【WPFormsの設定】WordPressブログにお問い合わせフォームを作る方法


ブログにお問い合わせを設置する方法が知りたいです。
初心者なので分かりやすく教えてほしいです。
お問い合わせフォームは、プラグインを使えば初心者でも簡単に作ることができます。
ここでは、直観的に操作ができて初心者向きな「WPForms」というプラグインでの設置方法を紹介します。
- 「WPForms」プラグインで簡単にお問い合わせフォームを作る方法
- WPFormsをインストールする方法
- WPFormsでお問い合わせフォームの作り方
- reCAPTCHAの設定方法(スパム対策)
インストール方法や作り方、スパム対策まで、図解で丁寧に解説しています。
ぜひ一緒に操作をしながら進めてみてくださいね。
WPFormsをインストールする方法



まず最初に、WPFormsをインストールします。
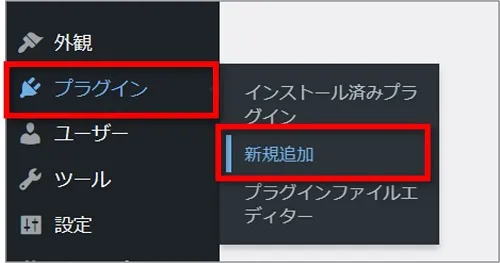
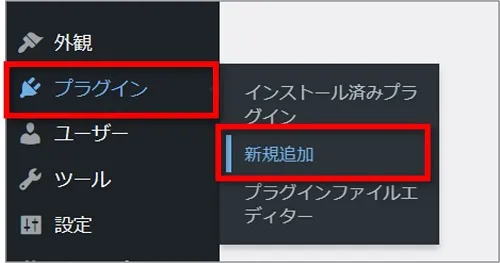
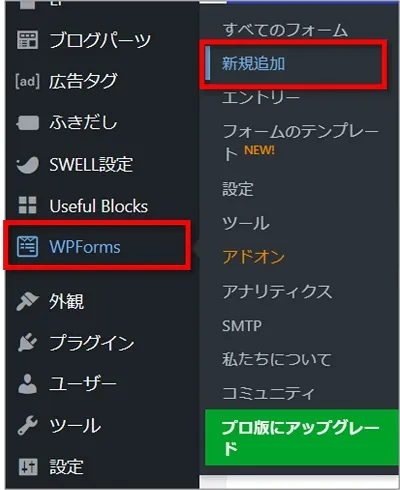
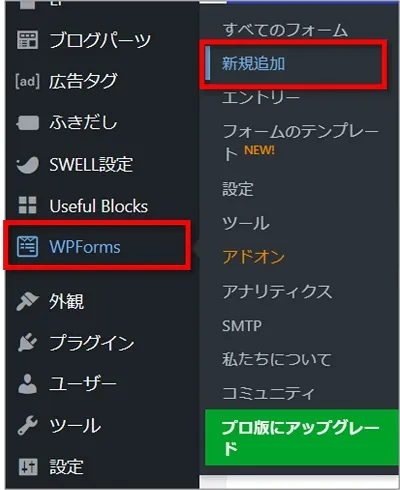
インストールは次の手順で行います。


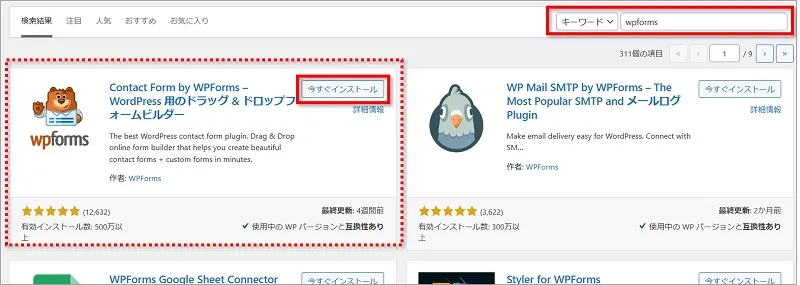
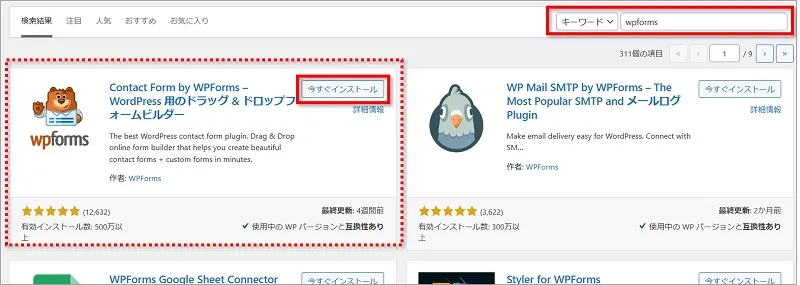
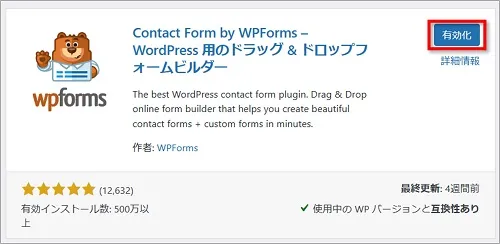
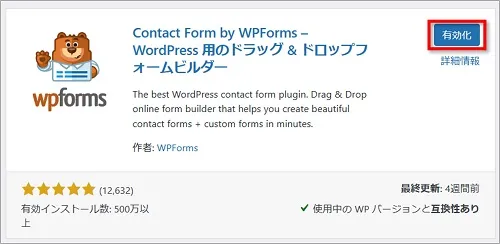
②表示された「Contact Form byWPForms– WordPress 用のドラッグ & ドロップフォームビルダー」の「今すぐインストール」をクリックします。




以上でインストールは完了です。
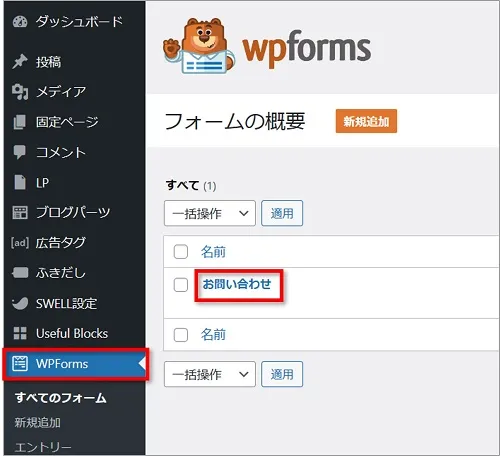
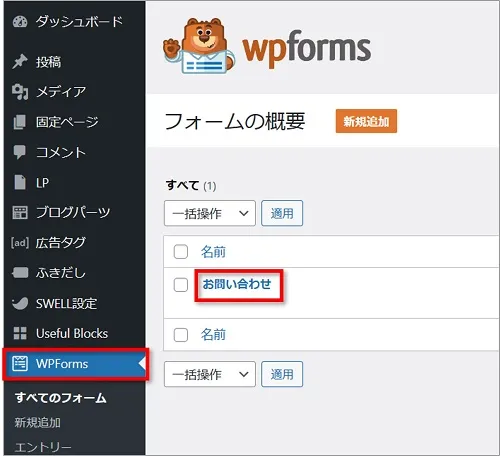
WPFormsでお問い合わせを作る方法
インストールが完了したら、早速お問い合わせフォームを作成していきましょう。



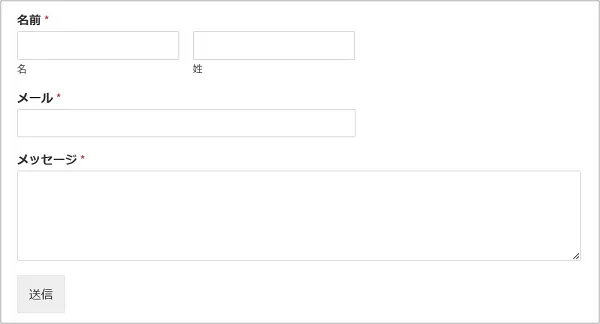
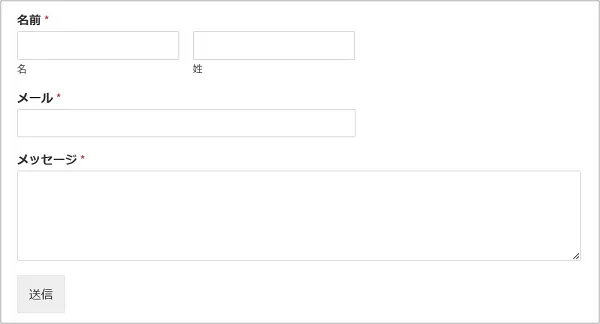
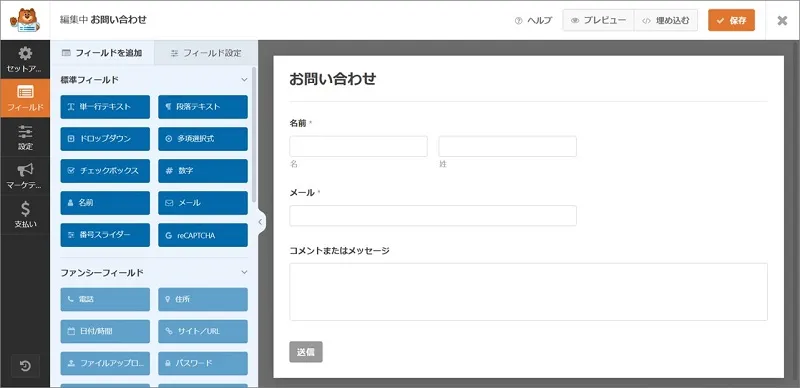
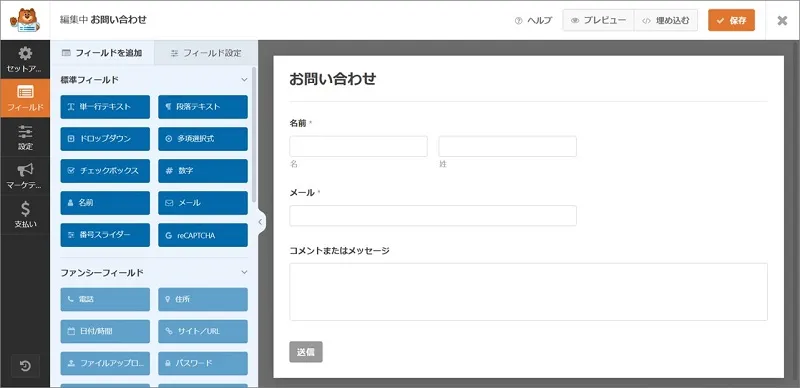
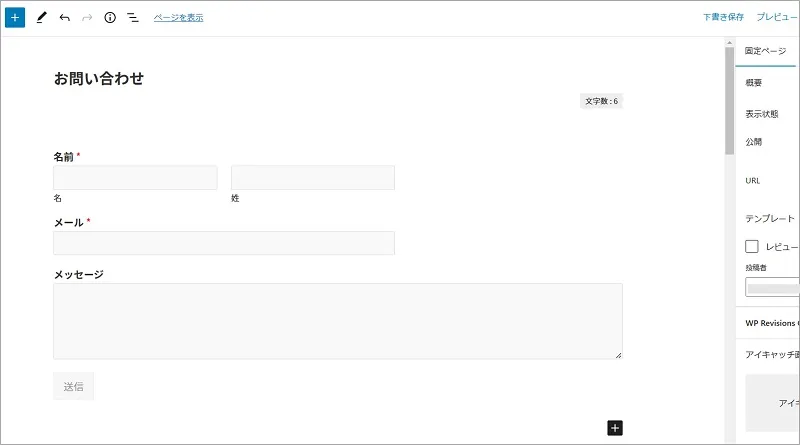
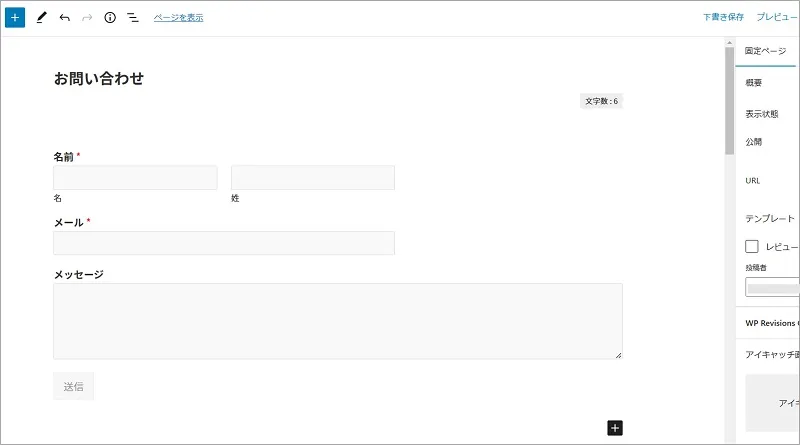
ここでは、以下のようなシンプルなお問い合わせフォームを作成していきますね。


お問い合わせフォームは次の順番で作成していきます。
- テンプレートを選択する
- お問い合わせ画面の編集をする(フィールドの設定)
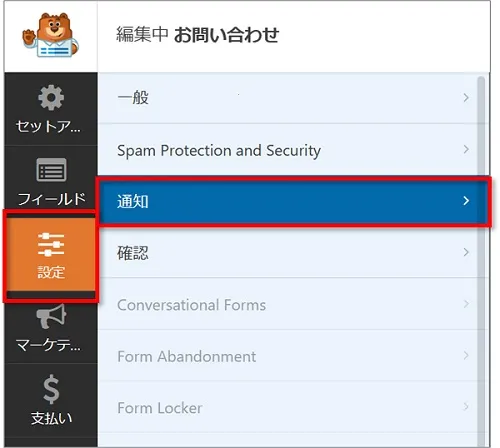
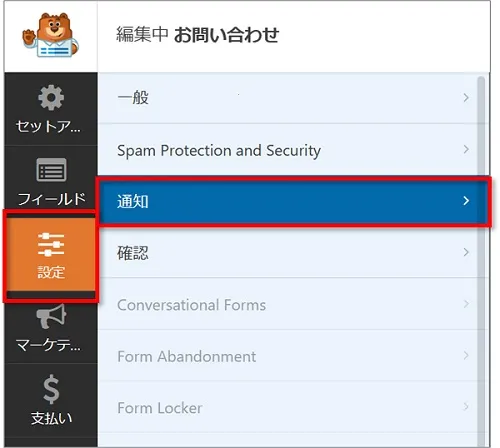
- 通知設定をする
- 確認メッセージの設定(しなくてもOK)
- お問い合わせフォームを固定ページに設置する
では早速始めましょう!
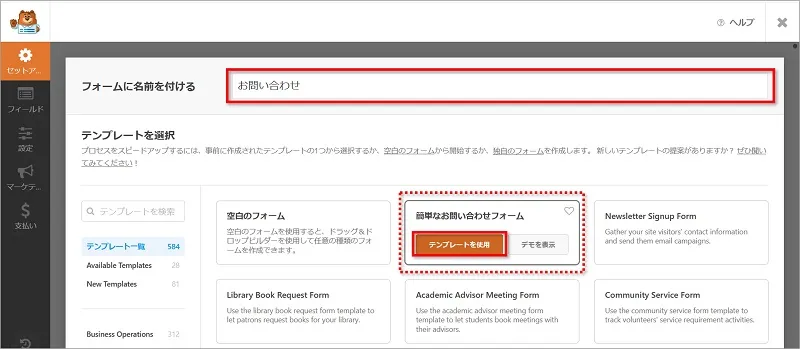
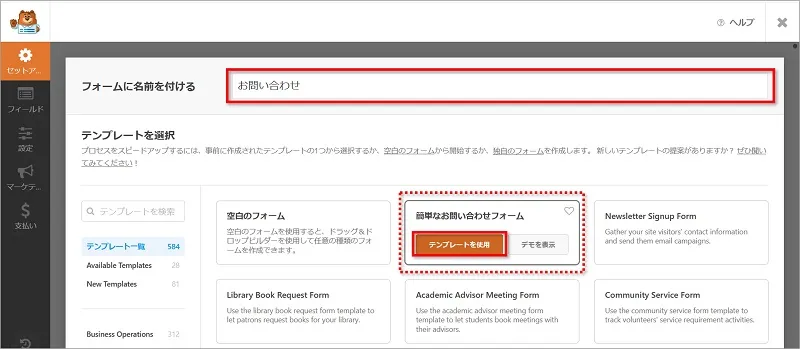
テンプレートを選択する
まず最初にお問い合わせフォームの元となるテンプレートを選択します。






お問い合わせ画面の編集をする(フィールドの設定)
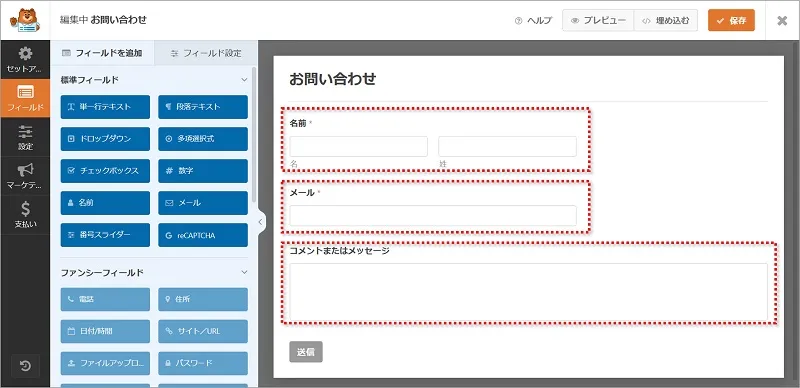
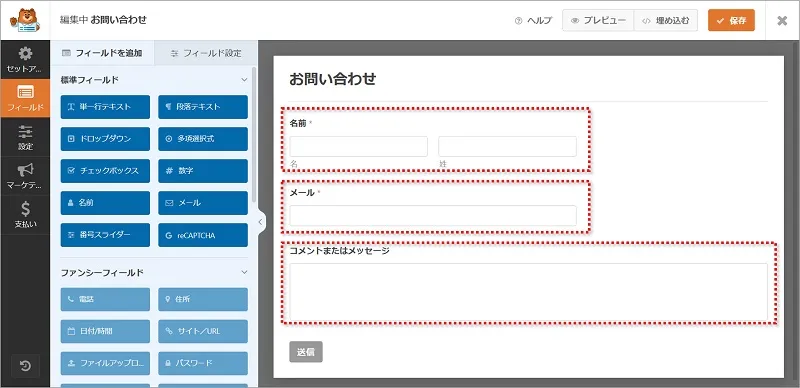
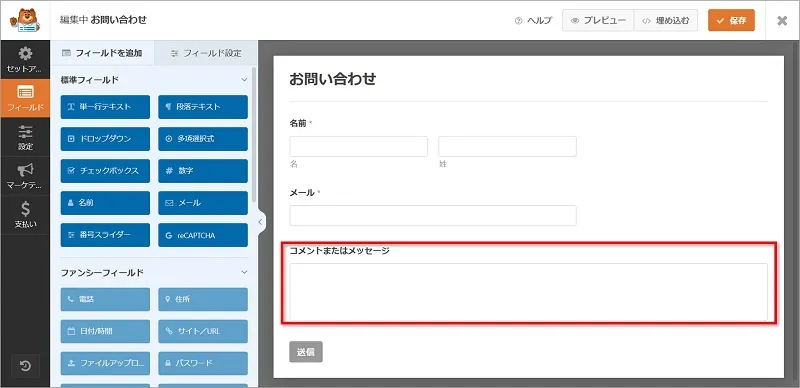
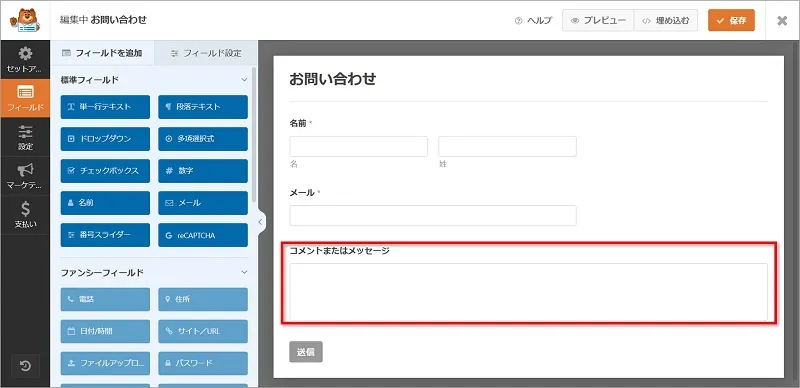
「簡単なお問い合わせフォーム」のテンプレートでは、次の3つが設定されています。


- 名前
- メール
- コメントまたはメッセージ
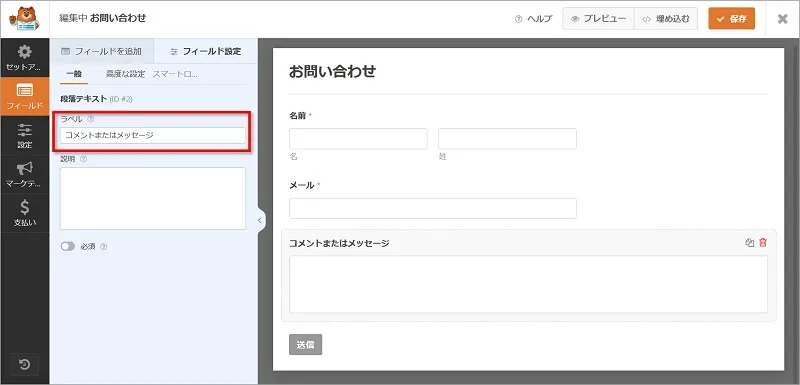
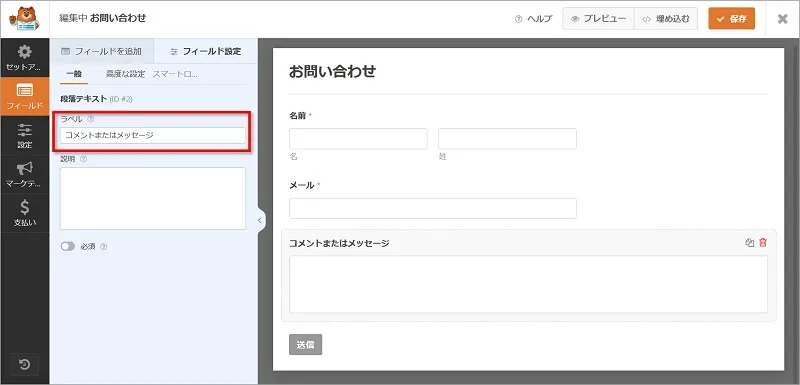
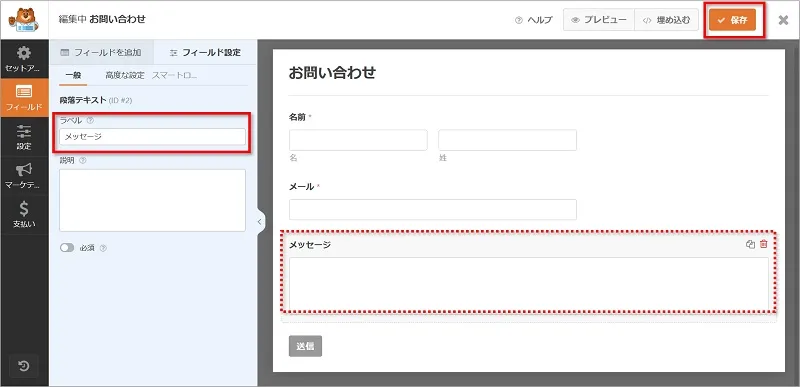
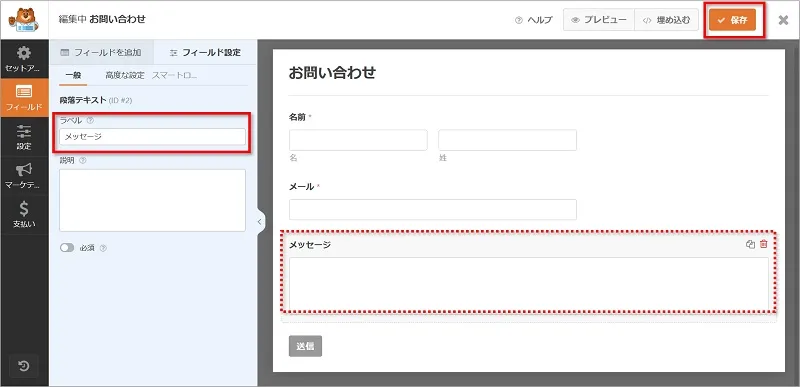
このままでも十分なのですが、今回は「コメントまたはメッセージ」を「メッセージ」とだけ表示されるように編集してみます。
ここでは、「コメントまたはメッセージ」をクリックします。




▼▼▼




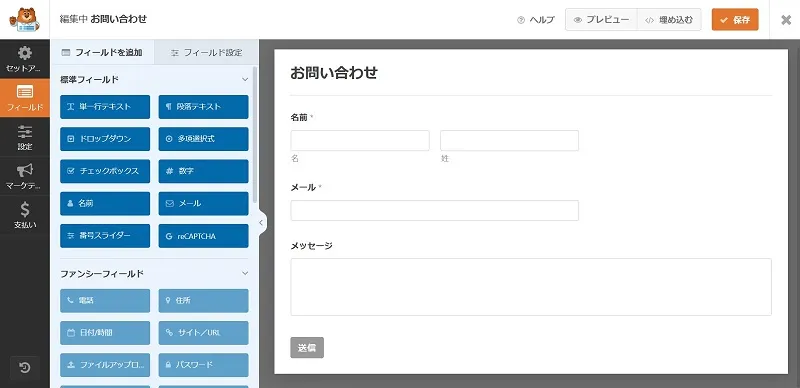
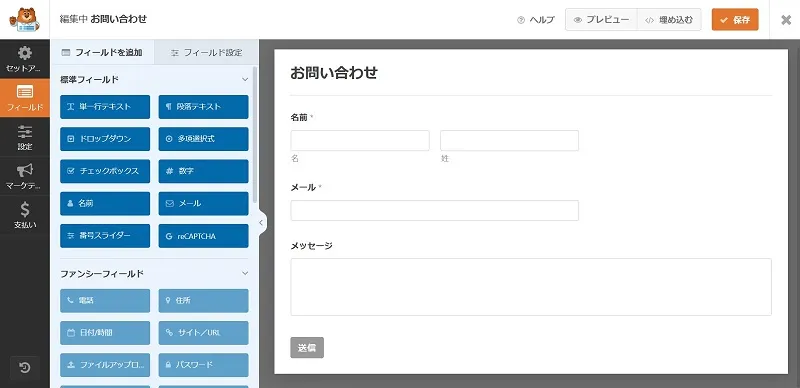
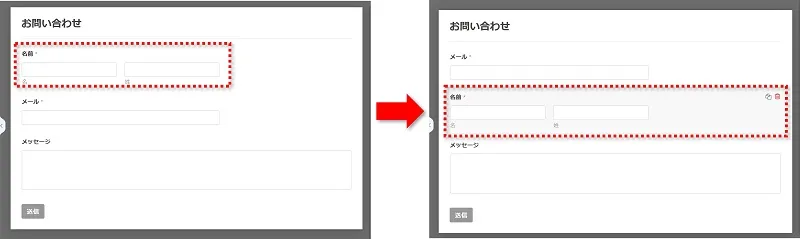
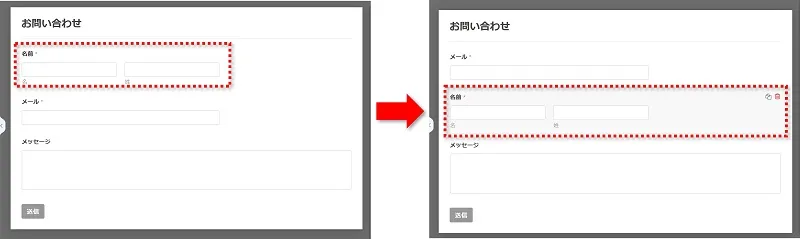
テンプレートの画面は自由に編集することができます。
例えば、次のようなことができます。
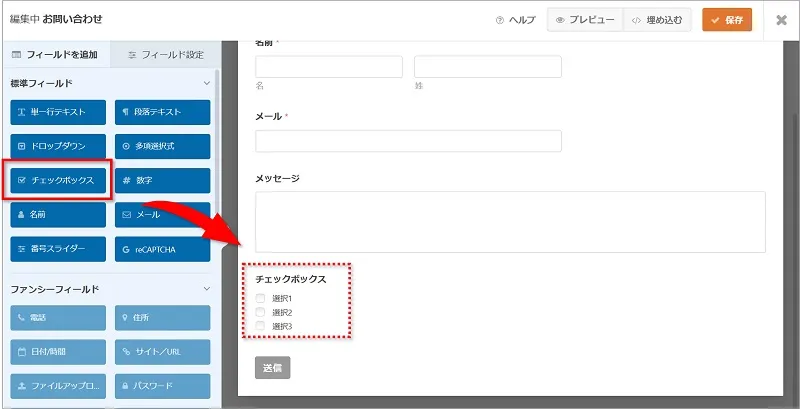
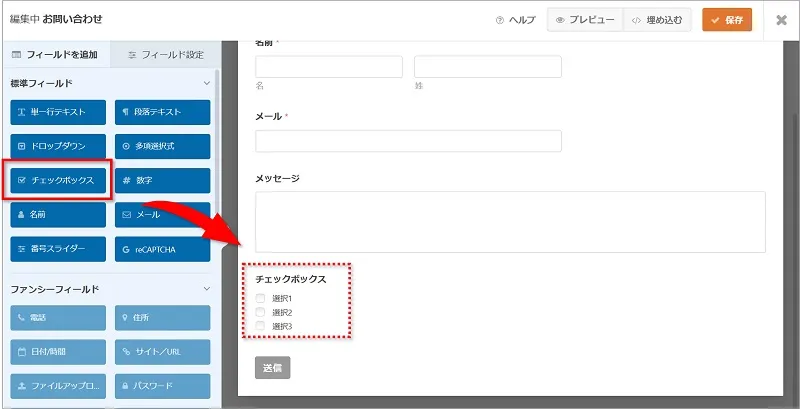
- ドラッグ&ドロップで場所を入れ替える


- 追加したいボタンをクリックして、お問い合わせ画面に項目を増やす


- いらない項目を削除する





編集は後から行うこともできますよ。
通知設定をする
お問い合わせがきたときは、自動で返信されるようになっています。



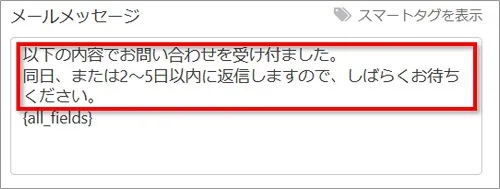
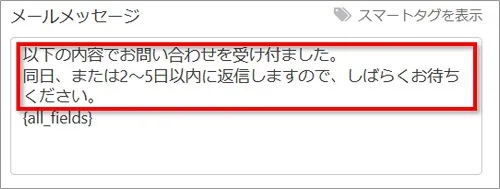
当ブログでは次のようにメッセージが届くように設定しています。


メールを受け付けて、どのくらいで返信がくるのか分かると安心しますよね。
ぜひ設定しておきましょう。
メッセージの設定は次の手順で行います。


このとき、{all_fields} は消さずに {all_fields} の前に入力してください。




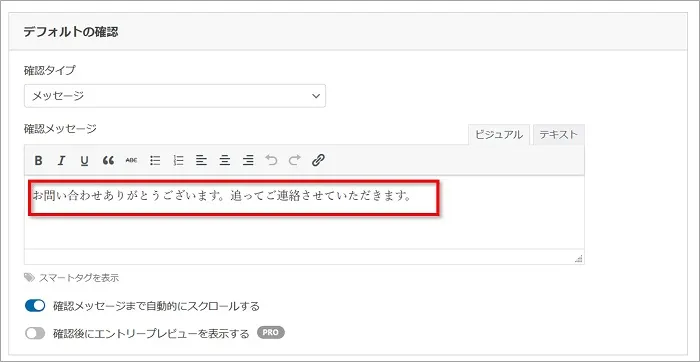
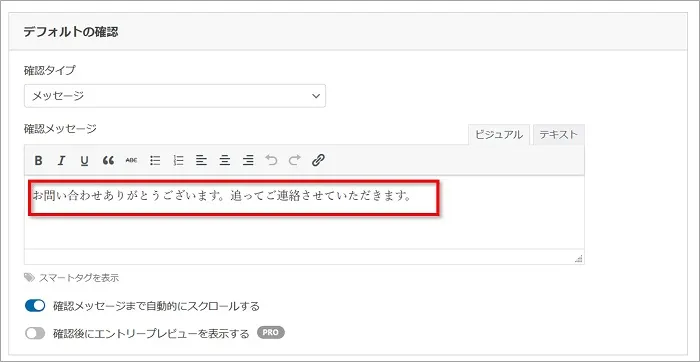
確認メッセージの設定(しなくてもOK)
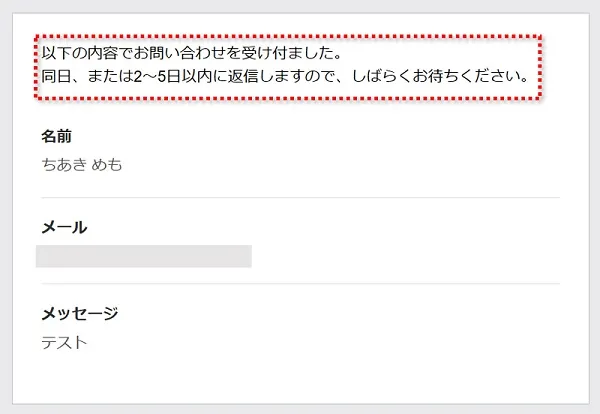
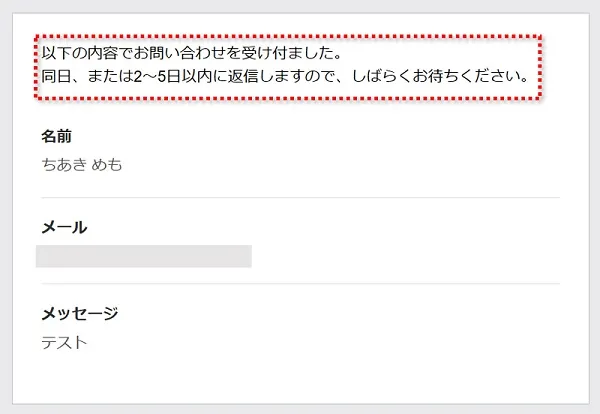
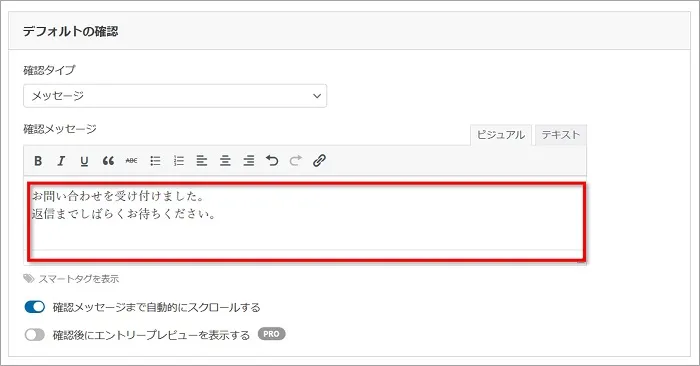
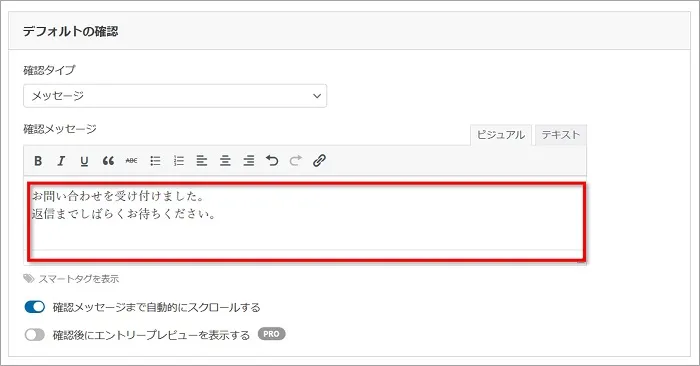
お問い合わせで送信した後に画面に表示される確認メッセージが編集できます。
デフォルトでは以下の内容でメッセージが表示されます。


このままでいいという人は、特に設定を変更する必要はありません。



ちなみに、当ブログでは次のように表示されます。


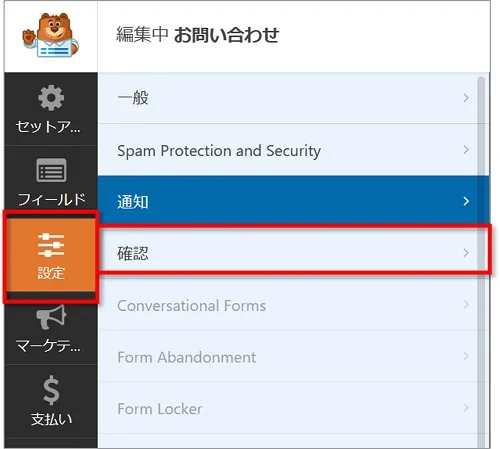
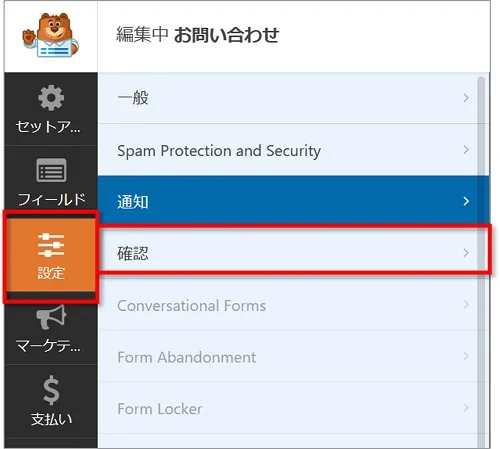
確認メッセージの設定は次の手順で行います。






お問い合わせフォームを固定ページに設置する
設定が完了したので、お問い合わせフォームを固定ページに設置します。
通常、フォームを表示させるには個別に固定ページを作らないといけません。
ですが、WPForms はフォーム用の固定ページを自動生成してくれるので安心です。
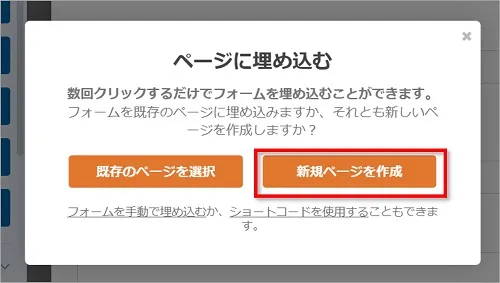
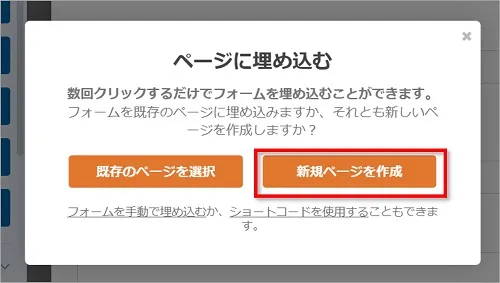
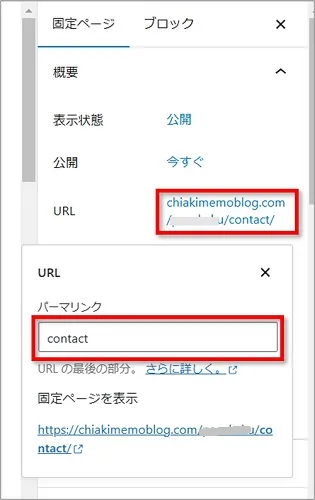
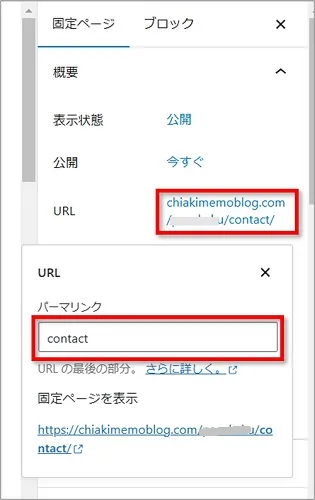
固定ページへの設置は次の手順で行います。




※ここでは「お問い合わせ」としてますが、お好きな名前を入力してください。




※ここでは「contact」としてますが、お好きなURLを設定してください。




これでお問い合わせページは完成です。
あとは、URLを好きな箇所に設定しましょう。
やったほうがいいスパム対策|reCAPTCHAの設定
最後に、スパムメール対策の設定を紹介します。
「スパムメール」は、一方的に送り付けられる迷惑メールのこと。
中には、ウイルスが仕込まれていたり、個人情報を盗もうとしたりするなど悪質なものもあるので要注意です!
WPForms では、元々備わっている「reCAPTCHA」の設定をすることで、このスパムメールを防ぐことができます。
取得から設定方法まで順番に解説していきます。
- 「reCAPTCHA」を使用するためのキーを取得する
- WPForms で reCAPTCHA の設定をする



セキュリティ対策としておすすめなので、必ず設定しておきましょう!
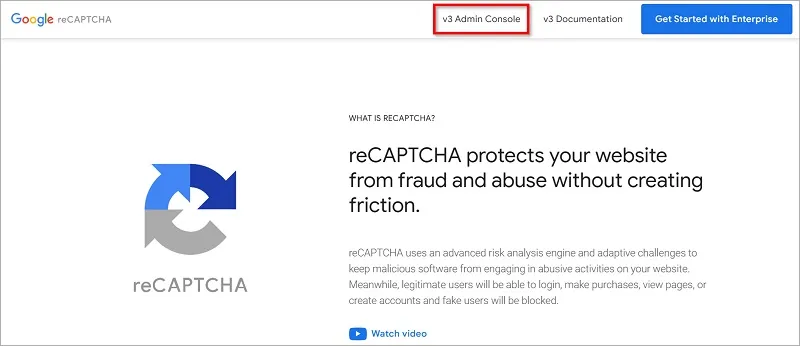
「reCAPTCHA」を使用するためのキーを取得する
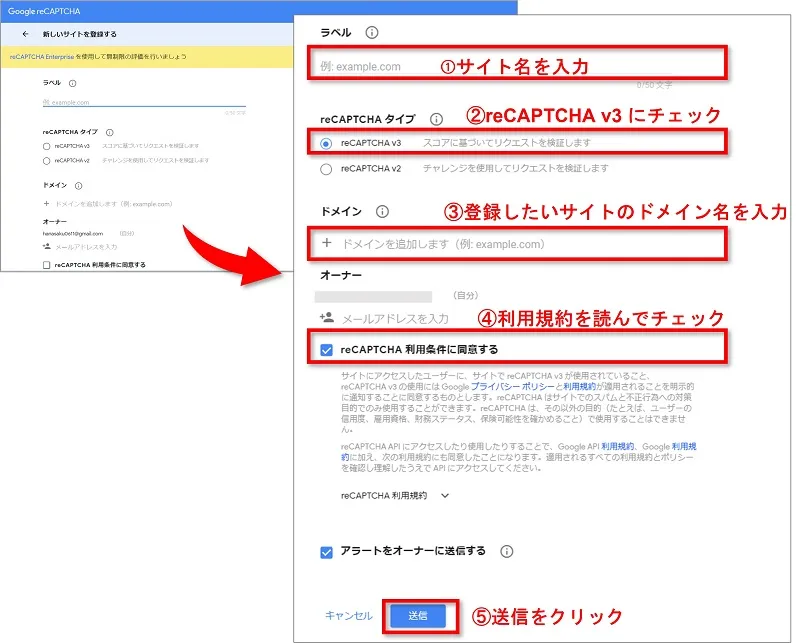
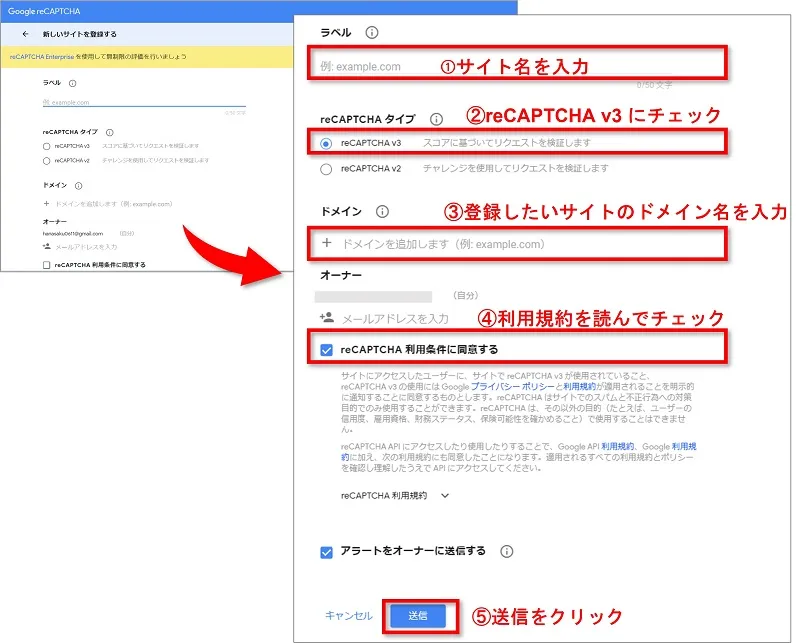
まずは、「reCAPTCHA」を使用するためのキーを取得します。




- ラベル:どのサイトを登録したか分かりやすいようにサイト名を入力するのがおすすめ
- reCAPTCHAタイプ:最新のreCAPTCHA v3 にチェックをします
- ドメイン:登録したいサイトのドメインを入力します
- 例えば、このサイトなら「chiakimemoblog.com」と入力します
- 「https://」は入力しなくてOK
- reCAPTCHA 利用条件に同意するにチェックをします
- 最後に【送信】をクリックします





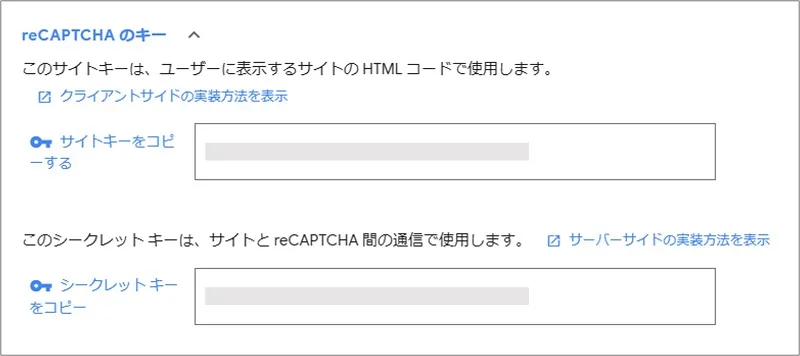
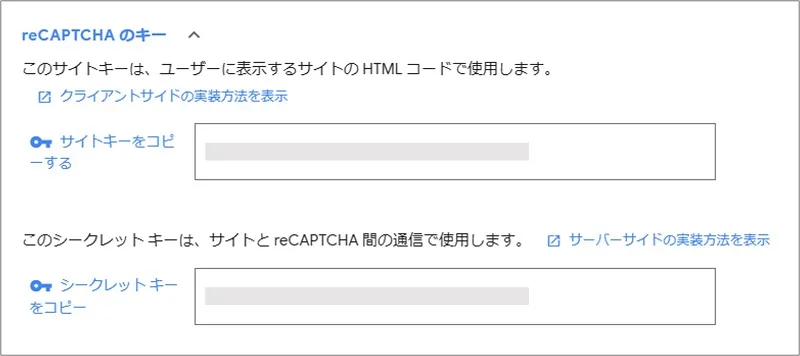
この2つのキーは、続けて行う WPFormsの設定で使用します。
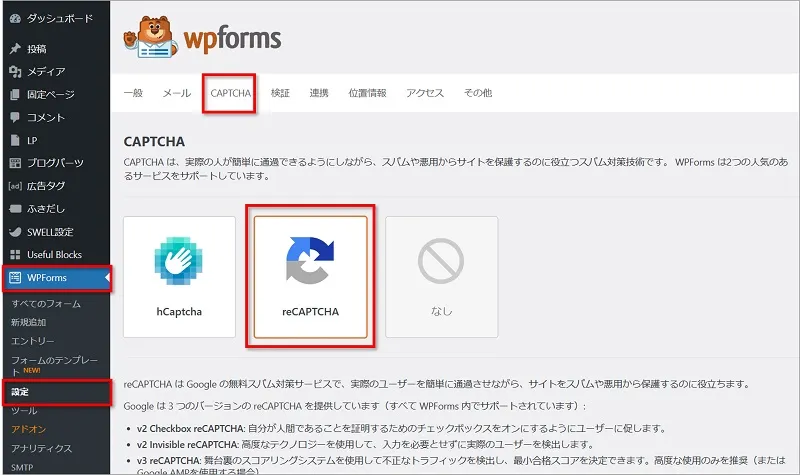
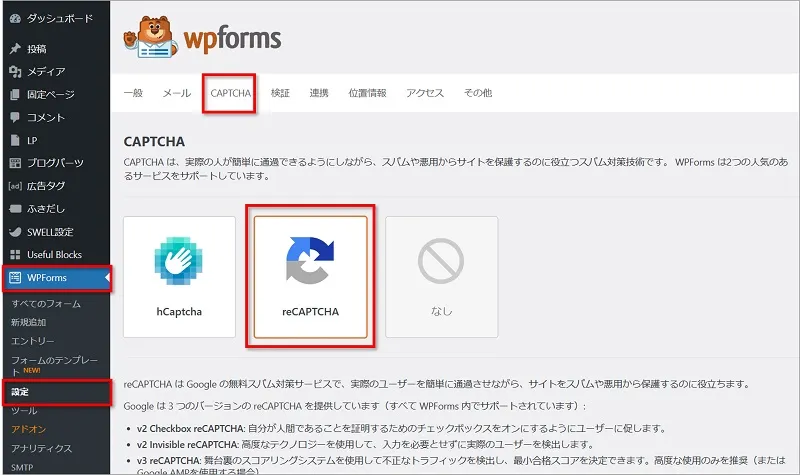
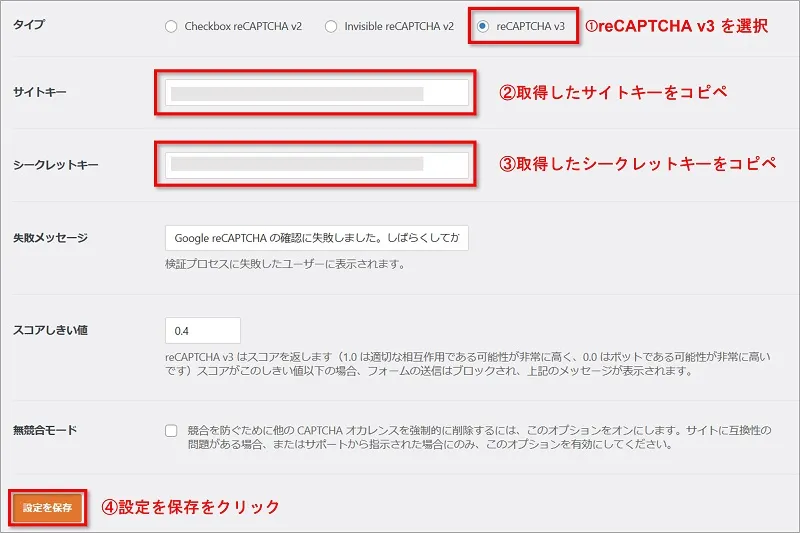
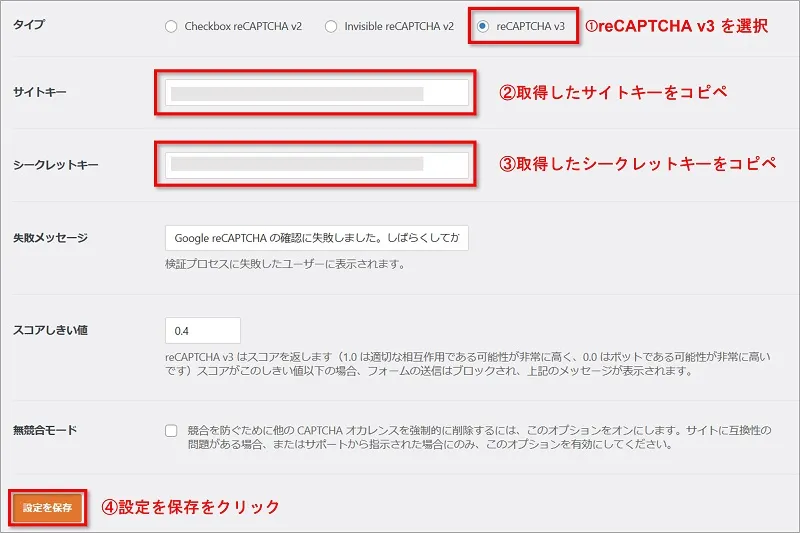
WPForms で reCAPTCHA の設定をする
先ほど取得した2つのキーを使って、WPFormsの方の設定をしていきます。




- タイプ:reCAPTCHA v3 を選択します
- サイトキー:reCAPTCHAページで取得したサイトキーをコピペします
- シークレットキー:reCAPTCHAページで取得したシークレットキーをコピペします
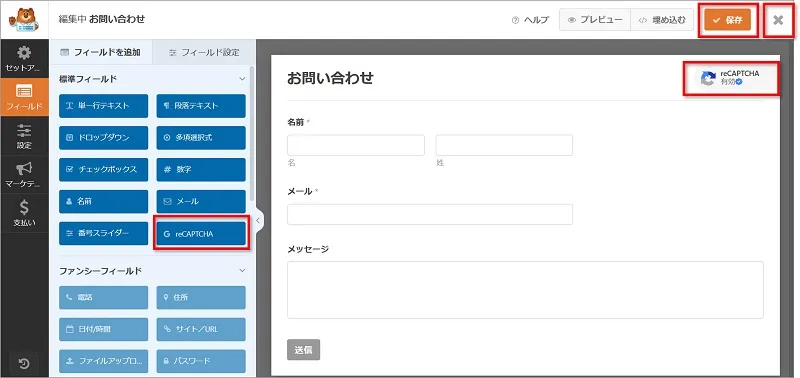
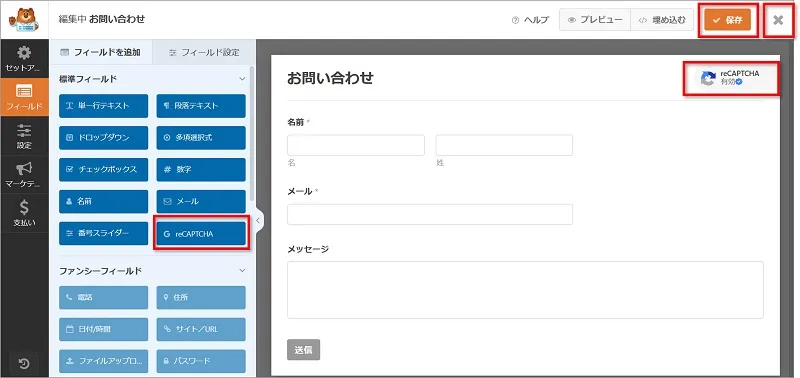
- 最後に【設定を保存】をクリックします


「保存」⇒「×」で編集画面を閉じてください。









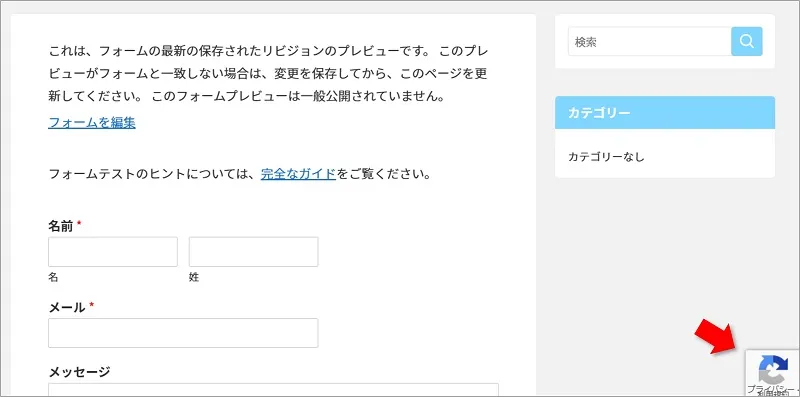
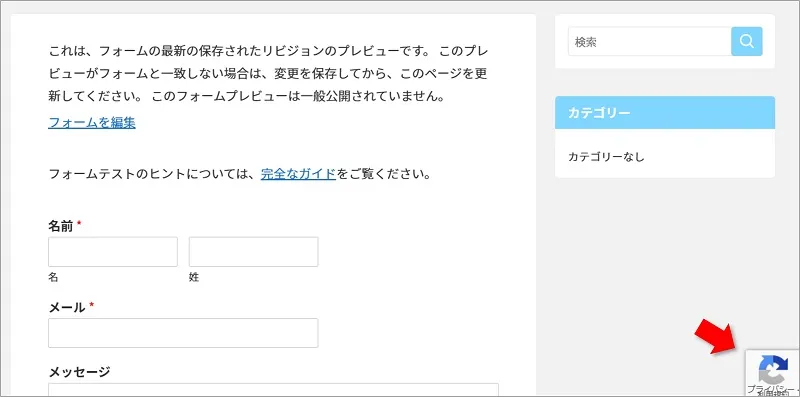
以上でセキュリティ対策OK!
安心してお問い合わせフォームを利用できますね。
初心者でも安心!WPFormsプラグインでお問い合わせを設置しよう
「WPForms」というプラグインでのお問合せフォーム設置方法を紹介してきました。
直観的に操作ができて初心者向き、そしてセキュリティ対策もできるのでおすすめです。
ブログを続けているうちに、読者だけでなく企業などからも連絡がくるようになるかもしれません。
絶対に必要なお問い合わせフォーム、ぜひ記事を参考に設置してみてくださいね。