【Chrome/edge】WebページのQRコードを作る方法 アプリはつかいません

「Chrome」や「edge」では、Webサイトのページを簡単にQRコード化することができます。
もちろんアプリは使いません!
- チラシにQRコードを掲載したい
- 名刺にホームページのQRコードものせたい
など、様々なシーンで利用できるので便利です。
そこで本記事では、「Chrome」と「edge」でWebページのQRコードを作る方法を紹介します。
 ちあき
ちあき作成手順は同じですが、QRコードの見た目が違うので、2通りの手順で解説します。
【Chrome】でWebページのQRコードを作る方法
【Chrome】でWebページのQRコードを作る手順を紹介します。
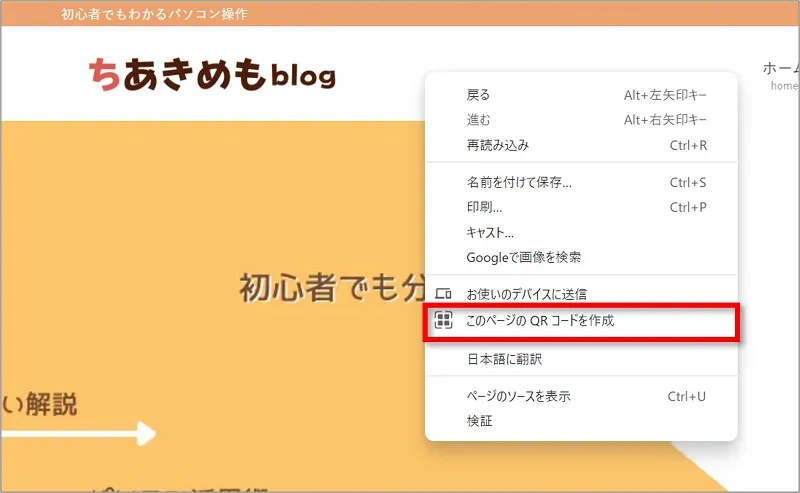
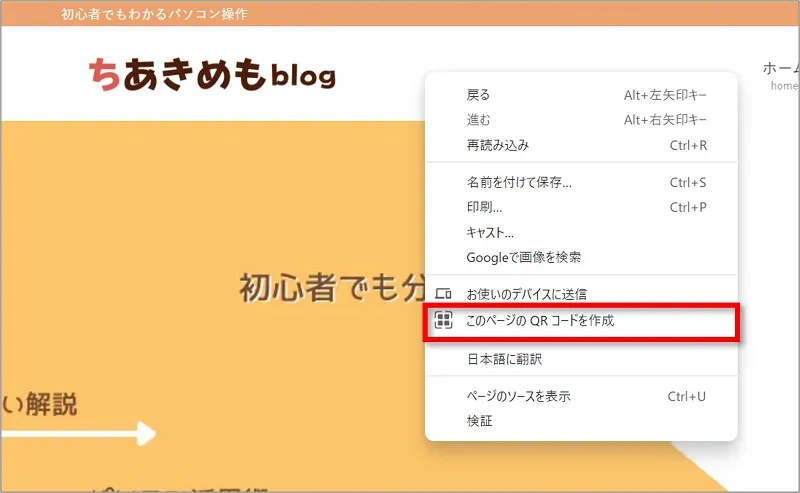
①Chromeで開いたWebページ上で右クリックをします。





右クリックをする場所はどこでもOKです。
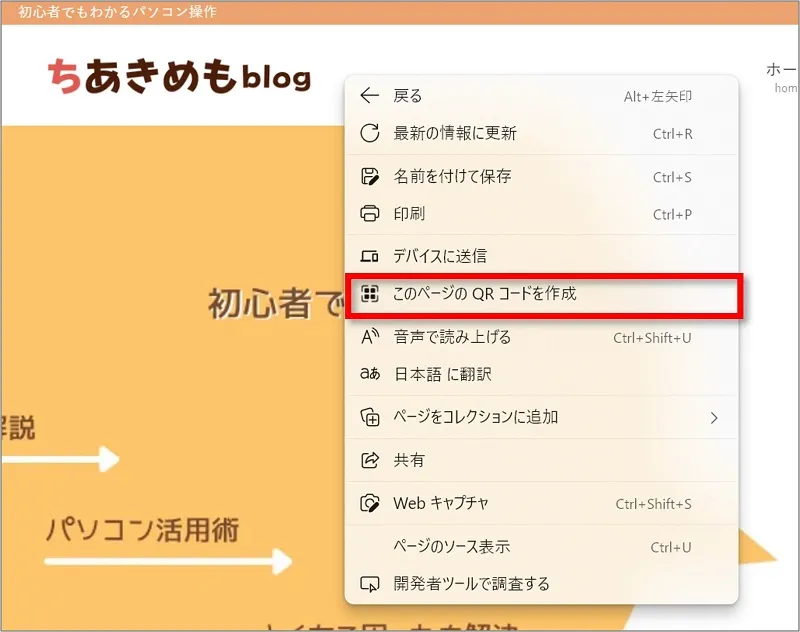
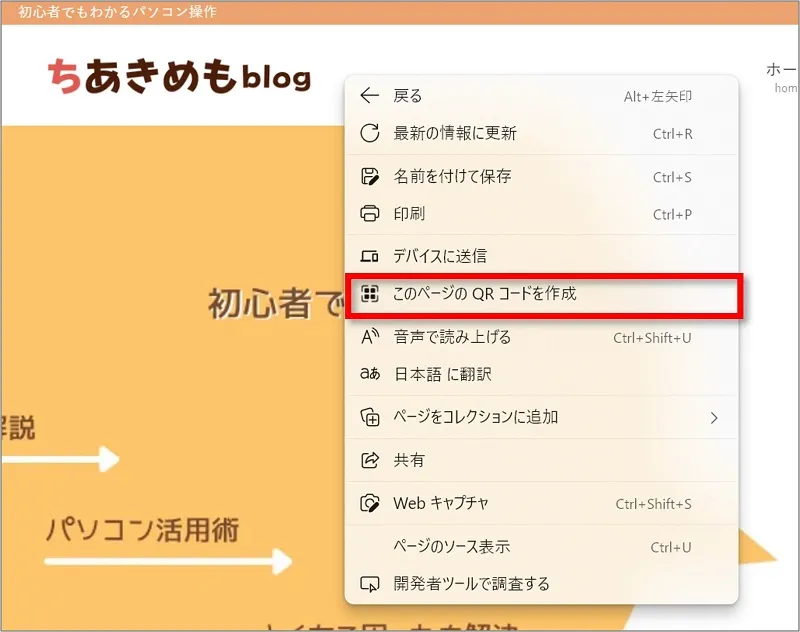
②「このページのQRコードを作成」をクリックします。


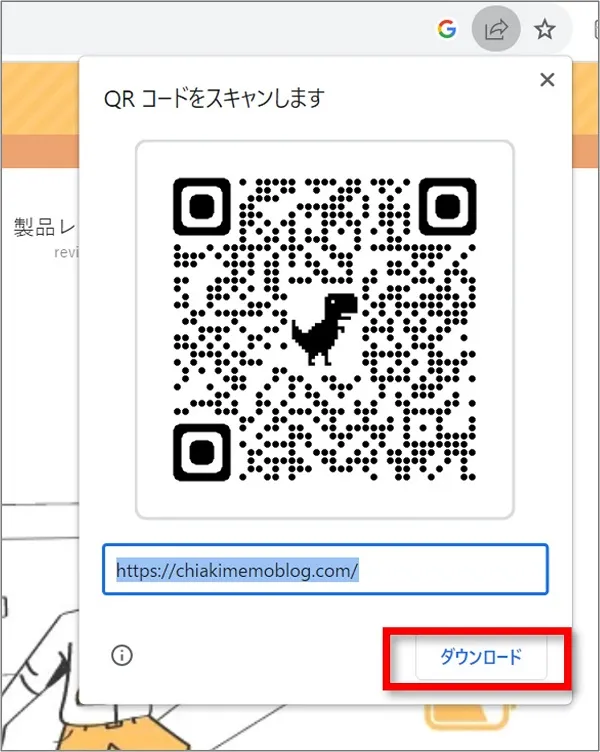
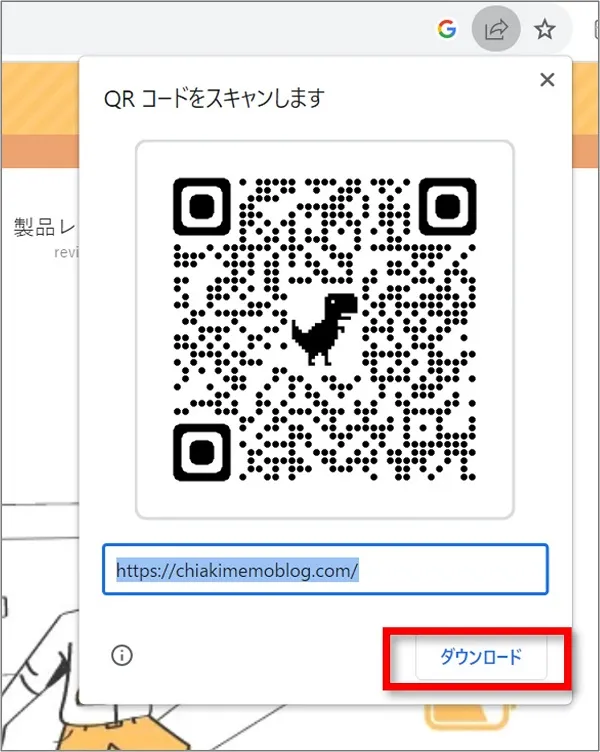
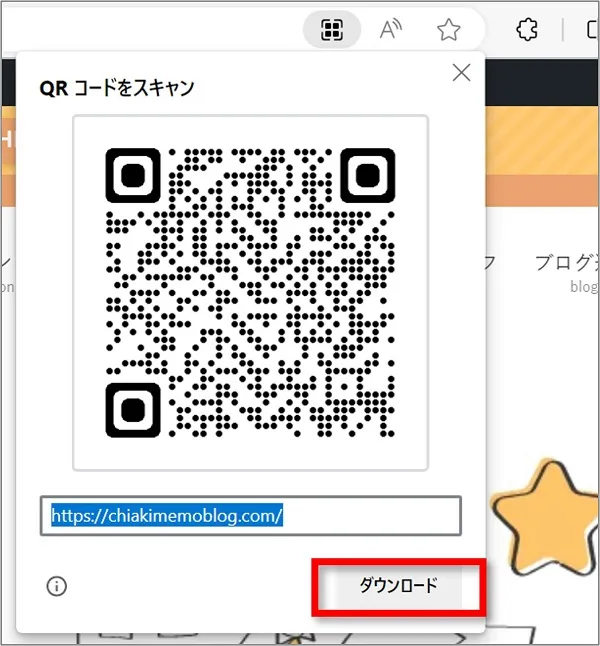
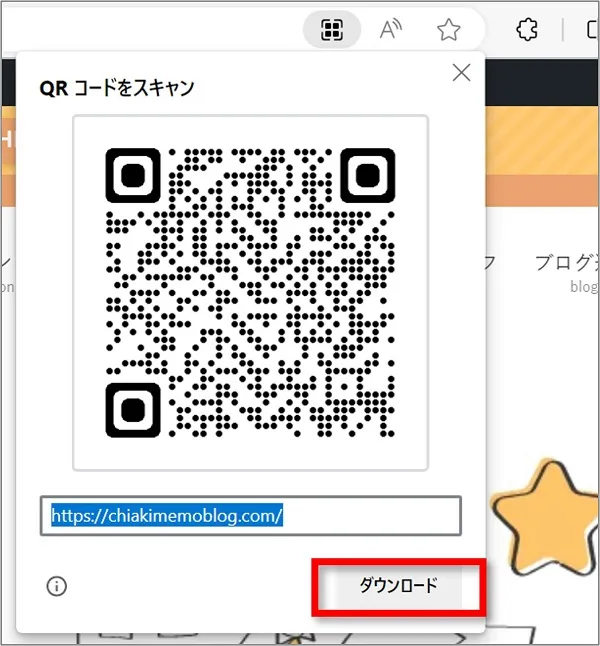
③QRコードが作成されるので、「ダウンロード」をクリックします。


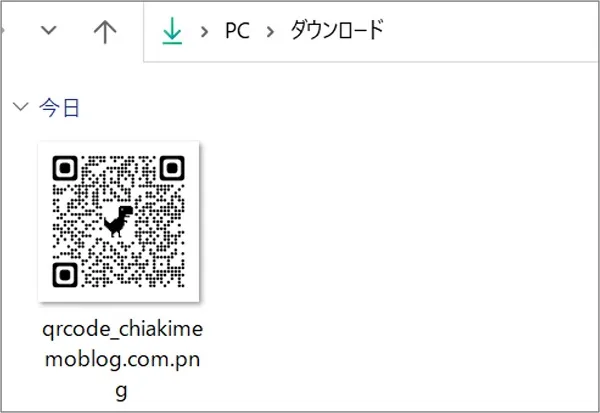
④Chromeで作成したQRコードがダウンロードされます。


【edge】でWebページのQRコードを作る方法
【edge】でWebページのQRコードを作る手順を紹介します。
①edgeで開いたWebページ上で右クリックをします。





右クリックをする場所はどこでもOKです。
②「このページのQRコードを作成」をクリックします。


③QRコードが作成されるので、「ダウンロード」をクリックします。


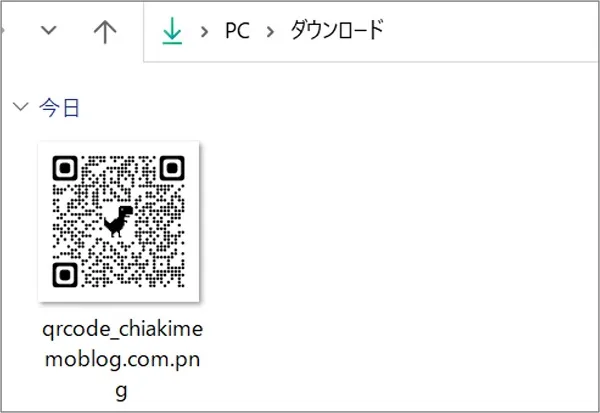
④edgeで作成したQRコードがダウンロードされます。


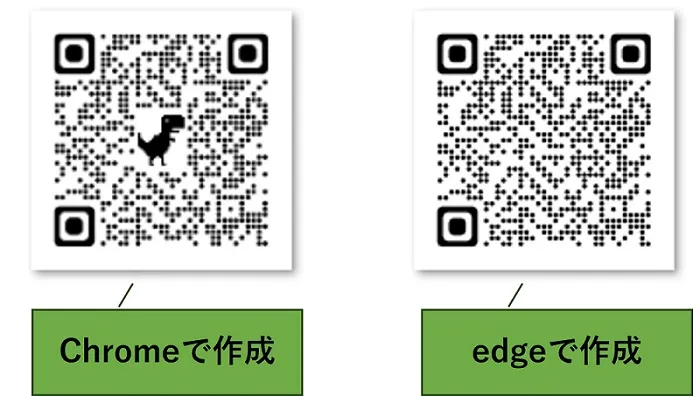
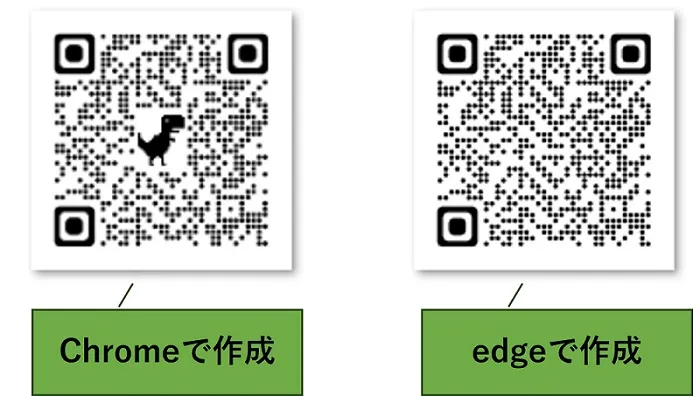
「Chrome」と「edge」のQRコードの違いは見た目
冒頭でもお伝えしていますが、「Chrome」も「edge」も作成手順は同じです。
違いは見た目。
Chromeの方は中央にイラストが表示されます。
一方edgeの方は、完全無地のQRコードが作成されます。





個人的には完全無地のedgeが使いやすくておすすめです。
おわりに
「Chrome」と「edge」でWebページのQRコードを作る方法を解説してきました。
作成したQRコードはダウンロードして自由に使うことができます。
わたしの場合は、この方法で自分の名刺にWebページのQRコードを記載しています。



中央にイラストが表示されない点で、edgeの方で作成しました。
アプリを使わず簡単に作成できるので、ぜひご活用くださいね。