【Microsoft Edgeの便利機能】イマーシブリーダーでWebページの広告を非表示にする方法

Microsoft Edgeの便利機能「イマーシブリーダー」で、Webページの広告を非表示にして記事を読みやすくする方法をお伝えしています。
以前のMicrosoft Edgeでは、読み取りビューにしてWebページを表示すると、記事の内容以外のWebページの装飾や広告などを非表示にし、記事が読みやすい表示にすることができました。
新しいEdgeになり、この読み取りビューの機能はなくなりましたが、代わりに「イマーシブリーダー」機能が追加されました。
イマーシブリーダーは読み取りビューと同じように、Webページの装飾や広告などを非表示にし、記事を読みやすい表示にしてくれます。
しかも、さらに進化して便利になっています!
イマーシブリーダーとは
「イマーシブリーダー」とは Microsoft Edgeの新機能で、記事の内容以外の情報であるWebページの装飾や広告などを非表示にし、記事を読みやすい表示にしてくれる機能です。
以前の「読み取りビュー」機能と同じですが、「イマーシブリーダー」はさらに便利に活用できるようになりました。
最近のWebページには、広告の表示が多くて記事自体が読みにくいものも多数あります。
そんな時にこの「イマーシブリーダー」で表示をすると、必要な画像と文字だけの表示に切り替えてくれるので、新聞や本のような読みやすい記事になります。
※ただし、全てのWebページが最初から「イマーシブリーダー」に対応しているわけではありません。
イマーシブリーダーでWebページの広告を非表示にする方法
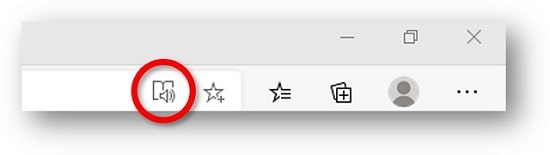
「イマーシブリーダー」が対応しているかどうかは、開いたWebページのアドレスバーで確認ができます。
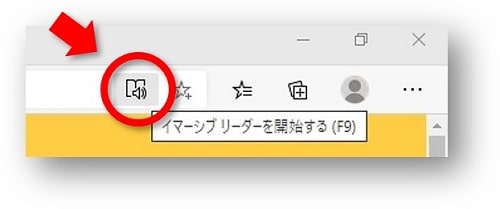
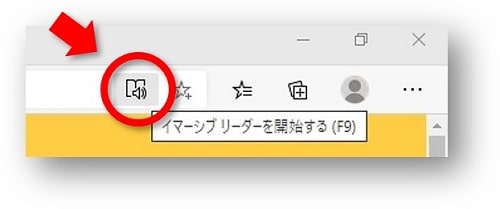
アドレスバー右端に、本のようなアイコンが表示されています。これが「イマーシブリーダー」のアイコンです。

このアイコンをクリックすると「イマーシブリーダー」が機能します。
 おかっぱちゃん
おかっぱちゃんアイコンが表示されてないページは使えないってこと?



いいえ、ご安心ください!
新機能「イマーシブリーダー」では、アイコンが表示されていなくても、装飾や広告などを非表示にして記事を読むことができるようになりました。
- アドレスバーにアイコンが表示されている場合
-
最初からイマーシブリーダーに対応しているページ
- アドレスバーにアイコンが表示されていない場合
-
装飾や広告などを非表示にして読みたい部分を選択して、イマーシブリーダー対応にすることができる
アイコンが表示されているページでイマーシブリーダーを使う方法
アドレスバーに、最初からイマーシブリーダー対応のアイコンが表示されている場合の操作方法を解説していきます。
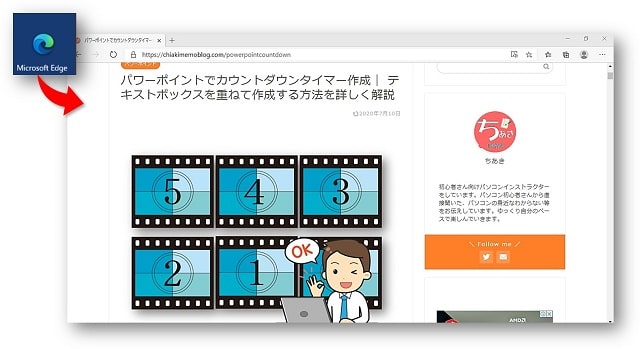
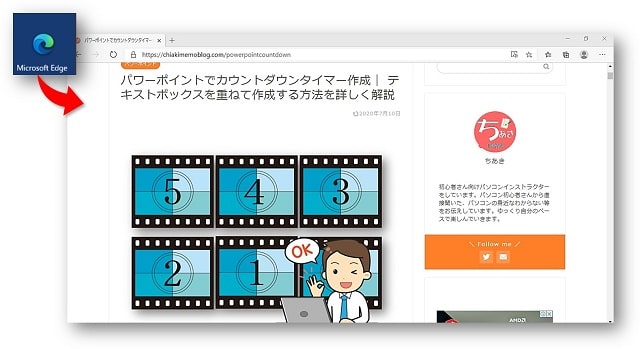
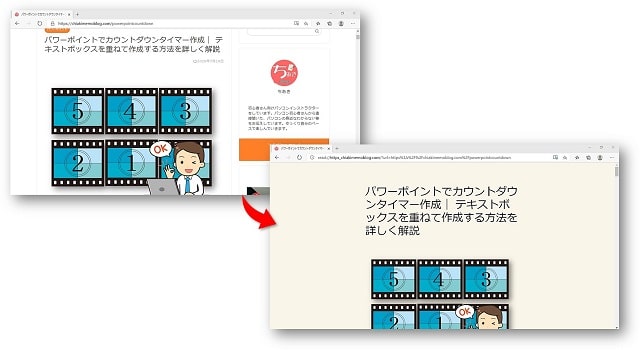
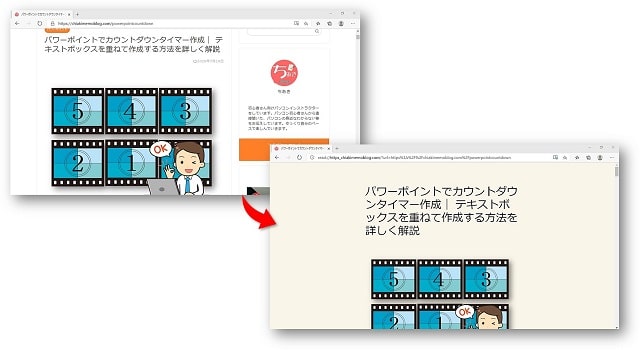
①新しいedge を起動し、閲覧したいページを開きます。


②「イマーシブリーダーを開始する」をクリックします。


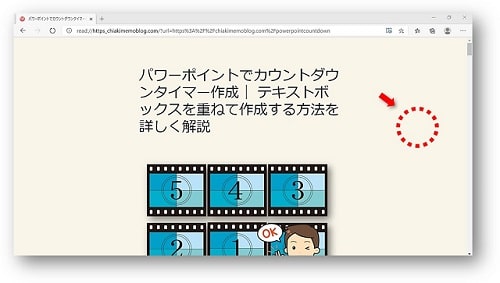
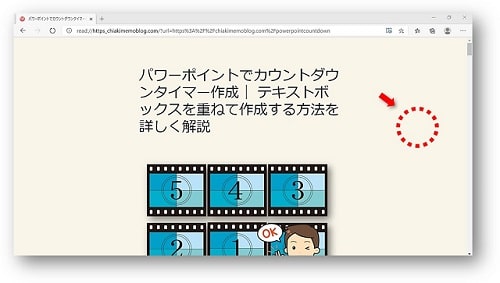
③イマーシブリーダーで表示されます。


イマーシブリーダーをやめて元のWebページに戻したい時には、「イマーシブリーダー」アイコンをクリックすれば元に戻ります。
アイコンが非表示のページでイマーシブリーダーを使う方法
アドレスバーにアイコンが表示されていないページでは、以下の方法でイマーシブリーダーを使うことができます。
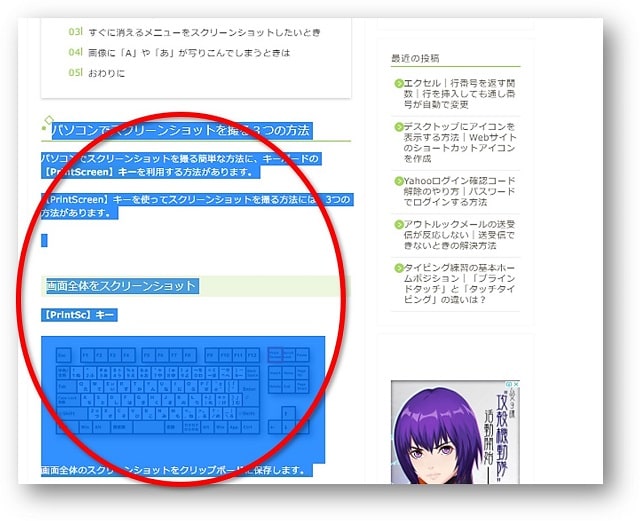
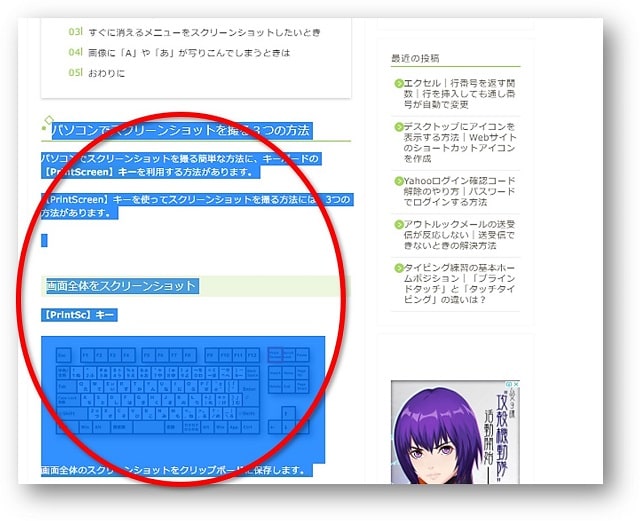
①Webページの、装飾や広告などを非表示にして読みたい部分を選択します。


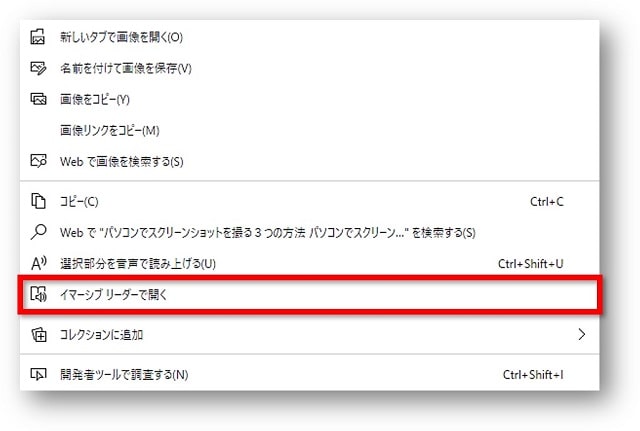
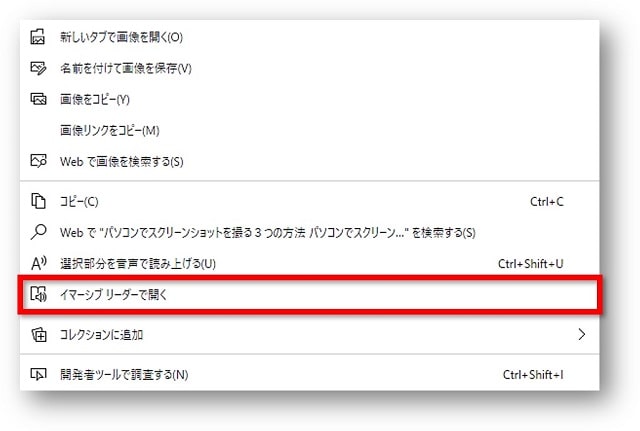
②選択した部分で右クリックをし、表示されたメニューの「イマーシブリーダーで開く」をクリックします。


③イマーシブリーダーで表示されます。


イマーシブリーダーで表示させてからPDFとして保存をすると、装飾や広告のない状態で保存をすることができます。
イマーシブリーダーのツールバーを表示する方法
イマーシブリーダーのツールバーを表示させると、以下の変更をすることができます。
- 音声読み上げ
- テキストサイズの変更
- ページテーマの変更
- 行フォーカスの設定
- 音節の設定
次の手順でツールバーを表示することができます。
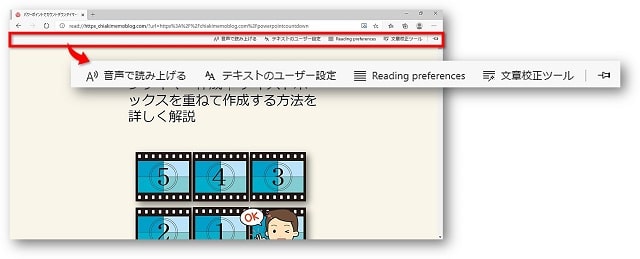
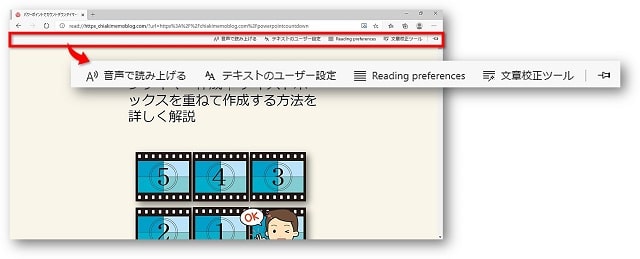
①イマーシブリーダー表示画面の文字や画像のない部分をクリックします。


②画面上部分にメニューが表示されます。


まとめ
Microsoft Edgeの便利機能「イマーシブリーダー」で、Webページの広告を非表示にして記事を読みやすくする方法をお伝えしてきました。
広告を非表示にして読みやすくすることができて、かなり便利ですよね!
また、ページを読みやすくするだけでなく、WebページをPDFとして保存するときにも活躍しますよ。
ぜひお試しください。