【初心者向き】WordPressでサイトマップを作る方法|「XML」と「HTML」の両方を紹介!


WordPressでサイトマップを作る方法を教えてください。
初心者なので分かりやすい手順も知りたいです。
今回はこんな疑問にお答えします。
- サイトマップとは(基礎知識)
- 2種類のサイトマップを作る方法
- 検索エンジン向け
- 読者向け
サイトマップは必ずやった方がいい重要な設定です。
初心者向けに図解で分かりやすく解説しているので、ぜひ参考にしてみてくださいね。
サイトマップとは


サイトマップは、サイトにある全体ページのリンクをまとめたページのこと。
サイトマップを設置することで、ユーザーや検索エンジンにサイト内の構造をわかりやすく伝えることができます。
サイトマップを作るメリットは次の通りです。
- ユーザビリティの向上
- SEO効果の向上
- サイト運営の効率化
サイトマップには2種類あります。



基本なので混乱しないように知っておきましょう。
サイトマップは2種類ある
サイトマップには「XML」と「HTML」の2種類あります。
- XMLサイトマップ:Googleロボット(検索エンジン)向け
- HTMLサイトマップ:読者向け
どちらかではなく、2種類どちらも必要です。
それぞれの違いについて簡単に説明していきます。
XMLサイトマップ:Googleロボット(検索エンジン)向け
「XMLサイトマップ」は、クローラー(Googleロボット/検索エンジン)にサイト内のコンテンツをお知らせするためのもの。
簡単に言うと、「XMLサイトマップ」を設置することで、自分のブログが検索結果に表示されやすくなります。



SEO効果の向上が期待できます。
HTMLサイトマップ:読者向け
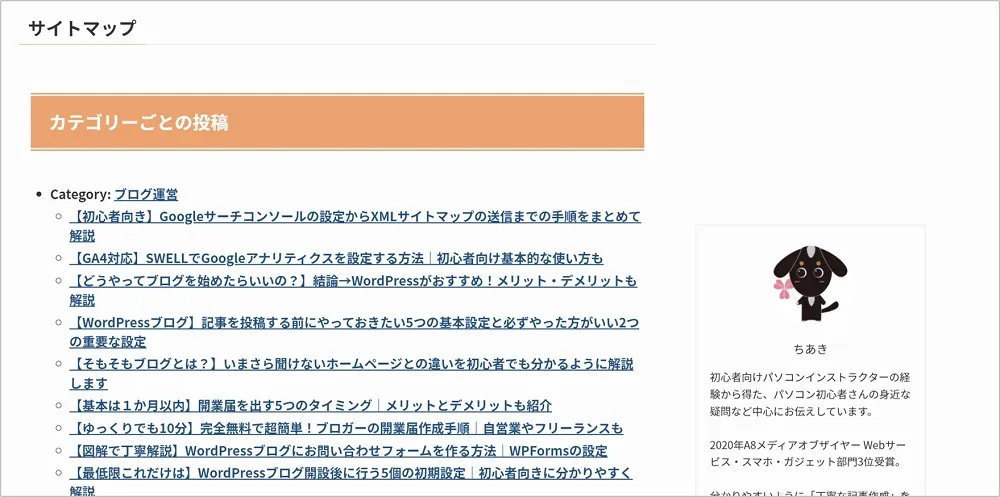
「HTMLサイトマップ」は、読者がサイトに訪れたときに目的のページを探しやすくするためのもの。
人間の目に見える部分です。
どちらもプラグインで簡単に設置することができる
サイトマップを作成する方法は、手動で作成する方法と自動で作成する方法があります。
初心者なら自動で簡単に作成することができるプラグインの利用がおすすめです。
- XMLサイトマップ ⇒ XML Sitemap & Google News
- HTMLサイトマップ ⇒ WP Sitemap Page



今回は、このおすすめのプラグインを利用して2種類のサイトマップの作り方を解説していきます。
「XMLサイトマップ」を作る前に、Googleサーチコンソールにサイトを登録しておく必要があります。
登録がまだの人は、先にサーチコンソールの設定から行いましょう!


WordPressdeで「XMLサイトマップ」を作る方法(検索エンジン向け)


検索エンジン向けの「XMLサイトマップ」を作る方法を解説していきます。
ここでは「 XML Sitemap & Google News」プラグインを利用します。
- 「 XML Sitemap & Google News」プラグインをインストールする
- XML サイトマップの設定をする
- Googleサーチコンソールの設定をする



図解で分かりやすく解説しているので、手順通りに画面を見ながら進めてみてください。
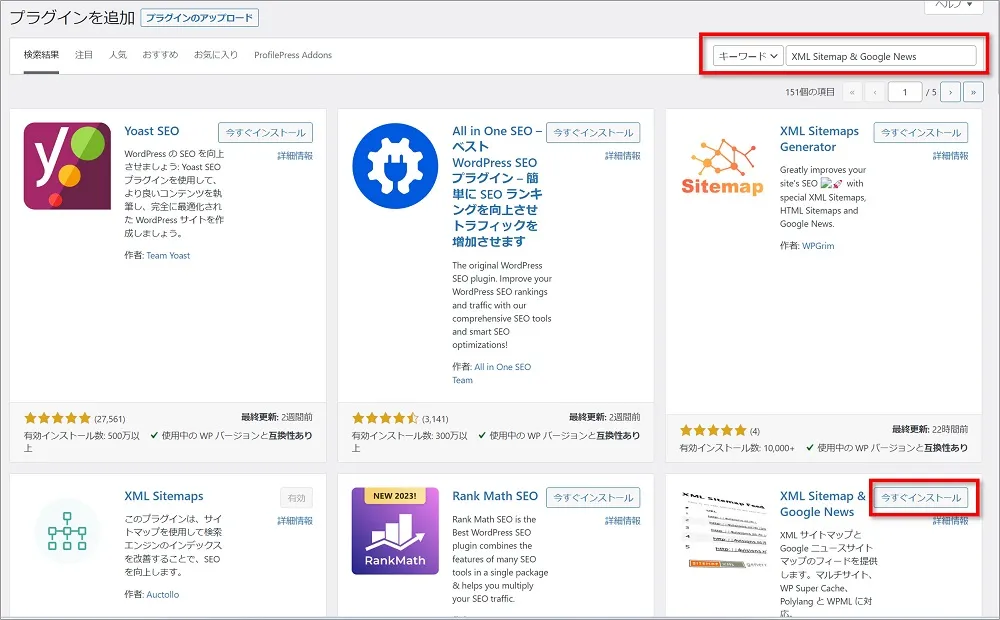
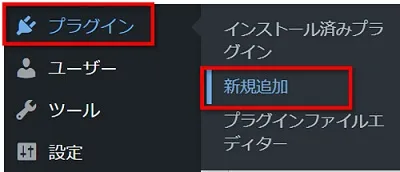
手順① 「 XML Sitemap & Google News」プラグインをインストールする
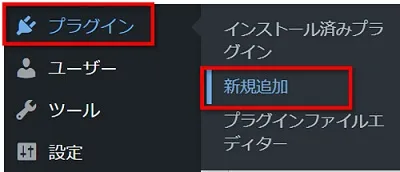
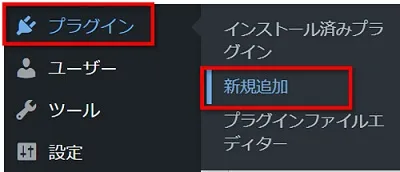
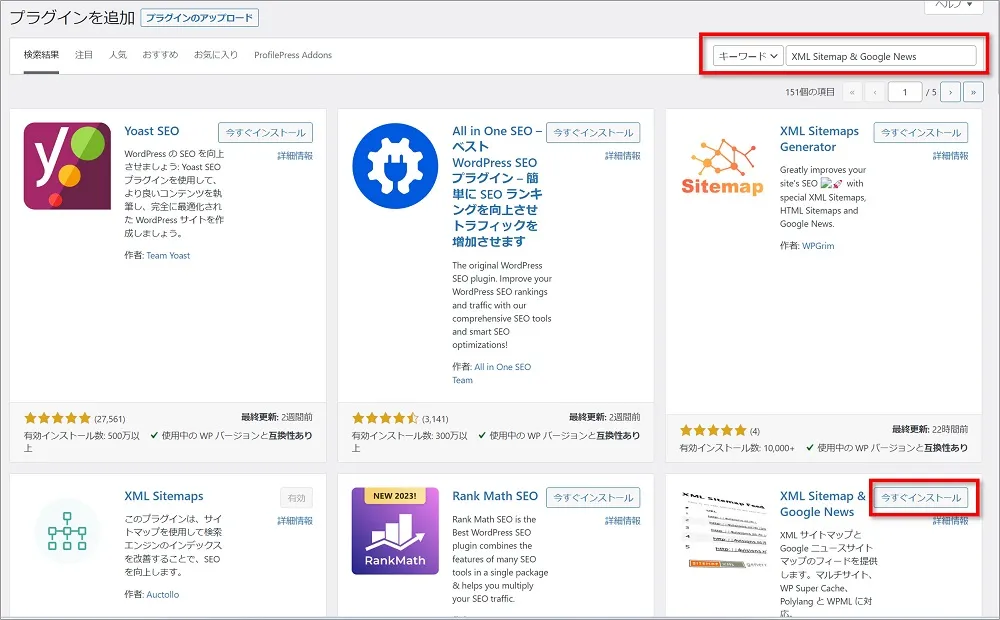
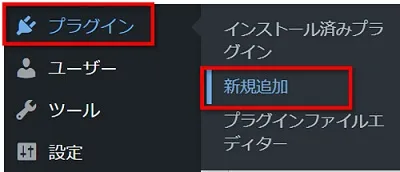
WordPressに「 XML Sitemap & Google News」プラグインをインストールします。









以上でプラグインのインストールは完了です。
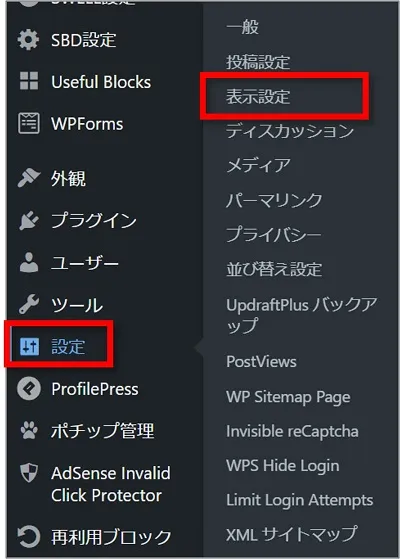
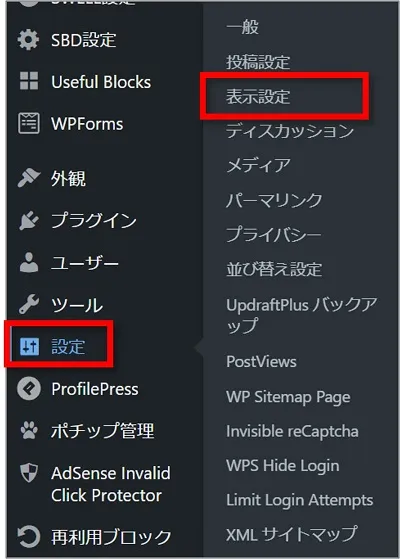
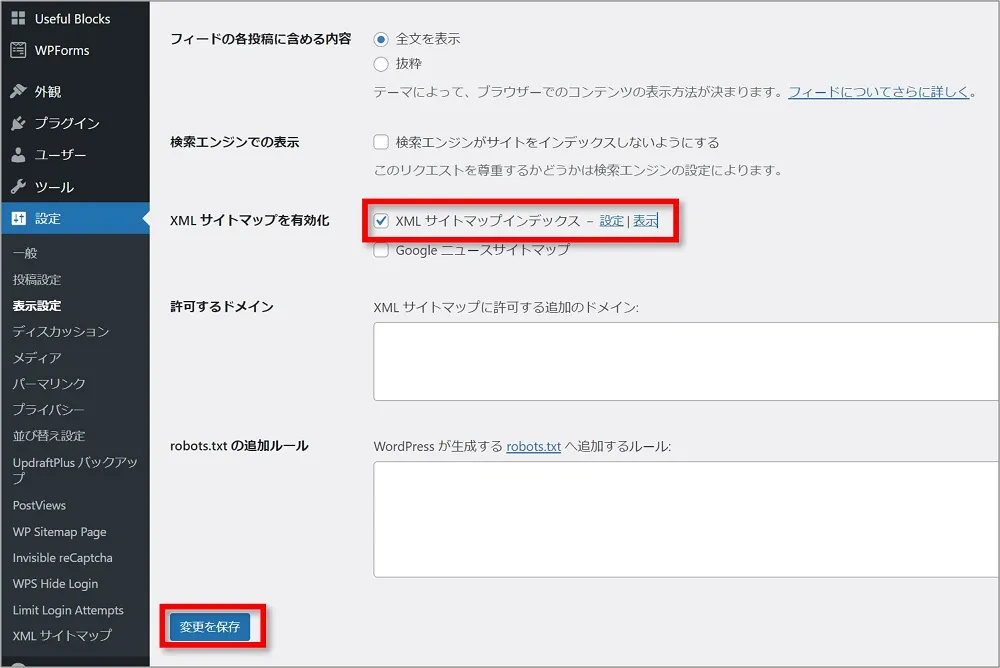
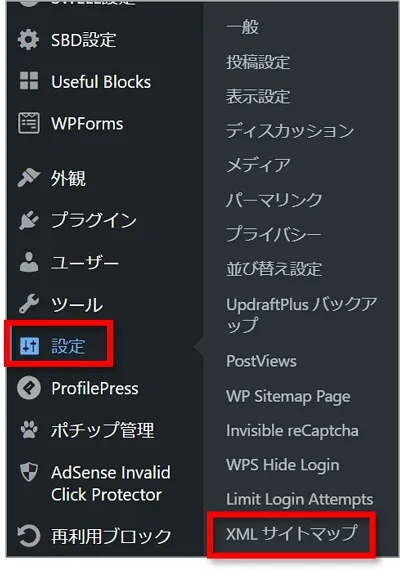
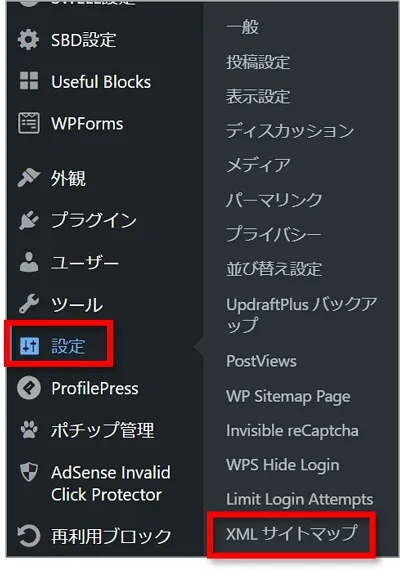
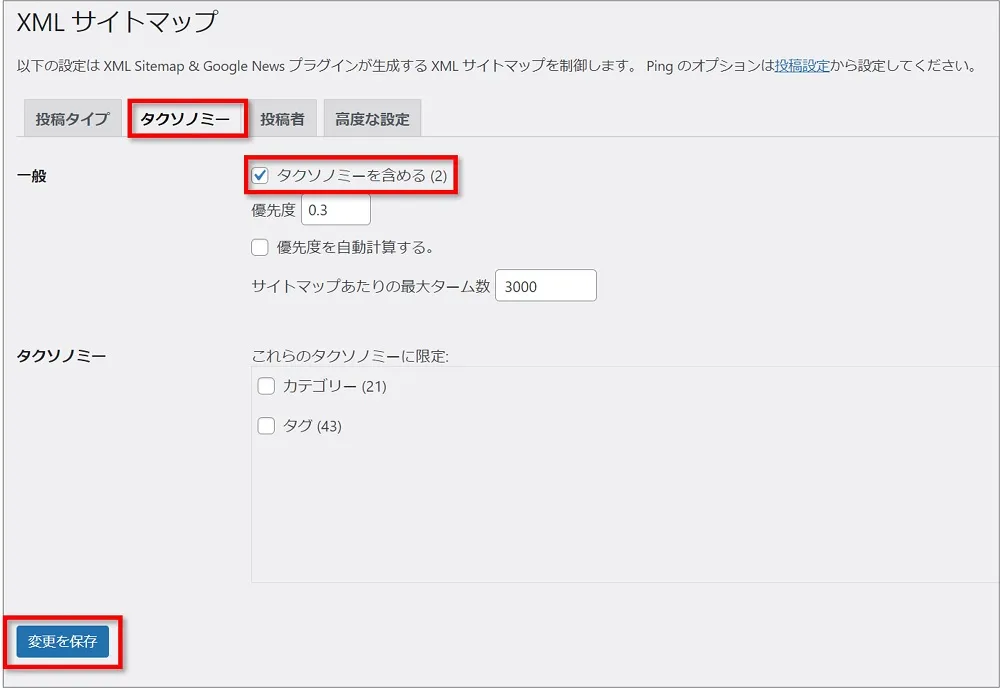
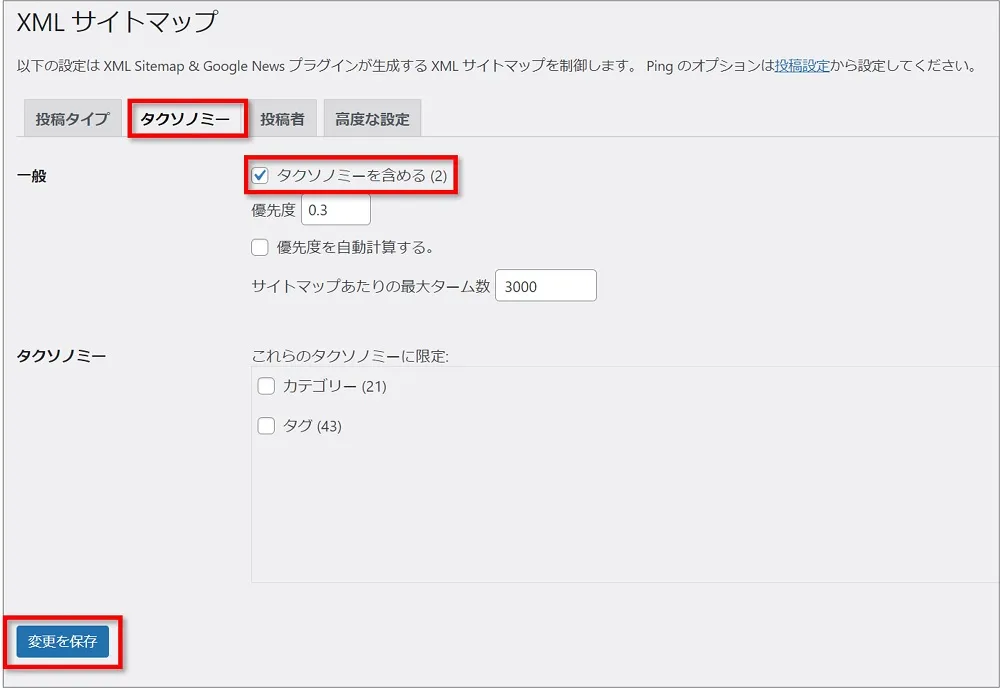
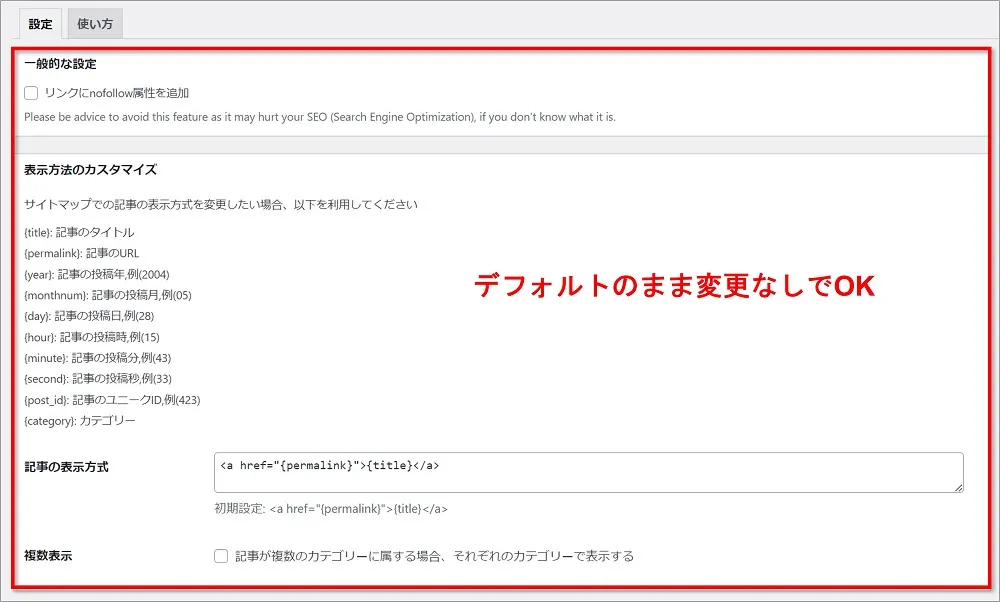
手順② XML サイトマップの設定をする
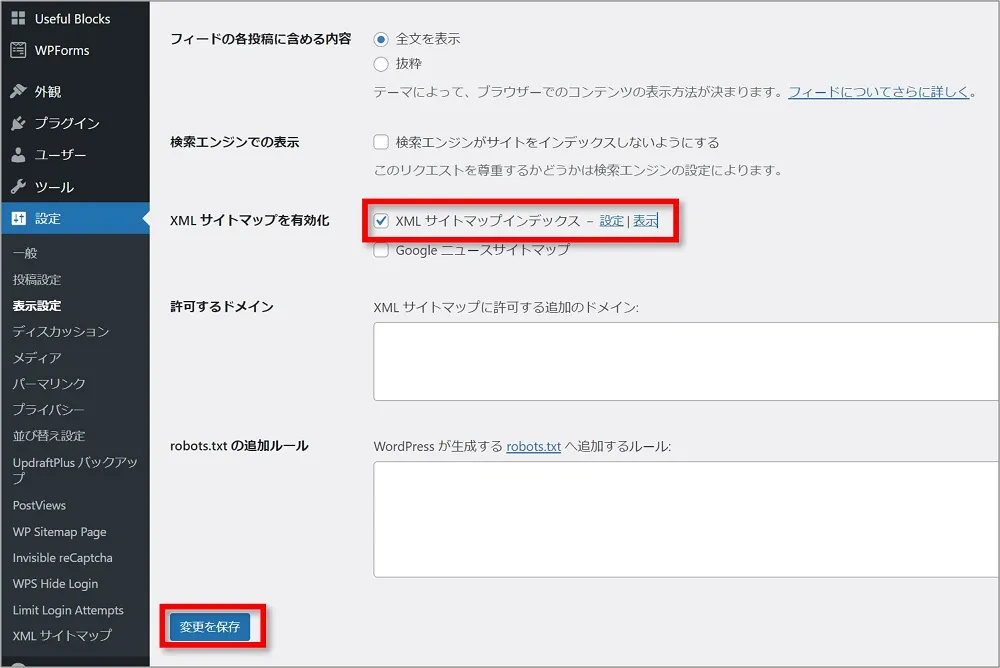
XML サイトマップの設定では、「表示設定」と「XML サイトマップ」の2つの設定を行います。






最後に「変更を保存」をクリックしましょう!





チェックを入れたら必ず「変更を保存」を忘れずにしましょう。
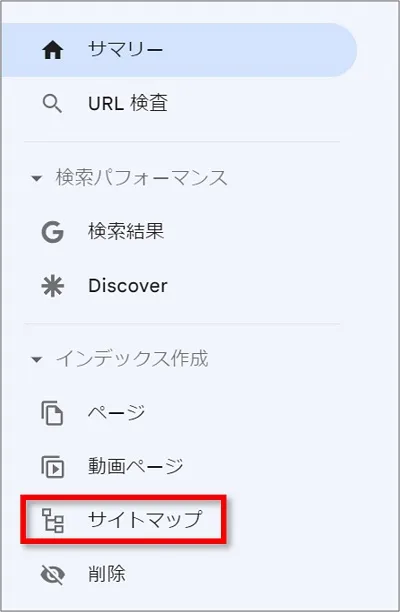
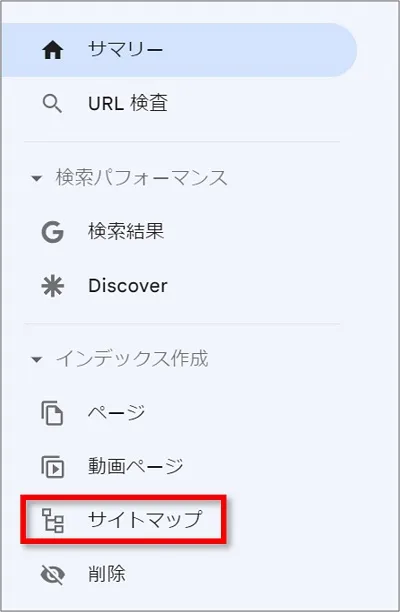
手順③ Googleサーチコンソールの設定をする
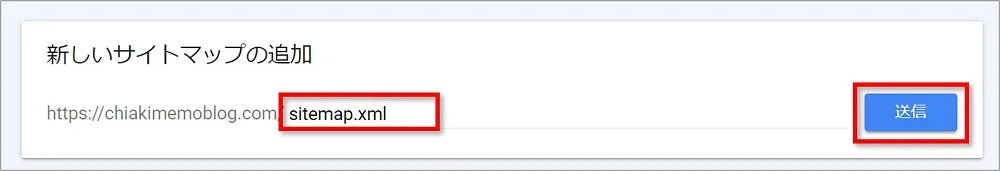
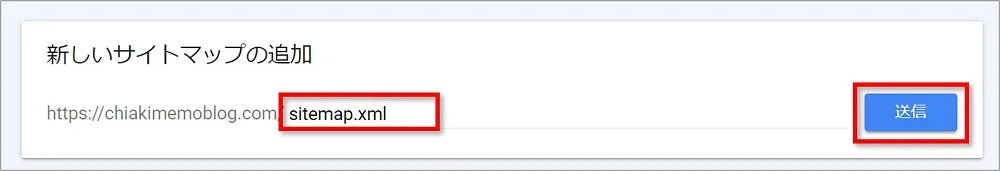
Googleサーチコンソールへ移動し、サイトマップの送信設定をします。


sitemap.xml







これで「XMLサイトマップ」は完了です。
WordPressで「HTMLサイトマップ」を作る方法(読者向け)


読者向けの「HTMLサイトマップ」を作る方法を解説していきます。
ここでは「 WP Sitemap Page」プラグインを利用します。
- 「WP Sitemap Page」プラグインをインストールする
- 「固定ページ」でサイトマップ用のページを作成する
- WP Sitemap Pageの設定をする



図解で分かりやすく解説しているので、手順通りに画面を見ながら進めてみてください。
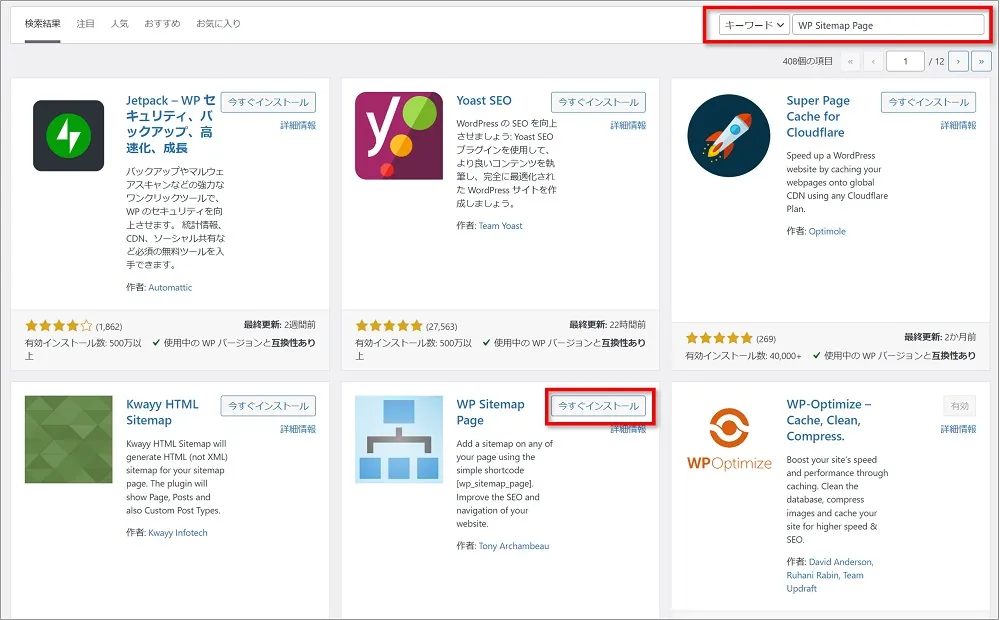
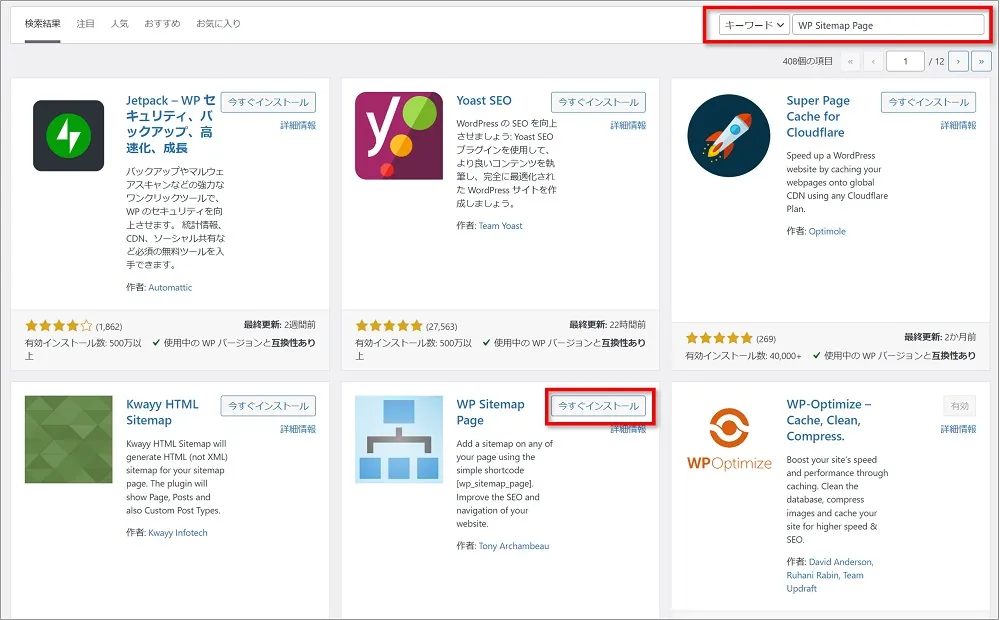
手順①「WP Sitemap Page」プラグインをインストールする
WordPressに「 WP Sitemap Page」プラグインをインストールします。









以上でプラグインのインストールは完了です。
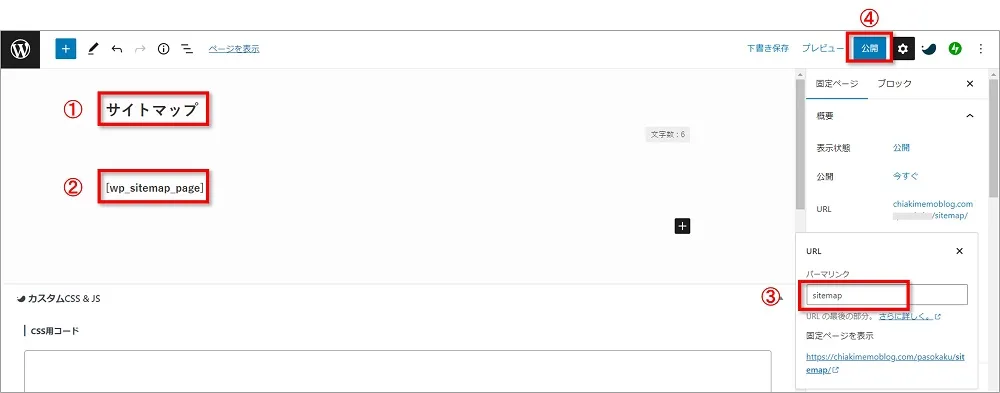
「固定ページ」でサイトマップ用のページを作成する
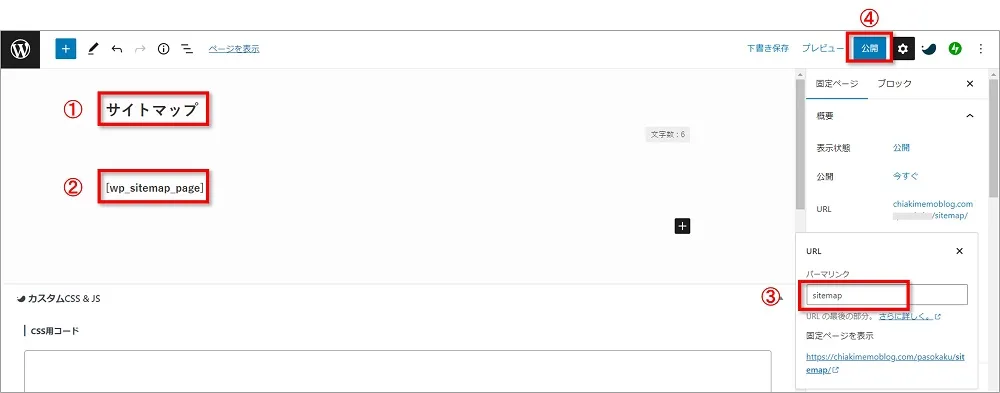
「固定ページ」でサイトマップ用のページを作成します。




① タイトルに「サイトマップ」と入力する
② 記事内に次のショートコードを入力する (コピペOK!)
[wp_sitemap_page]
③パーマリンクを「saitemap」に変更する
④「公開」をクリックする



以上で「固定ページ」の作成は完了です。
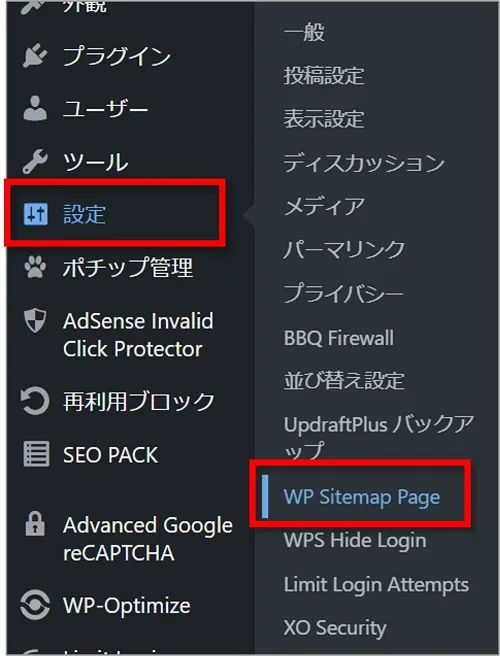
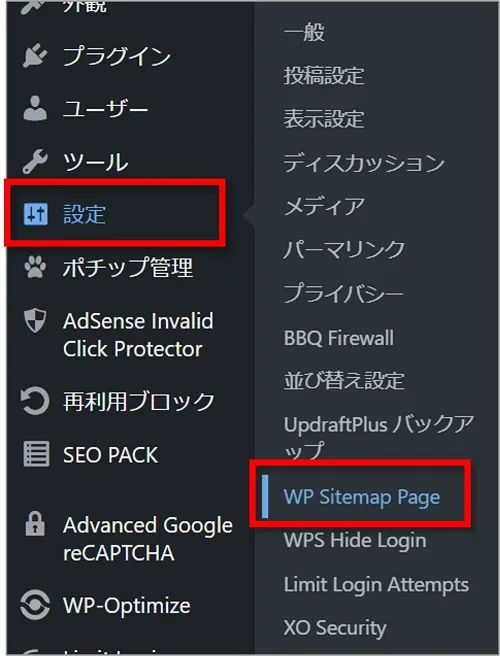
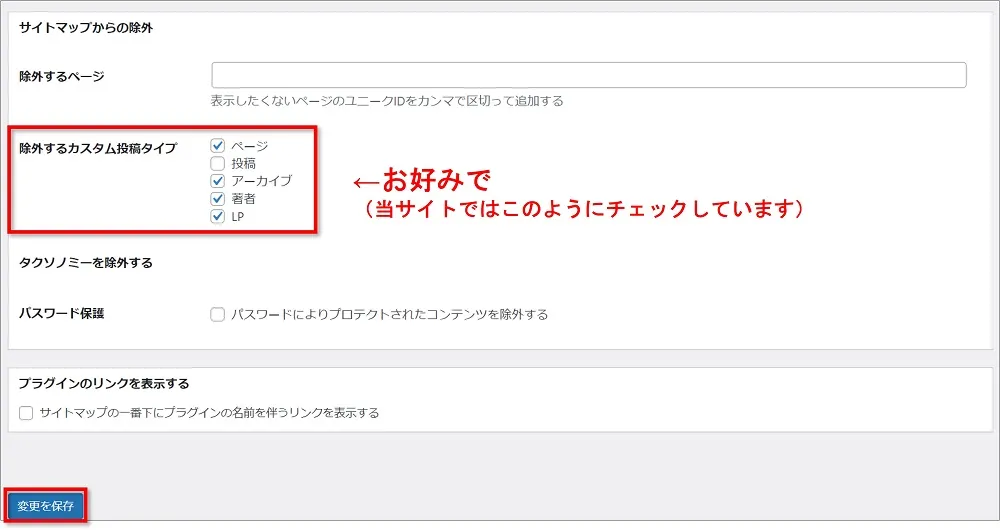
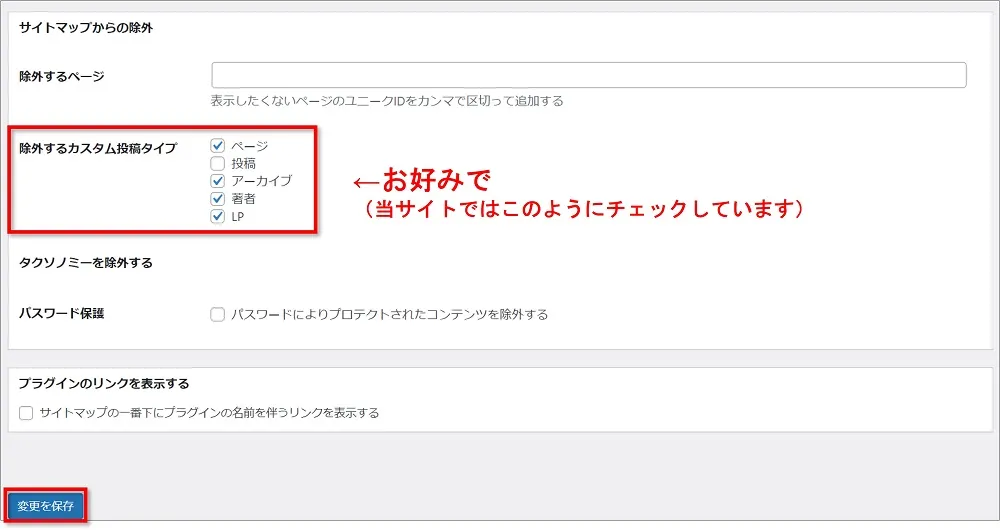
「WP Sitemap Page」の設定をする
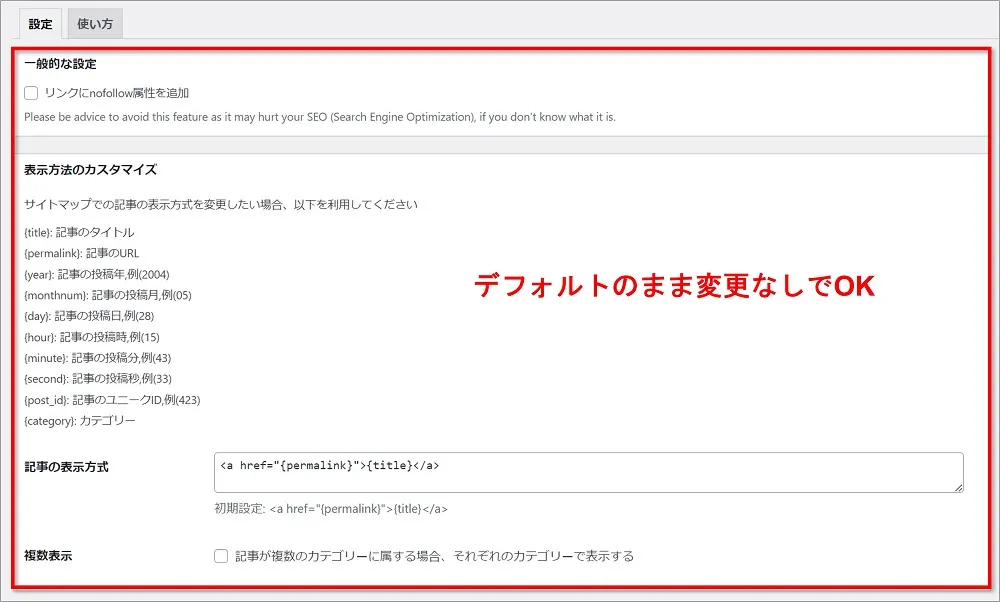
「WP Sitemap Page」の設定をします。






チェック個所はお好みですが、当サイトは以下の4か所にチェックを入れています。
- ページ
- アーカイブ
- 著者
- LP



これで「HTMLサイトマップ」も完了です。
サイトマップは早めに設置しよう


WordPressブログでサイトマップを作る方法を紹介してきました。
「XML」と「HTML」の両方を紹介!
サイトマップの設定は、ブログ運営に欠かせない必須の設定です。