【Word】挿入画像を自由に動かす方法「文字の折り返し」を詳しく解説

ワードで画像を挿入した後、画像が自由に動かなくて困ったことはないでしょうか?
ワードでは挿入した画像を自由に動かすためには、もう一手間を加える必要があります。
その一手間とは「文字の折り返し」です。
そこで本記事では、ワードで挿入した画像を自由に動かすための、文字の折り返しについて詳しく解説します。
- ワードで画像を動かすときのマウスの形
- ワードで挿入した画像を自由に動かす方法
- 文字の折り返しの種類と意味
ワードで画像を移動するとき「マウスの形」を確認
画像は好きな位置に移動することができます。
まずは画像を移動するときのマウスの形を知ってください。
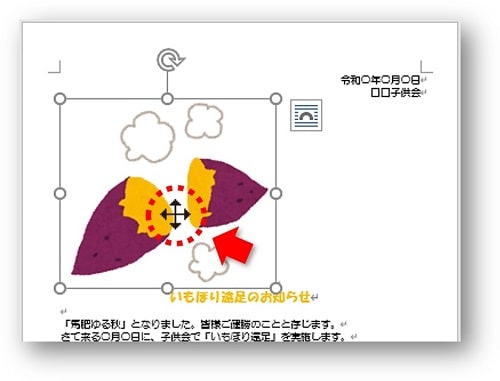
選択した画像にマウスを重ねると、マウスポインタの形が矢印が付いた十字の形になります。

この状態で移動したい場所までマウスをドラッグします。
ですが、画像を挿入した直後は自由に画像が動かない設定になっています。
 ちあき
ちあき下記より画像を自由に動かす方法を詳しくお伝えしていきます。
ワードで画像を自由に動かす方法
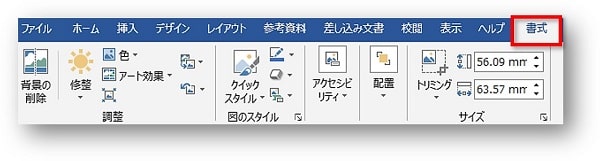
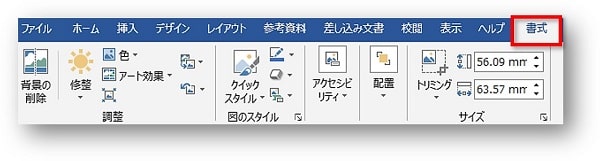
画像を挿入すると、「書式」タブまたは「図の形式」タブなど、挿入した画像に対するツールが新たに出現します。
※ここでは「書式」タブで説明していきます。


画像を自由に動かすためには、「書式」タブにある、「文字の折り返し」の設定をする必要があります。
文字の折り返しは、図形や画像の周りにある文字が、挿入した図形や画像にぶつかったときに、どのように折り返るかを設定する機能です。
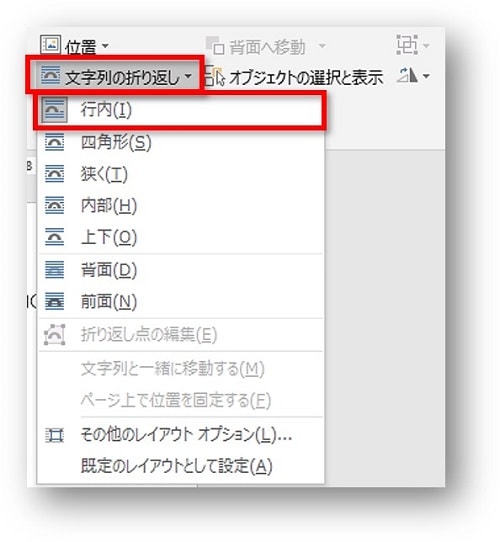
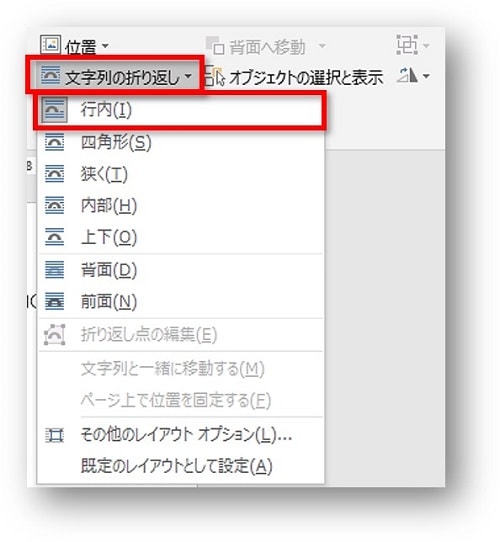
画像を挿入した直後は、文字の折り返しが「行内」という設定になっています。


行内のままでは、自由に画像を動かすことができないため、行内以外の何かを設定することで画像を自由に動かすことができるようになります。
ワードの「文字の折り返し」の種類と意味
文字の折り返しには多くの種類があります。
ここでは、画像に対してどのように文字が折り返るのかをお伝えしていきます。
それぞれの特徴を理解して、自由に画像を配置できるようにしてくださいね。
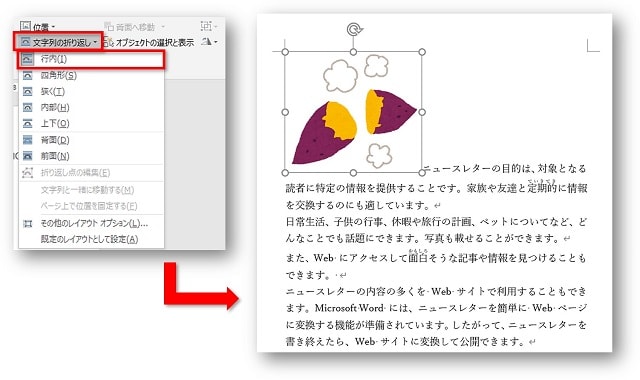
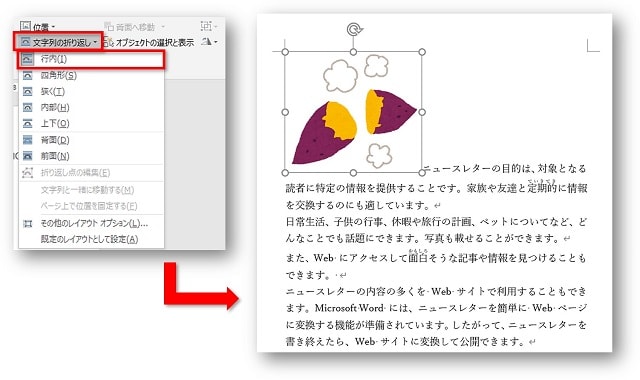
行内
初期設定では「行内」に設定されています。
「行内」は読んで字のごとくで、行の内に入っているという意味。
大きな文字がど~んと入り込んできたイメージを持ってください。


文字が自由に動かすことができないのと同じで、行内のままでは大きな文字と同じ扱いになるため自由に画像が動きません。
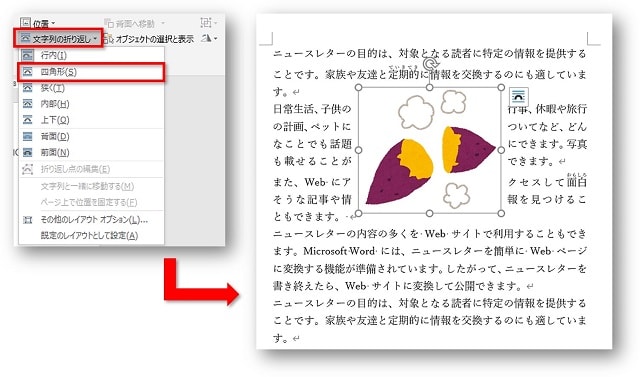
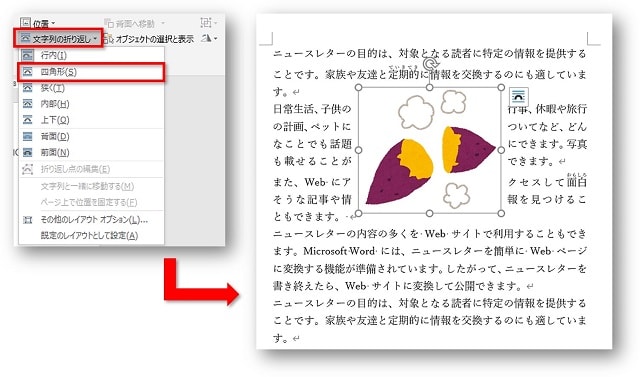
四角形
「四角形」は、画像をどこに移動しても、画像の周りを四角く囲むように文字が動きます。




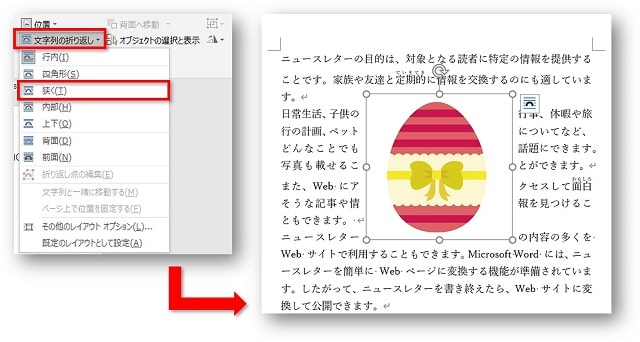
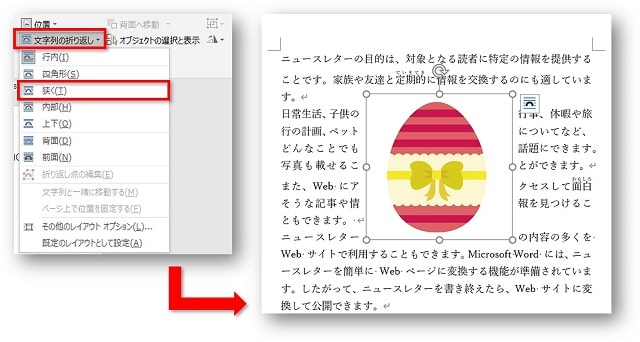
狭く
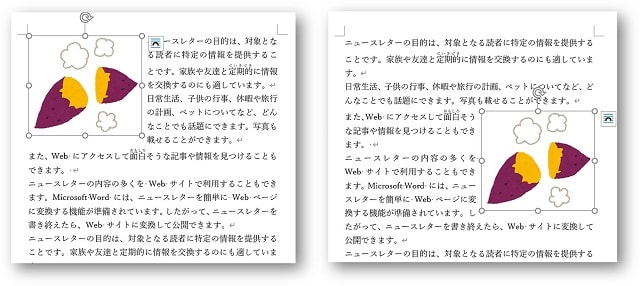
「狭く」は、画像の形に沿って文字列が動きます。
画像が「PNG(背景が透明)」の場合と「JPEG(背景が白い)」場合とで違いが生じます。
- 画像が「PNG(背景が透明)」の場合は、背景の透明部分に文字が入り込むため、画像の形に沿って文字が動きます。


- 画像が「JPEG(背景が白い)」場合は、背景にも白い色がついているため絵の形に文字が沿うことはなく、「四角形」と同様の動きになります。


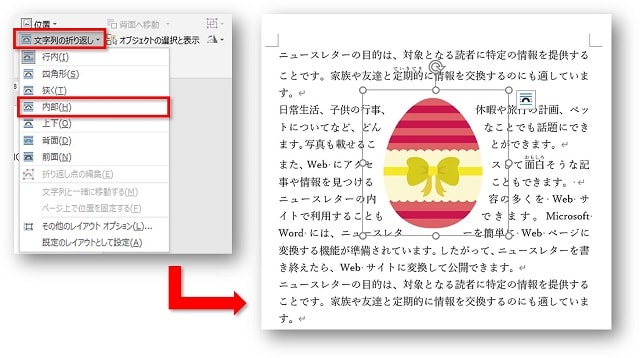
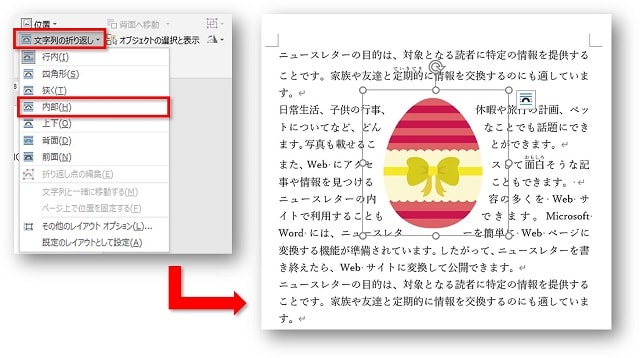
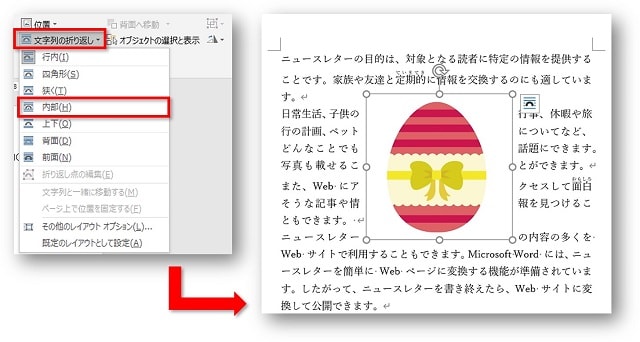
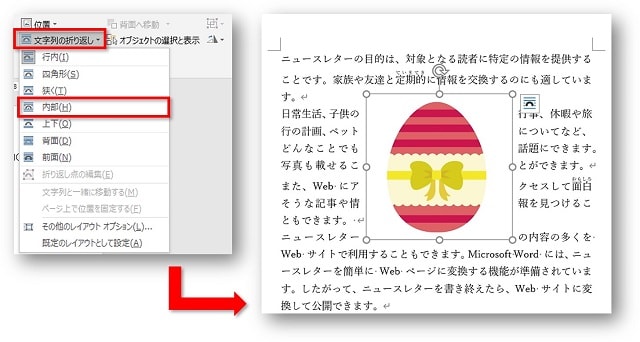
内部
「内部」は、画像の中の透明な部分にも文字が入り込んで折り返しますが、正直「狭く」との違いがあまりよくわからない感じです。
こちらも、画像が「PNG(背景が透明)」の場合と「JPEG(背景が白い)」場合とで違いが生じます。
- 画像が「PNG(背景が透明)」の場合は、背景の透明部分に文字が入り込むため、画像の形に沿って文字が動きます。


- 画像が「JPEG(背景が白い)」場合は、背景にも白い色がついているため絵の形に文字が沿うことはなく、「四角形」と同様の動きになります。


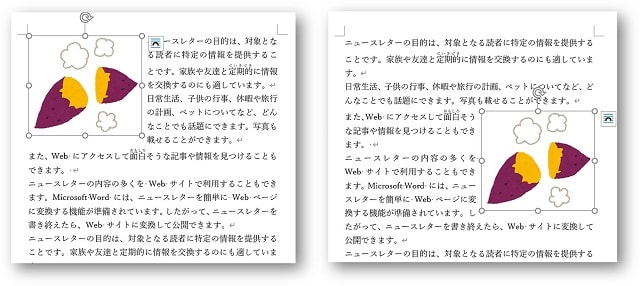
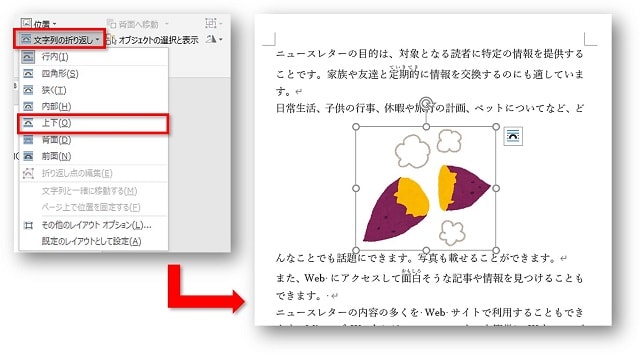
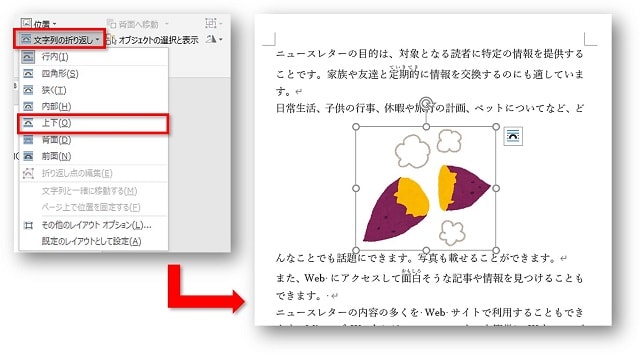
上下
「上下」は、画像の上と下に文字列が動きます。


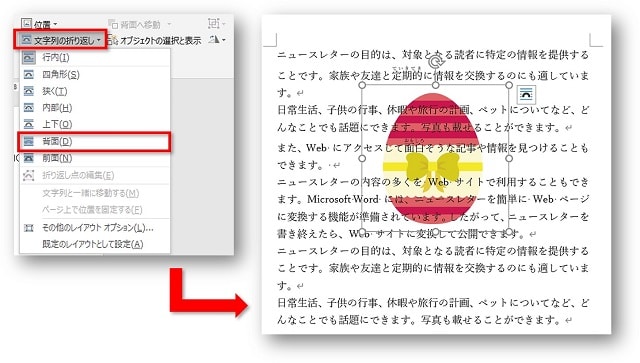
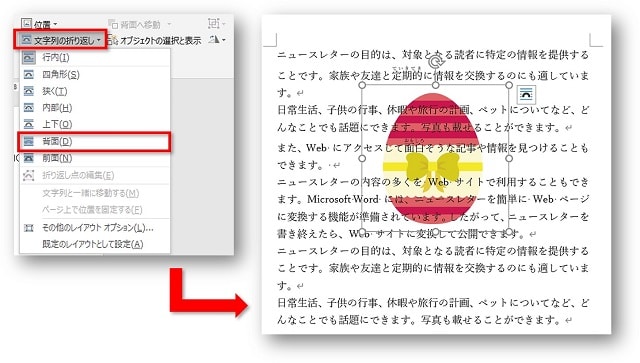
背面
「背面」は、文字の後ろに画像を配置します。
文字に干渉することはないので、文字は動きません。


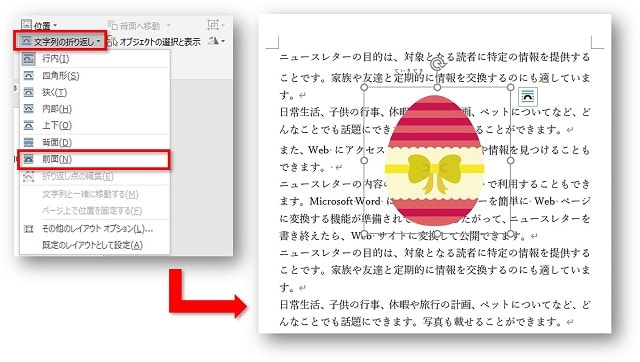
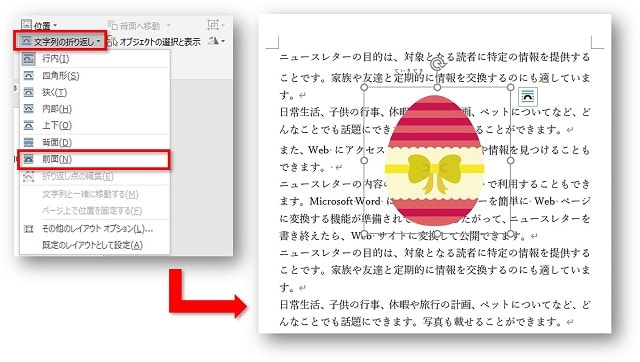
前面
「前面」は、文字の前に画像を配置します。文字の上に画像を乗せる感じです。
文字に干渉することはないので、文字は動きません。


画像を挿入したら、文字の折り返しをまずは「前面」に設定することがおすすめ!
文字に干渉しないので、画像の編集がしやすくなります。
まとめ:まずは「前面」に設定するのがおすすめ
ワードで画像を挿入するときは、以下の手順をワンセットにすると、編集がスムーズになります。
- 「パソコンに保存してある画像」または「インターネットから検索」をして画像を挿入する。
- 画像を挿入したら「文字の折り返し」の設定をする。
- まずは「前面」に設定するのがおすすめ。
- 「前面」にしてから、画像の大きさなどの編集をする。
画像の挿入では、挿入した後の処理方法も大切になります。
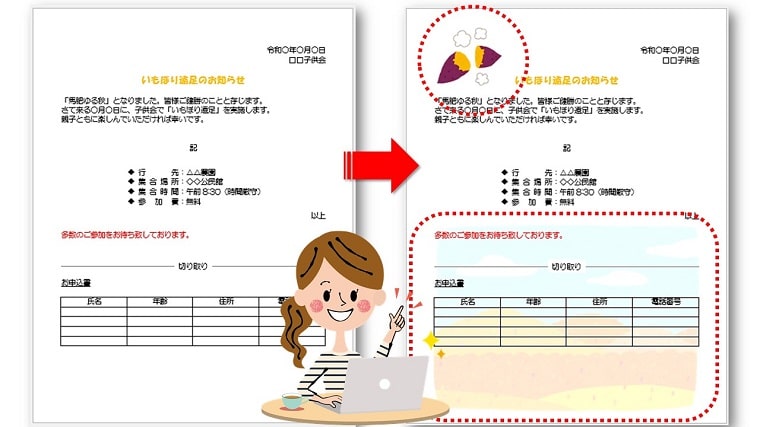
例えば、新聞のような文書の場合は文字の折り返しを「四角形」や「内部」などにするとかなり見栄えが良くなります。
文書の内容によって画像の配置を変更することで、ワンランクアップした表現をすることができます。




【脱初心者】Word のスキルアップを目指しませんか?


Wordの基本から応用まで、実務レベルをしっかり身に着けたい方へ。
わからない部分が多くて遠回りになってしまう前に、体系的に学べるテキストを選びませんか?
「Odyssey式 MOSテキスト Word 365」は、本と動画で体系的に学習。資格取得が目的な人にはもちろん、スキルアップを目指した人にもおすすめです。



ちあきめもblogは同社のMOS Excel 365テキスト執筆に参加しています。