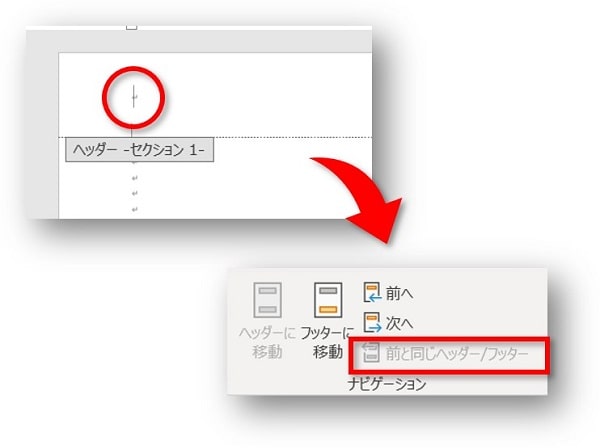
②2ページ目のヘッダーにカーソルを表示させ、「ヘッダーとフッター」タブ→「前と同じヘッダー/フッター」をクリックします。


「前と同じヘッダー/フッター」機能は、2ぺーじ目以降に表示されます。
そのため、必ず1ページ目以外のヘッダーにカーソルを表示させることが大切です!
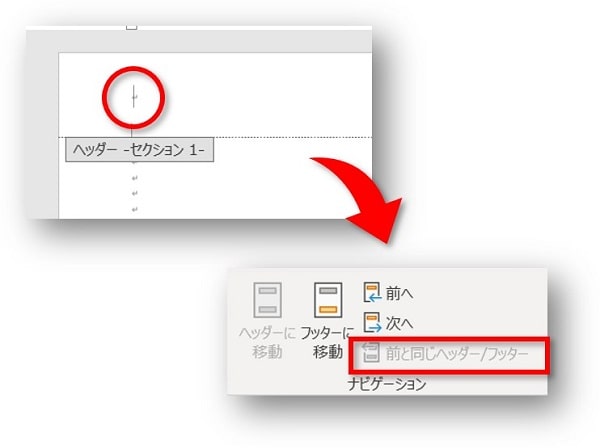
1ページ目のヘッダーにカーソルを表示させた場合、「前と同じヘッダー/フッター」の機能を使うことができません。


3ページ目以降に前と同じ背景を設定したくない場合にも、「前と同じヘッダー/フッター」機能をオフにする必要があります。
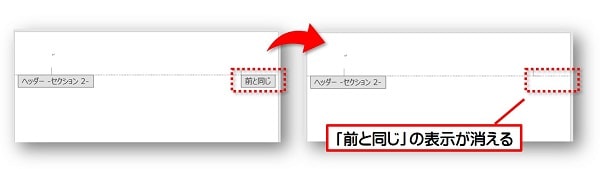
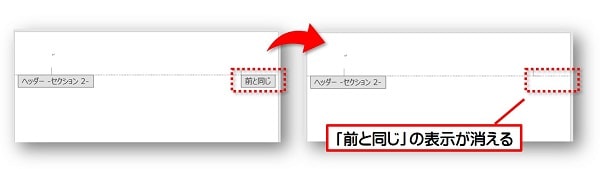
③2ページ目のヘッダーに表示されていた「前と同じ」が消えます。





「前と同じヘッダー/フッター」の機能をなしにすることで、”前のページと同じにしないでね”という設定をしたことになります。
それぞれのページに図形を挿入して背景を設定する
まずは1ページ目に図形で背景を設定し、次に2ページ目に図形で背景を設定していきます。
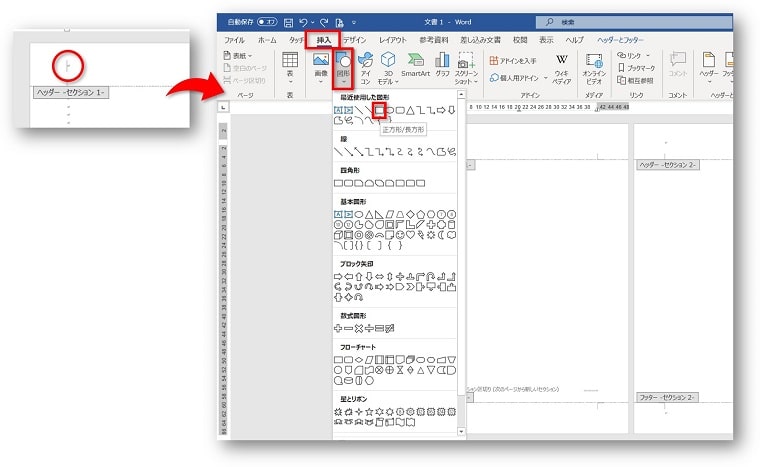
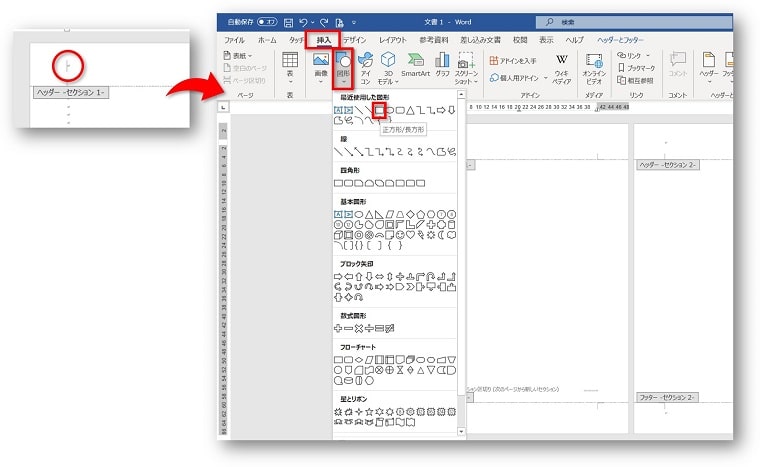
①1ページ目のヘッダーにカーソルを表示し、「挿入」タブ→「図形」→「正方形/長方形」をクリックします。


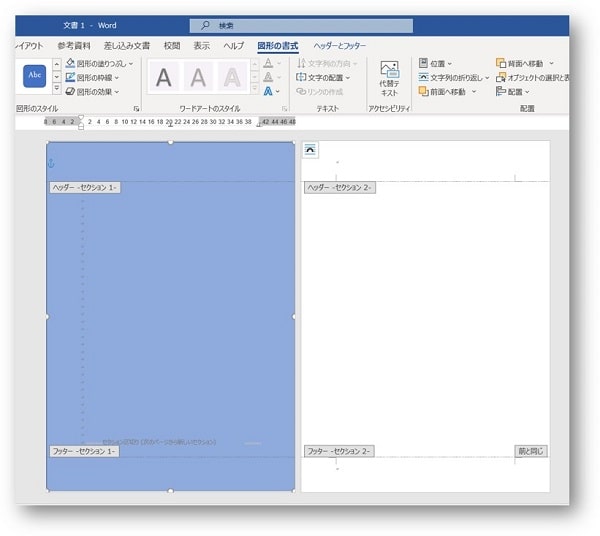
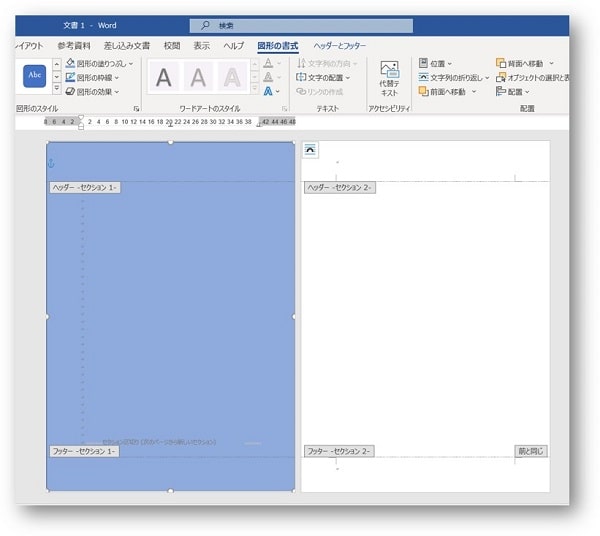
②1ページ目の用紙全体に図形を描きます。
※図形の色・線は、お好みで設定してください。ここでは、図形の塗りつぶしを薄い水色にし、図形の枠線は為しに設定しています。


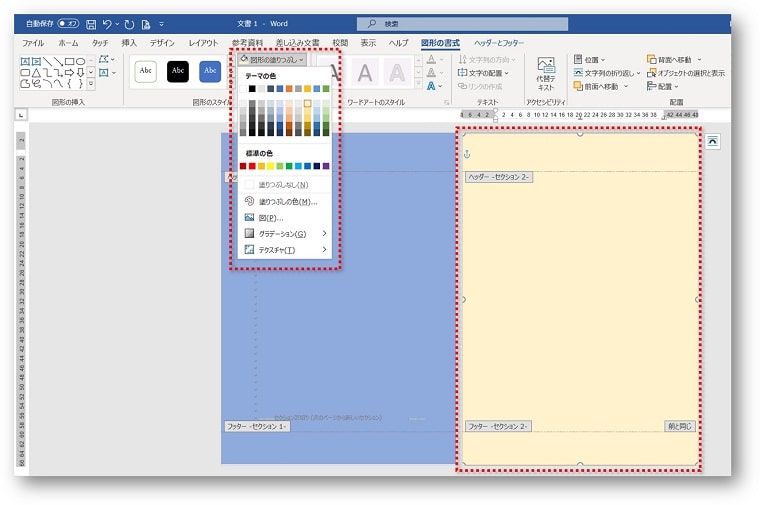
③次に、2ページ目のヘッダーにカーソルを表示し、「挿入」タブ→「図形」→「正方形/長方形」をクリックします。
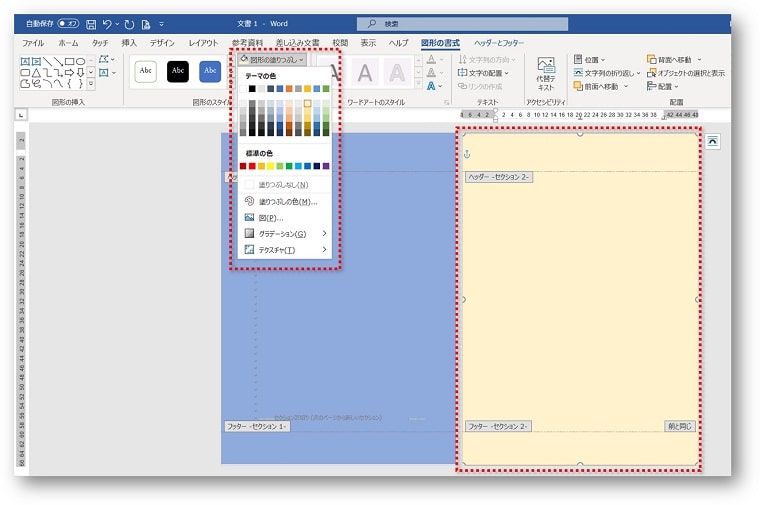
④2ページ目の用紙全体に図形を描きます。「図形の塗りつぶし」で、1ページめと違う色で設定をします。


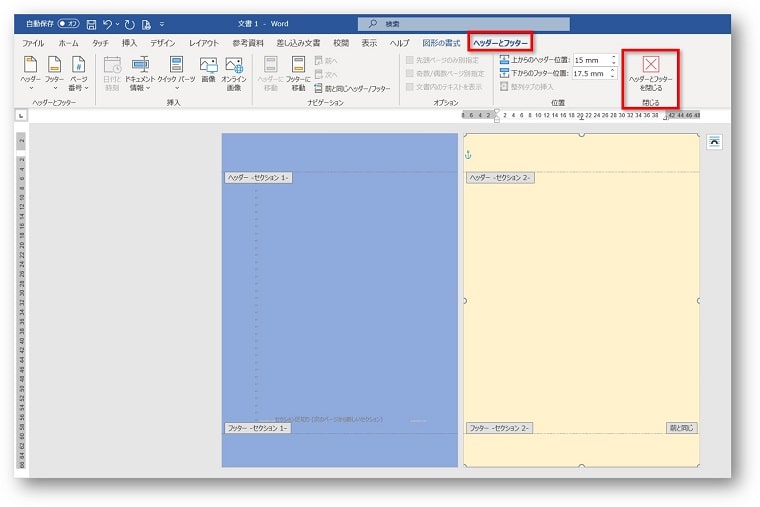
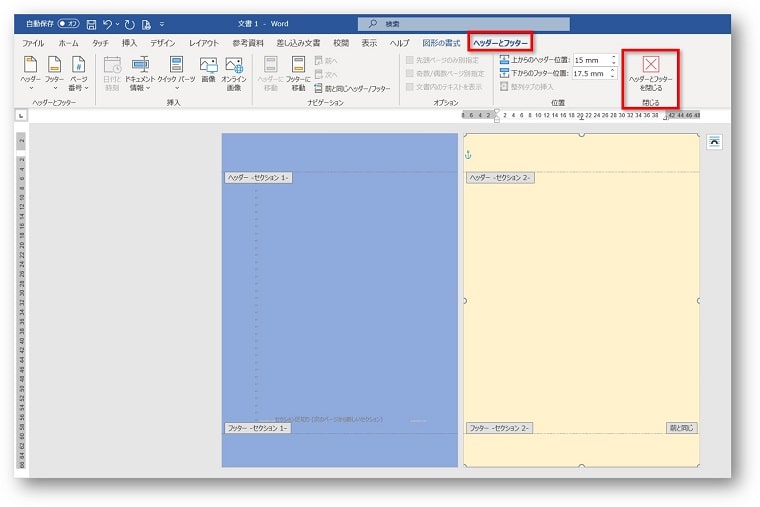
⑤「ヘッダーとフッター」タブ→「ヘッダーとフッターを閉じる」をクリックします。


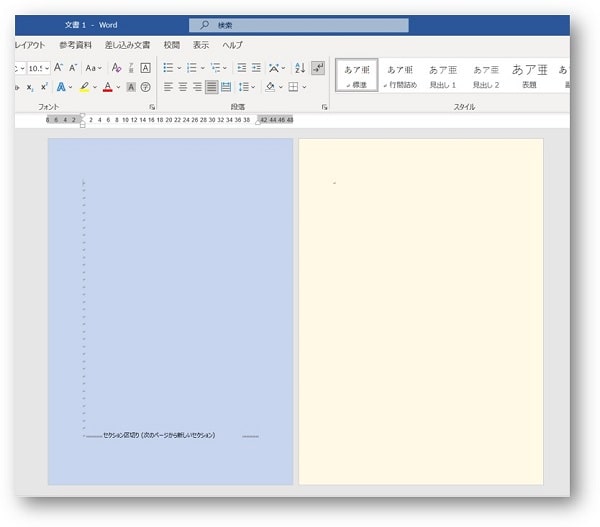
⑥ページごとに違う背景が設定されます。


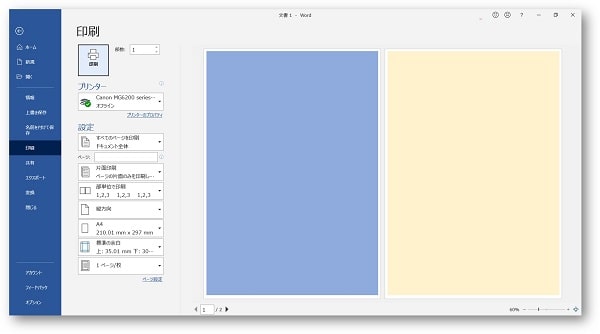
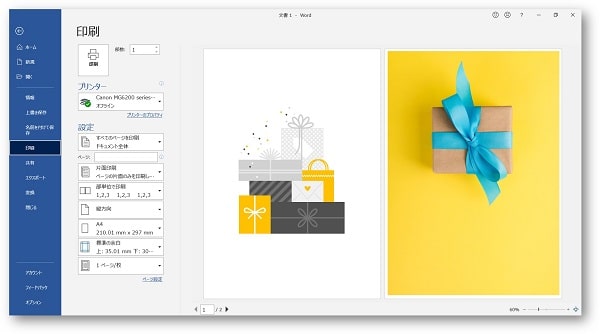
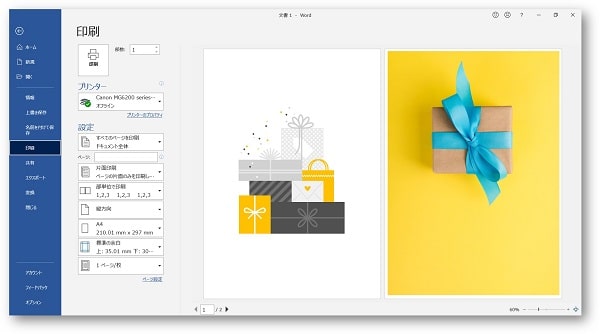
印刷プレビューでも確認することができます。


ワードでページごとに画像を設定する方法
「セクション区切り」と「ヘッダーとフッター」機能を使うことで、ページごとに画像を設定することも可能になります。
例として、2ページの文書それぞれに異なる画像をを設定していきます。
①セクション区切りで1ページ目にセクションを追加する。
※やり方が分からない場合は、ページ上部「セクション区切りで文書を2ページにする」参照
②2ページ目のヘッダーで「前と同じヘッダー/フッター」設定を変更する。
※やり方が分からない場合は、ページ上部「【重要!】2ページ目のヘッダーで設定を変更する」参照
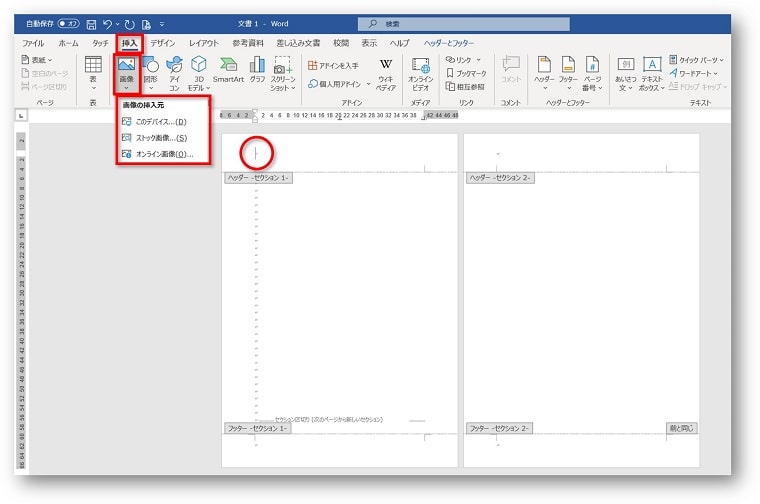
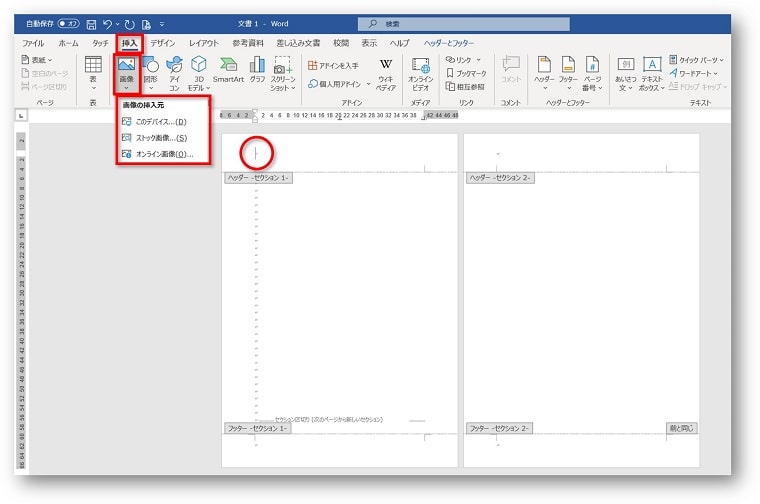
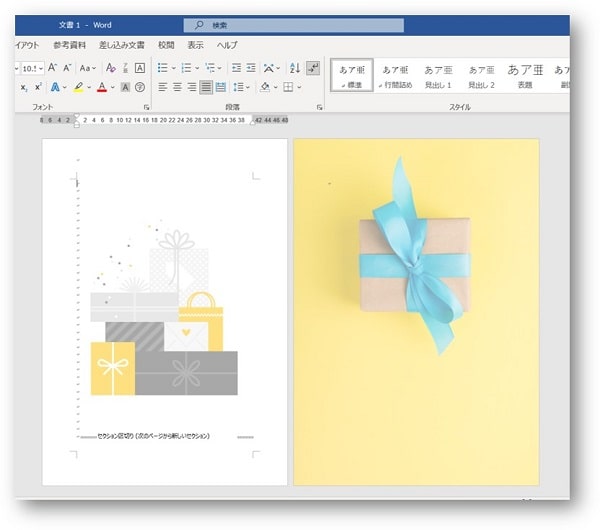
③1ページ目のヘッダーにカーソルを表示し、「挿入」タブ→「画像」から背景に設定したい画像をクリックします。


「ヘッダーとフッター」タブ→「画像」からでも、画像を挿入することはできます。


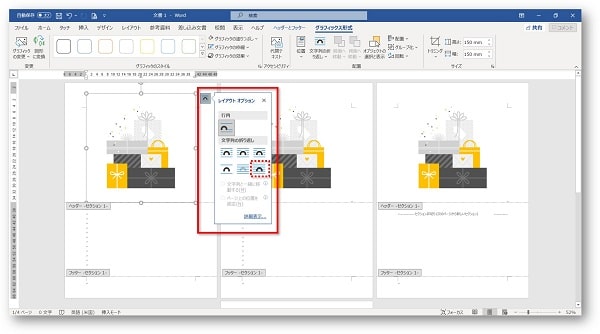
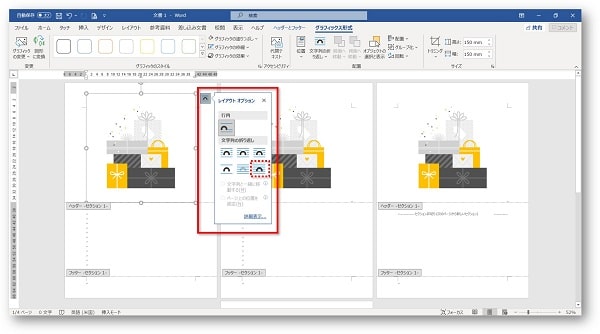
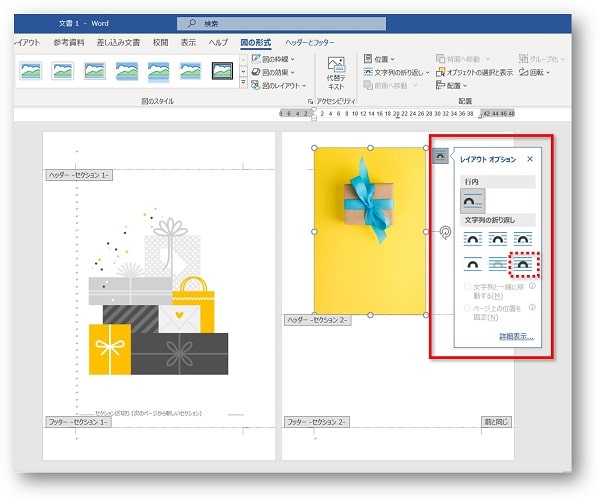
④「文字の折り返し」の設定をします。
※ここでは、「全面」に設定をしています。


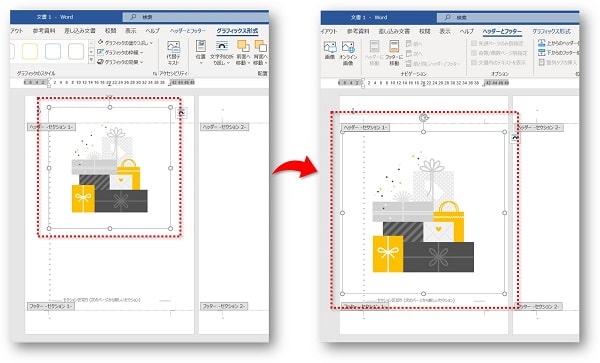
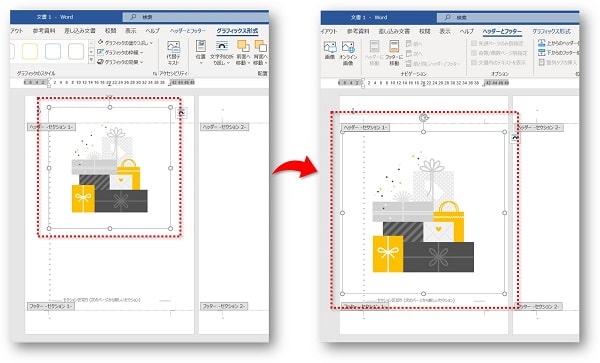
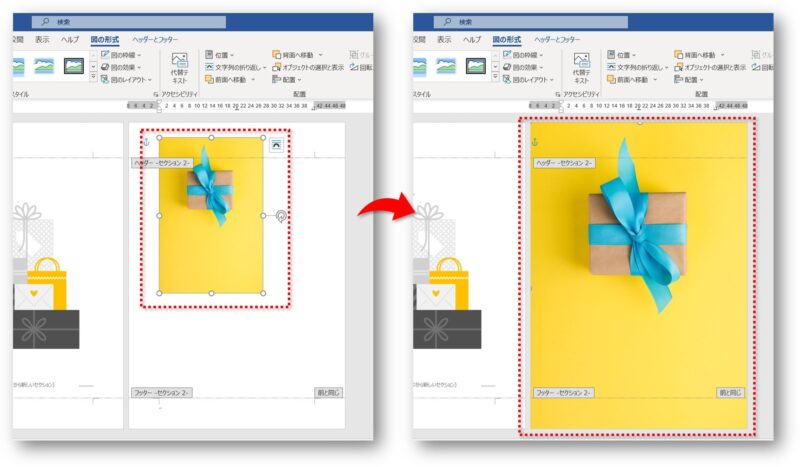
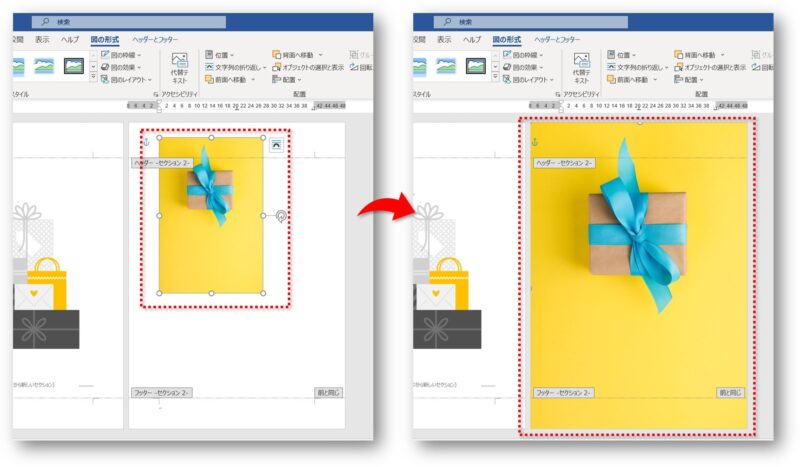
⑤画像の大きさや配置を設定します。


⑥2ページ目のヘッダーにカーソルを表示し、1ぺーじめ同様「挿入」タブ→「画像」から背景に設定したい画像を挿入し、「文字の折り返し」の設定をします。
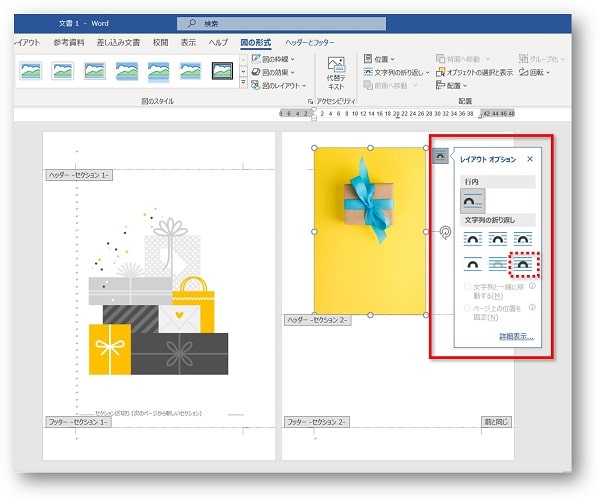
※ここでは、「全面」に設定をしています。


⑦画像の大きさや配置を設定します。


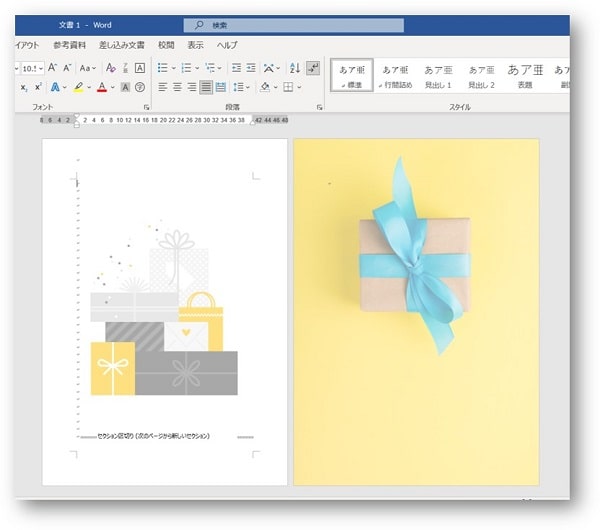
⑧ヘッダーとフッターを閉じると、ページごとに違う画像で背景が設定されます。


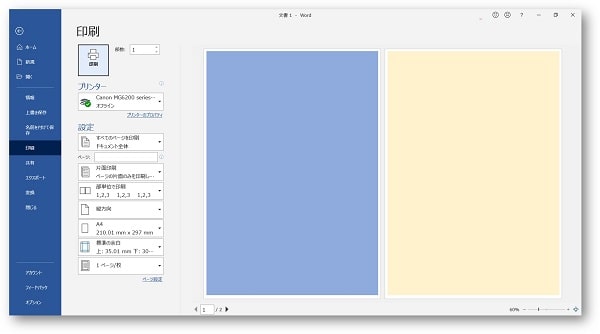
印刷プレビューでも確認することができます。


まとめ
Word(ワード)でセクション区切りとヘッダーフッターを利用し、ページごとに図形や画像を活用してページに背景を設定する方法をお伝えしてきました。
- セクション区切りを追加する
- ヘッダー/フッターを利用する
- 2ページ目以降のヘッターの「前と同じヘッダー/フッター」機能をオフにする
- ヘッダーに図形や画像を挿入して背景として設定する
まとめるとこんな感じです。
手順通りに操作をすれば、決して難しくない作業ですよね。
ぜひ活用してみてくださいね。
【脱初心者】Word のスキルアップを目指しませんか?


Wordの基本から応用まで、実務レベルをしっかり身に着けたい方へ。
わからない部分が多くて遠回りになってしまう前に、体系的に学べるテキストを選びませんか?
「Odyssey式 MOSテキスト Word 365」は、本と動画で体系的に学習。資格取得が目的な人にはもちろん、スキルアップを目指した人にもおすすめです。



ちあきめもblogは同社のMOS Excel 365テキスト執筆に参加しています。