【Word】切り取り線を入れる方法|ハサミのマークも簡単に入れられます


ワードで「切り取り線」の入れ方を教えてください。
申し込みに関する書類では、点線で区切った「切り取り線」が入っているパターンが多いですよね。
しかし、自分で同じように「切り取り線」の入った文書を作成しようと思ったとき、どうしたらいいか分からないということがあります。
そこで本記事では、ワードで「切り取り線」を入れる方法と、ちょっと見栄えが良くなる「ハサミのマーク」の簡単な入れ方を紹介します。
今回は、3つののやり方を解説しています。
- 段落罫線を使って「切り取り線」を入れる方法
- 「切り取り線」にハサミのマークを入れる方法
- ハサミのマークを入れてから「切り取り線」を作る方法
どのやり方も基本的な方法なので、ぜひマスターしてください。
段落罫線を使って「切り取り線」を入れる方法


以下の手順で段落罫線を使って「切り取り線」を入れます。
- 段落罫線で点線を入れる
- テキストボックスを挿入する
- テキストボックスに文字を入力する
1.段落罫線で点線を入れる
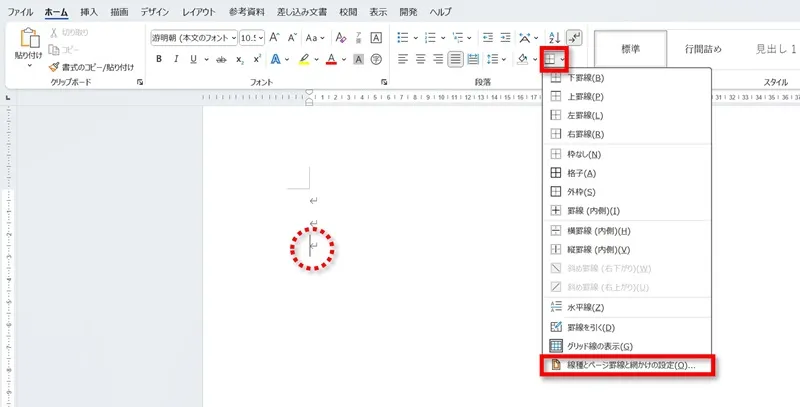
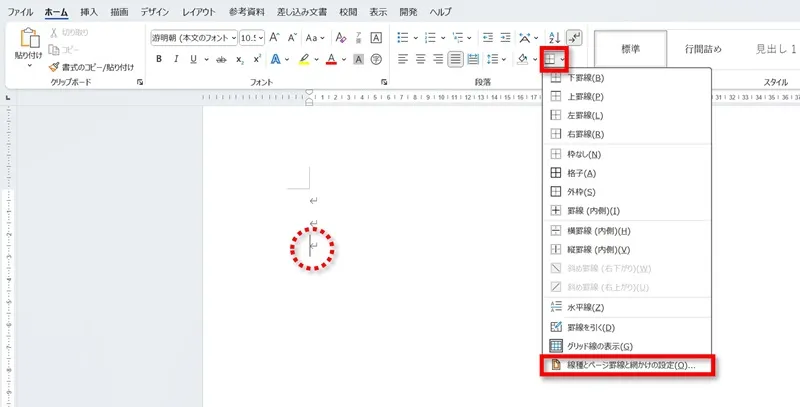
①切り取り線を入れたい段落にカーソルを表示し、[罫線]→[線種とページ罫線と網かけの設定]をクリックします。


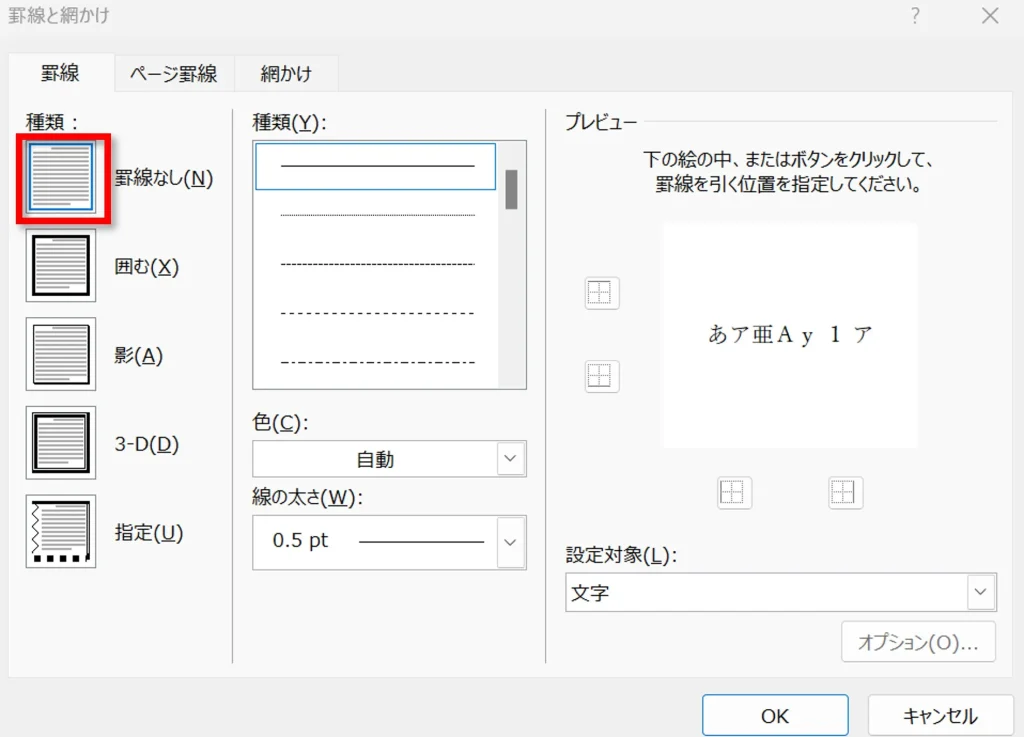
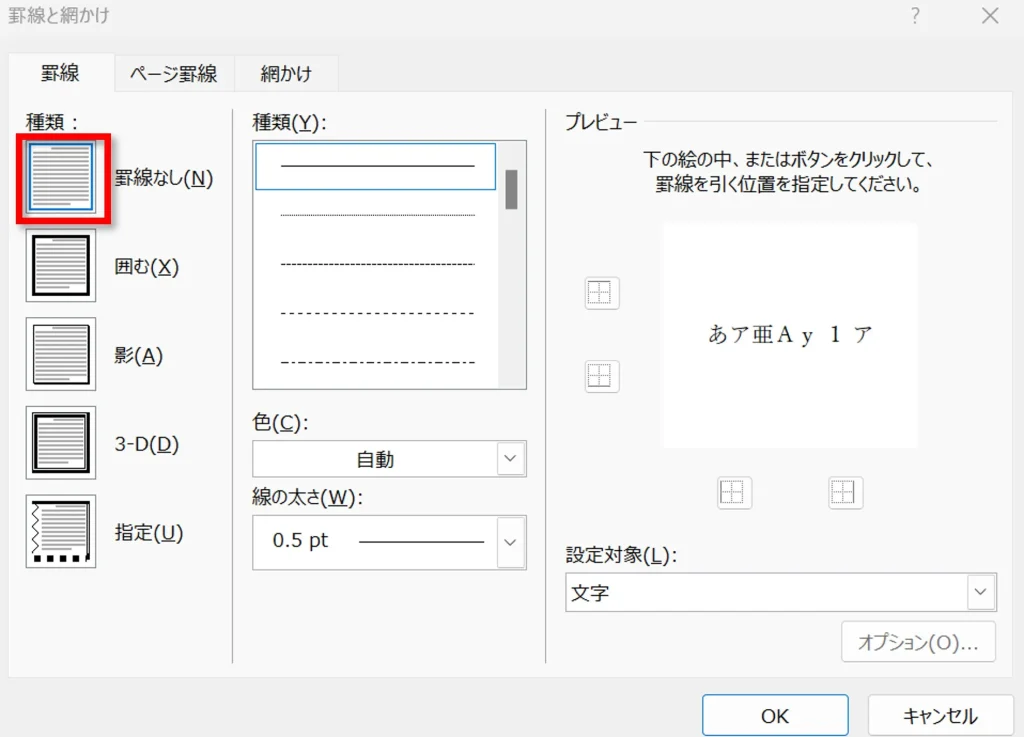
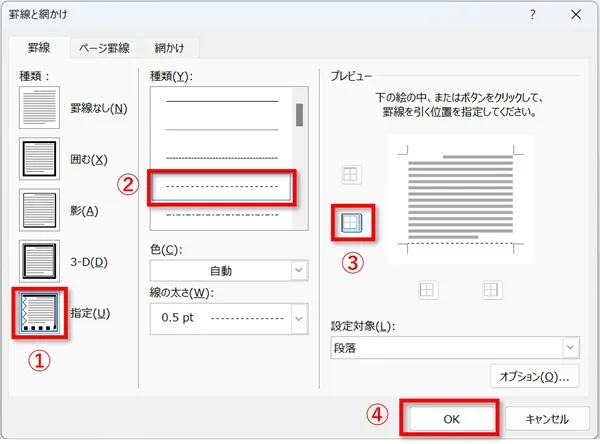
②罫線と網かけのボックスが開くので、まずは種類の[罫線なし]をクリックしておきましょう。





この操作は飛ばしてもOKですが、やっておくと間違いが減るので、一応やっておいてください。
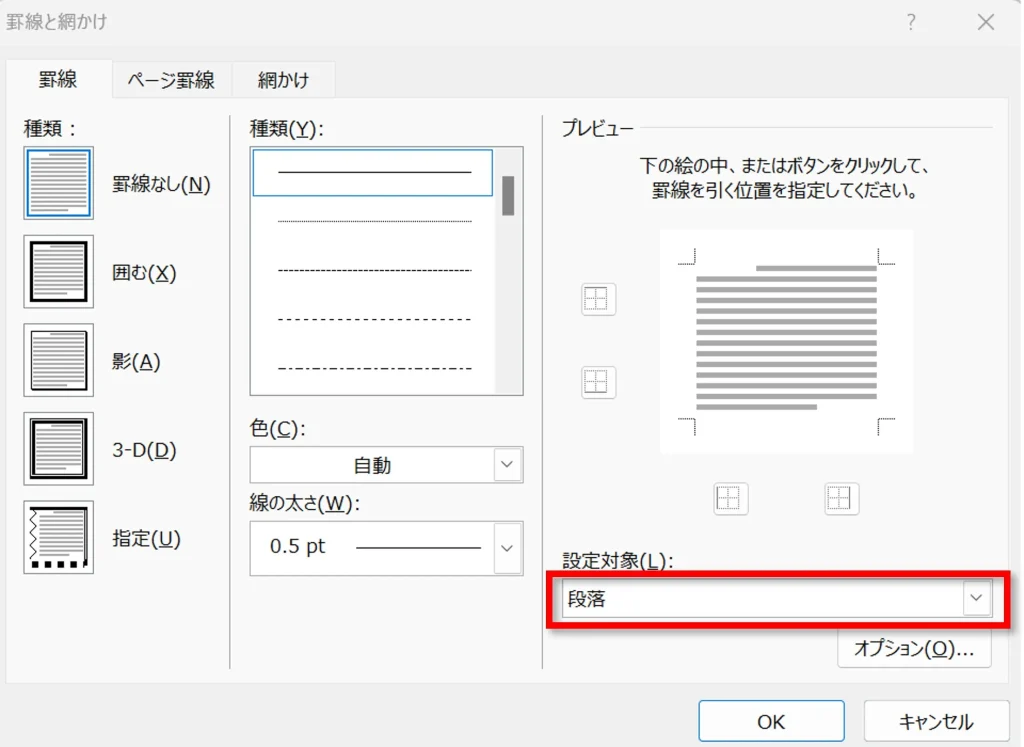
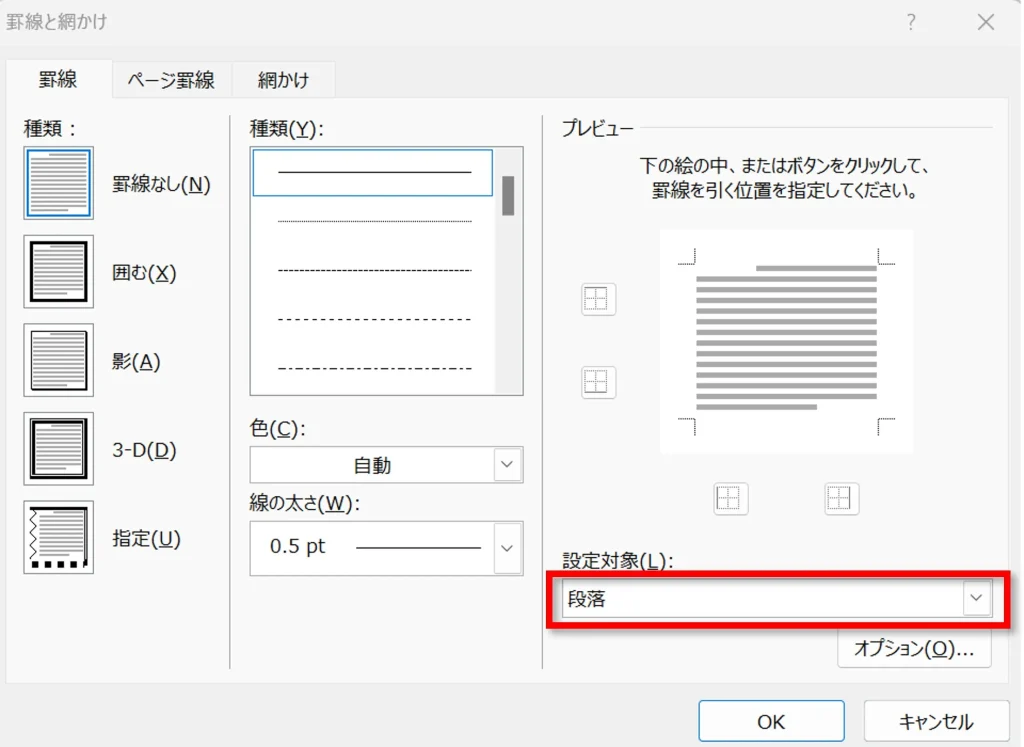
③設定対象を[段落]にします。


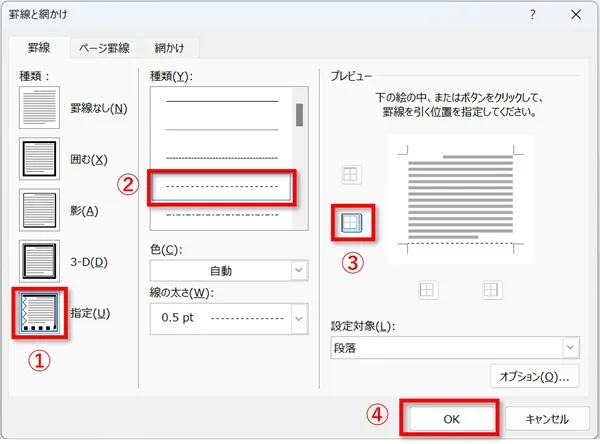
④種類[指定]→線の種類から[好きな点線]を選択→線の位置を選択→[OK]の順にクリックします。


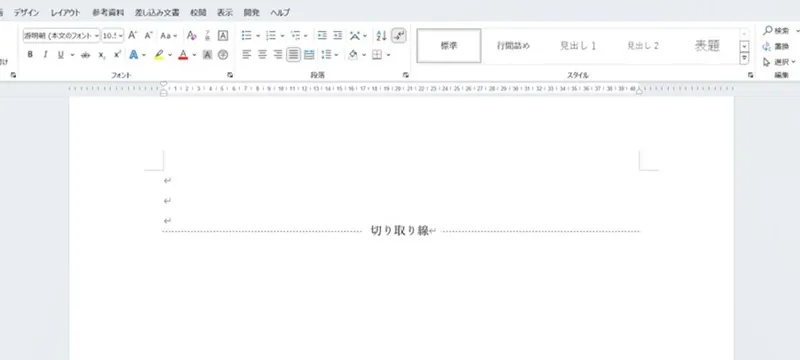
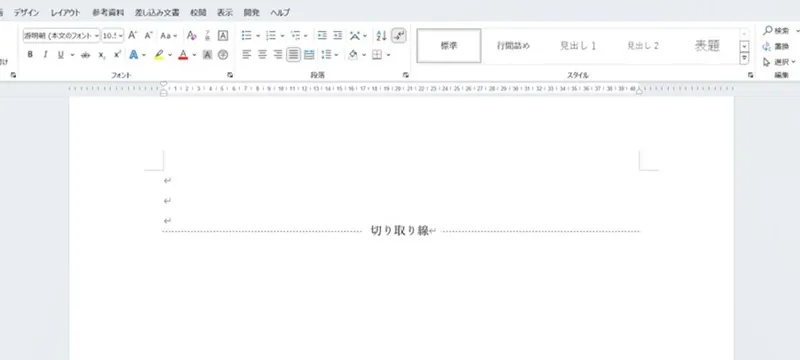
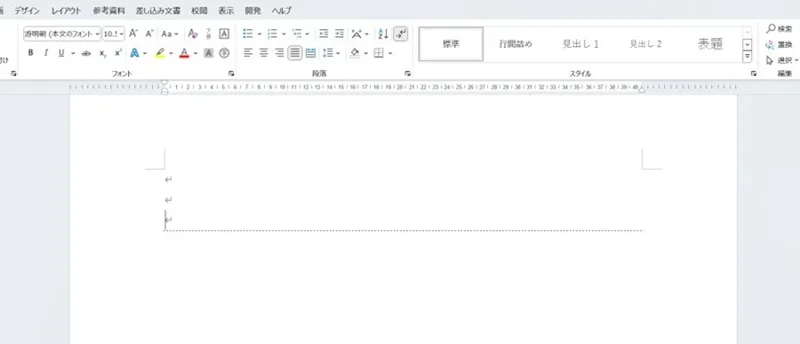
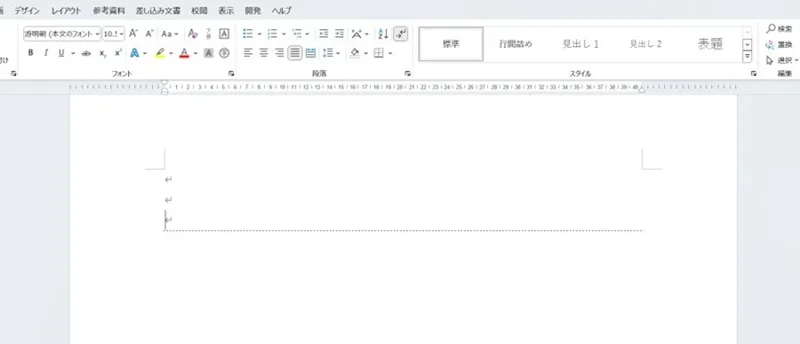
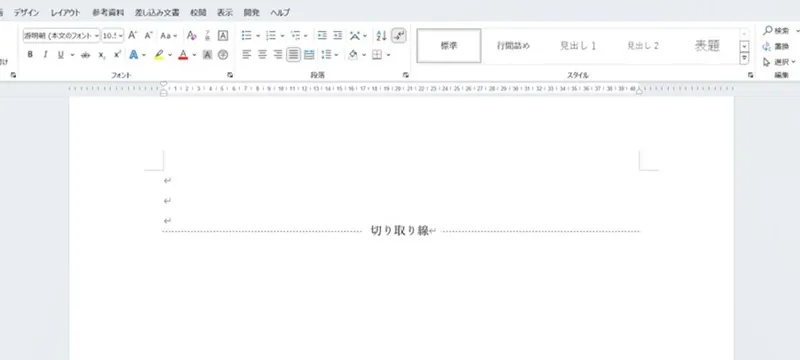
⑤点線の段落罫線が入ります。


2.テキストボックスを挿入する
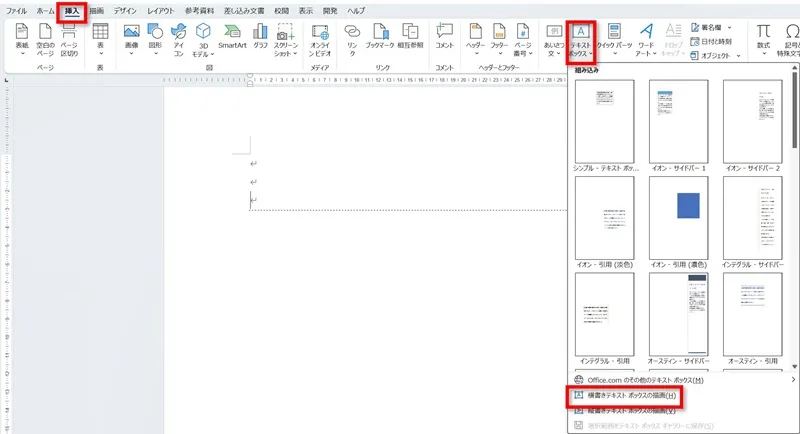
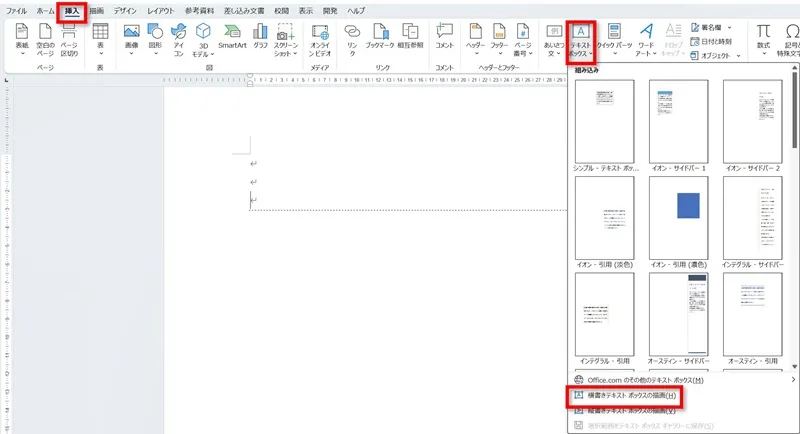
①[挿入]→[テキストボックス]→[横書きテキストボックスの描画]の順にクリックします。


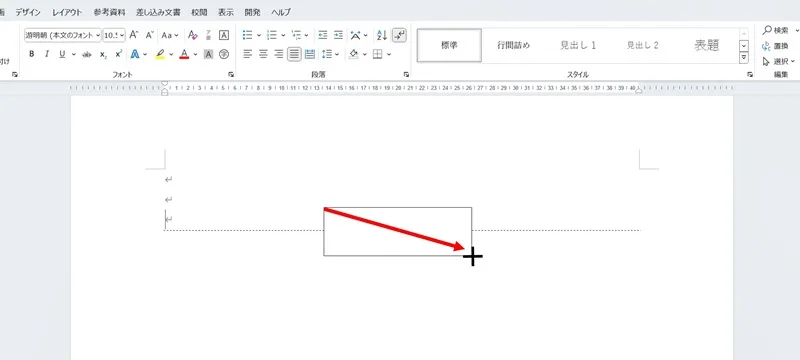
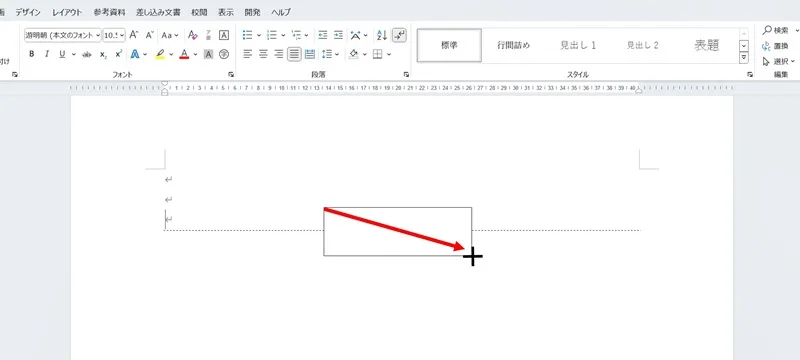
②「切り取り線」を表示したいあたりに、テキストボックスを挿入します。十字キーが表示されますので、左上から右下にドラッグしましょう。





テキストボックスの大きさは、入力したい文字が入る大体の大きさで大丈夫です。やや大きめにしておくのがおすすめです。
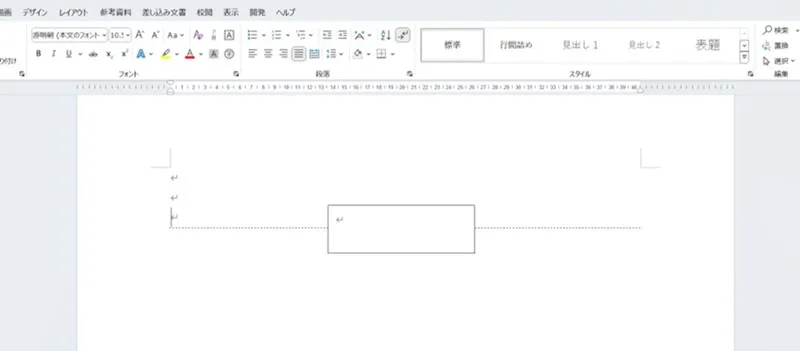
③テキストボックスが挿入されます。


3.テキストボックスに文字を入力する
①テキストボックスに「切り取り線」と入力し、白い〇部分(ハンドル)で幅と高さを調節します。


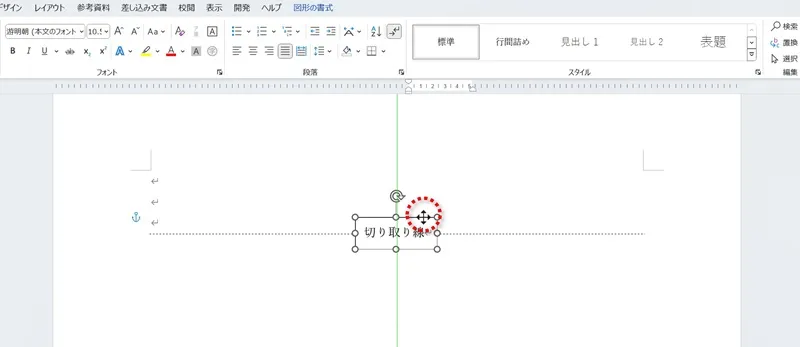
②続いてテキストボックスの位置を調整します。
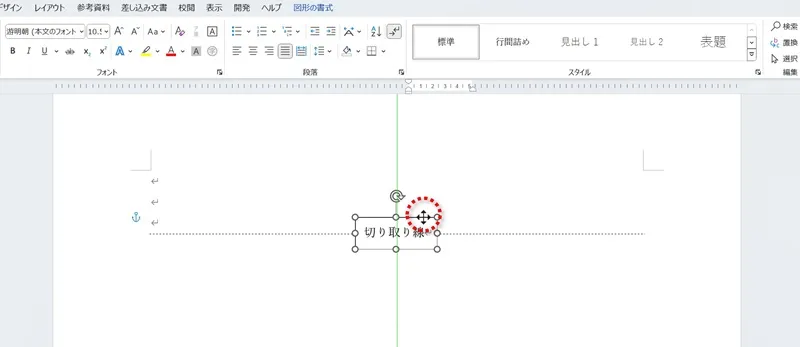
テキストボックスの枠線上にカーソルを合わせ、ドラッグして中央に文字を中央に移動します。
中央の位置になると、ページの中央を示す緑色の縦線が表示されます。





テキストボックスや図形の枠線にカーソルを合わせると、【上下左右に矢印が付いたカーソル】に変化します。この状態で好きな位置に移動することができます。
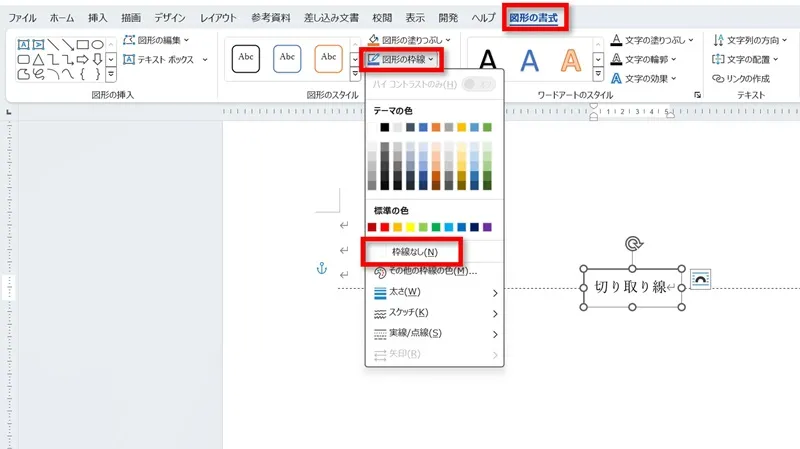
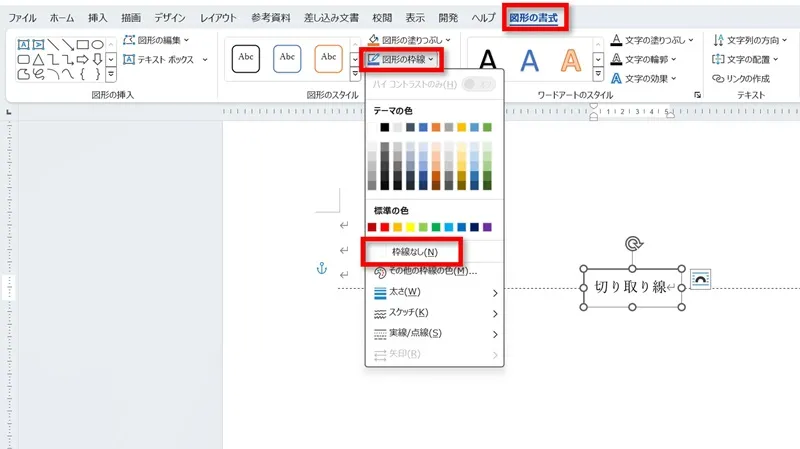
③最後にテキストボックスの枠線を消します。
[図形の書式]→[図形の枠線]→[枠線なし]の順にクリックします。


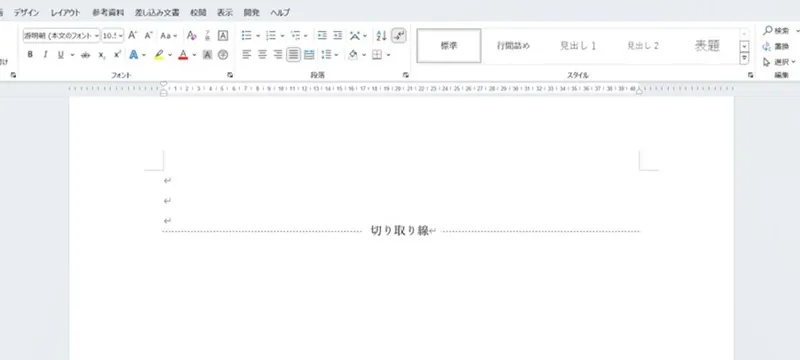
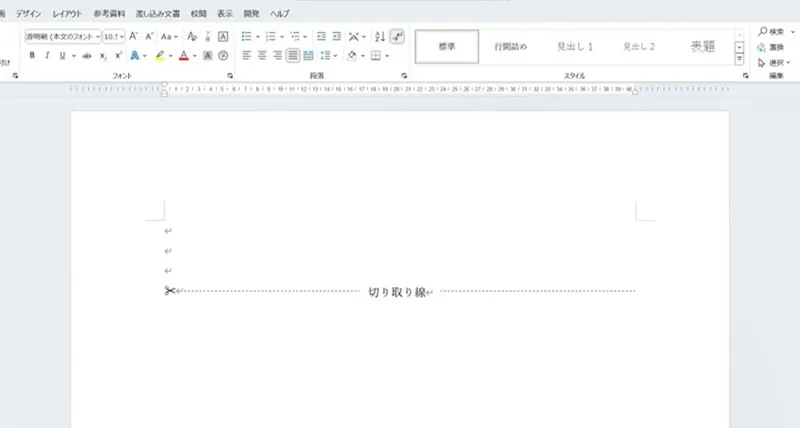
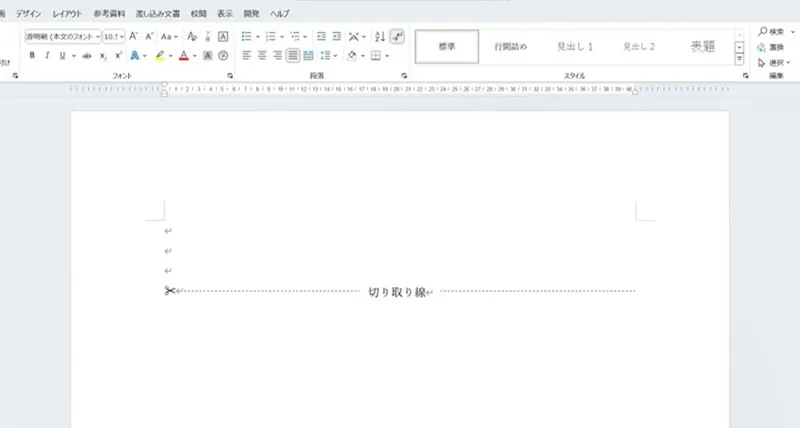
④「切り取り線」の完成です。


「切り取り線」にハサミのマークを入れる方法
「切り取り線」にハサミのマークを入れるのは簡単です。
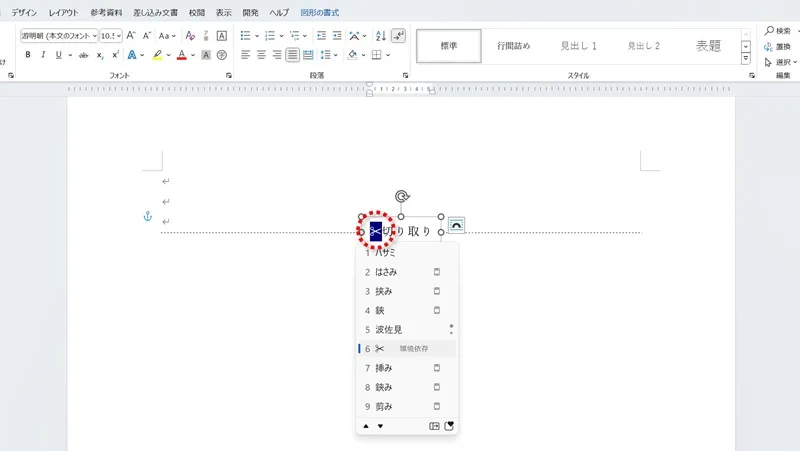
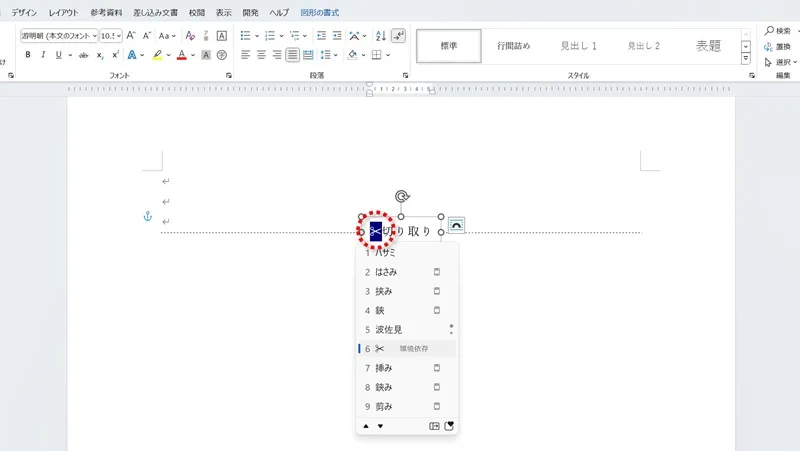
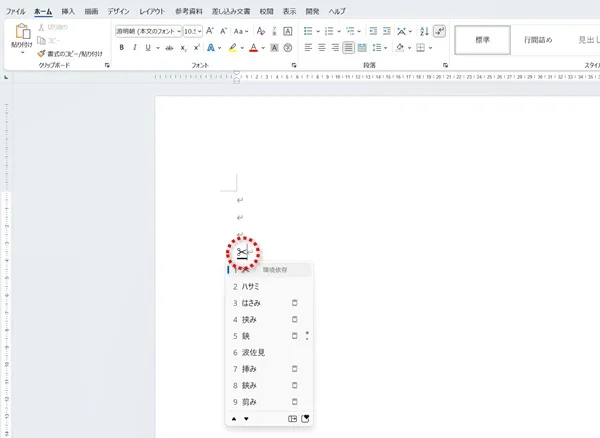
キーボードで「はさみ」と入力し、変換でハサミのマークを選択すればOK!


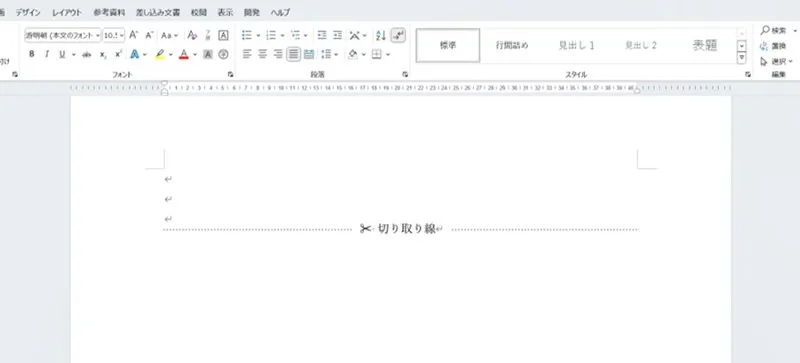
これで「切り取り線」にハサミのマークが表示されます。


ハサミのマークを入れてから「切り取り線」を作る方法


ハサミのマークを入れてから「切り取り線」を作りたい場合は、図形の直線を利用します。
手順は以下の通りです。
- ハサミのマークを入力し、図形で点線を挿入する
- テキストボックスを挿入する
- テキストボックスに文字を入力する
ハサミのマークを入力し、図形で点線を挿入する
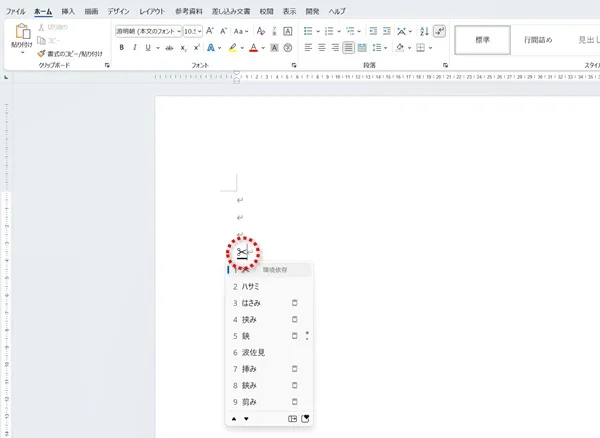
①切り取り線を表示したい段落に「はさみ」と入力し、ハサミのマークに変換をします。


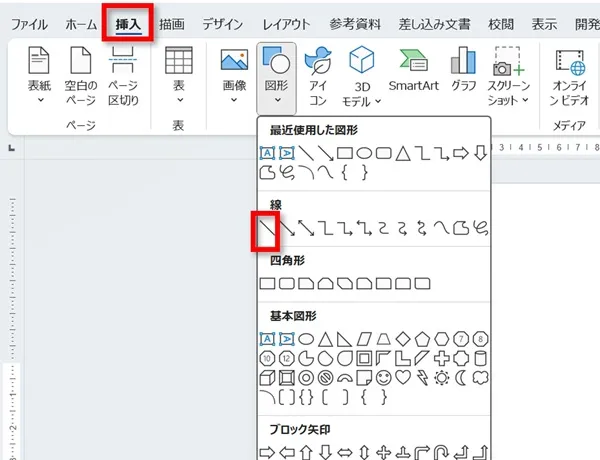
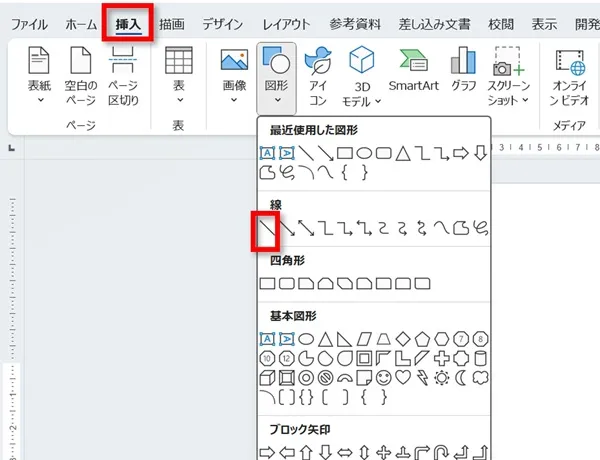
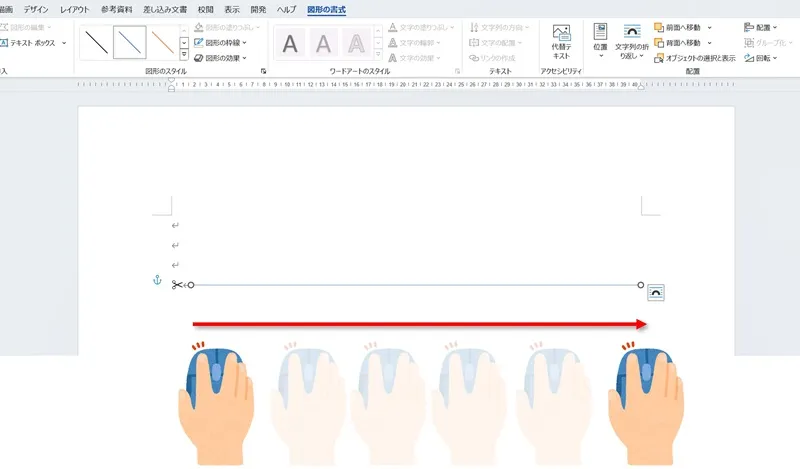
②続いて[挿入]→[直線]をクリックし、入力したハサミのマークの隣に図形の直線を描きます。


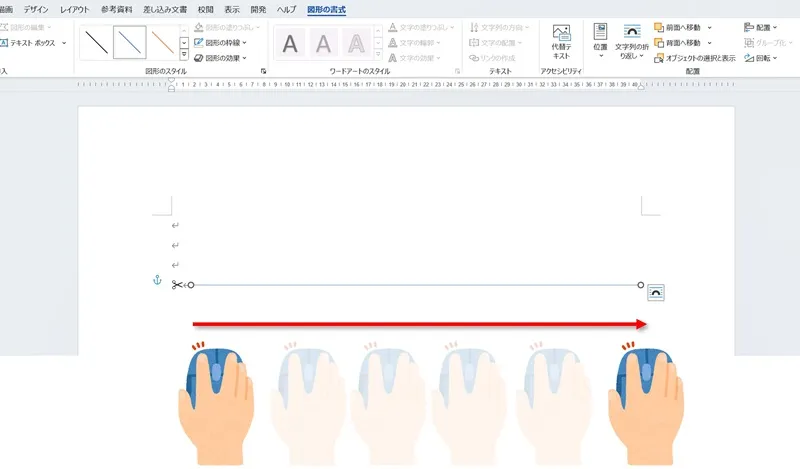
③十字キーが表示されますので、ハサミのマークの隣、左から右にドラッグしましょう。
このとき、キーボードの【Shift】キーを押しながらドラッグすると曲がることなく線がまっすぐ引けます。


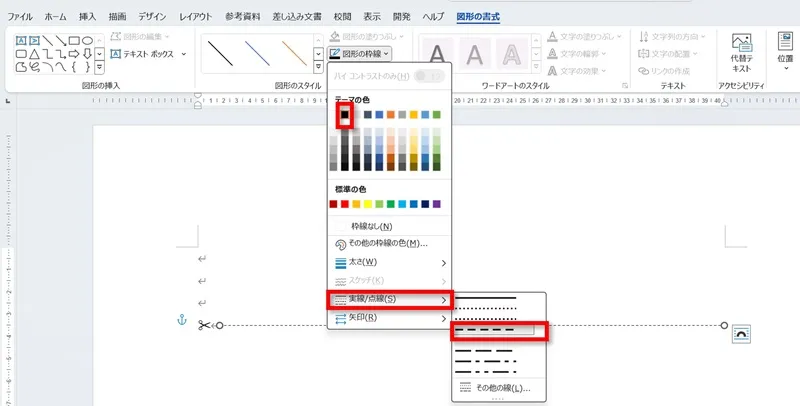
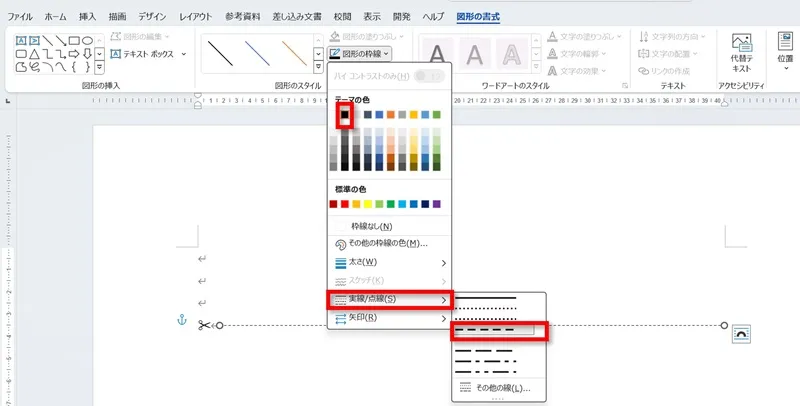
④[図形の書式]→[図形の枠線]をクリックし、線の色を[黒]に変更します。
一度表示が閉じてしまうので、同じ操作で[実践/点線]→[点線]を選びましょう。


②③は、先に解説した『段落罫線を使って「切り取り線」を入れる方法』を参考にしてください。
テキストボックスに文字を入力し、位置などを整えれば完成です。


まとめ
ワードで「切り取り線」を入れる方法を紹介してきました。
この「切り取り線」の作り方は、ワード初心者の方が意外に困る操作の一つなんです。
やり方はいろいろあるのですが、とりあえずここで紹介したやり方ができれば問題ないかと思います。
【脱初心者】Word のスキルアップを目指しませんか?


Wordの基本から応用まで、実務レベルをしっかり身に着けたい方へ。
わからない部分が多くて遠回りになってしまう前に、体系的に学べるテキストを選びませんか?
「Odyssey式 MOSテキスト Word 365」は、本と動画で体系的に学習。資格取得が目的な人にはもちろん、スキルアップを目指した人にもおすすめです。



ちあきめもblogは同社のMOS Excel 365テキスト執筆に参加しています。