【PowerPoint】パワーポイントでカウントダウンを作る方法| アニメーションで自作カウントダウン動画

PowerPoint(パワーポイント)でテキストボックスを重ねて作る、カウントダウンタイマー作成方法を詳しく解説しています。
「資料発表の前にカウントダウンを表示したい!」
そんな時には、パワーポイントでカウントダウンの作成ができます。
実際にパワーポイントで作成したカウントダウンのサンプル動画が用意してあります。
記事の作成手順で、同じものを作れるように詳しく説明をしています。
- レイアウトの変更方法
- 図形とテキストボックスの挿入方法
- アニメーションの設定方法
- 配置を整える方法
- 微調整のやり方
- スライドショーを実行する方法
PowerPointで作成したカウントダウンタイマー(サンプル動画)
こちらがカウントダウンタイマーのサンプル動画です。
※わざとゆっくりめになるよう作成しています。
今回は、こちらのサンプル動画と同じカウントダウンタイマーを作成しながら作成手順をお伝えしていきます。
 ちあき
ちあき解説を参考に一緒に作成していくと、なんとなく作り方が分かると思います!
PowerPointでカウントダウンを作る方法【レイアウトの変更】
まず最初にスライドのレイアウトを変更します。
- スライドのレイアウトを白紙に変更する
- スライドの背景になるデザインを変更する
①スライドレイアウトを白紙に設定する
①パワーポイントを開きます。


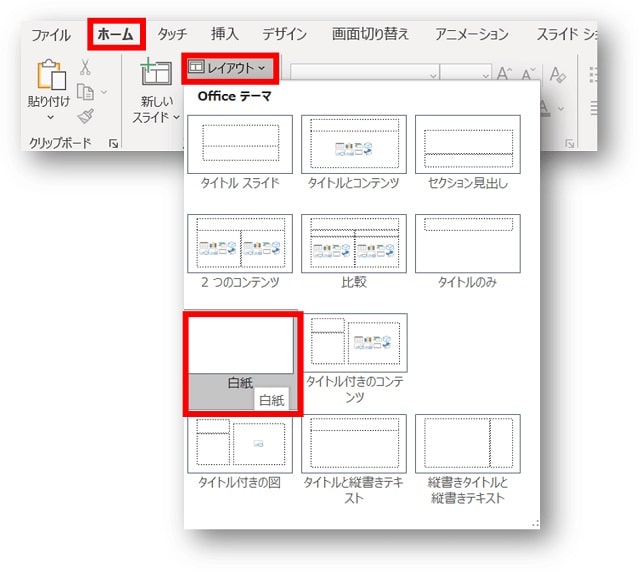
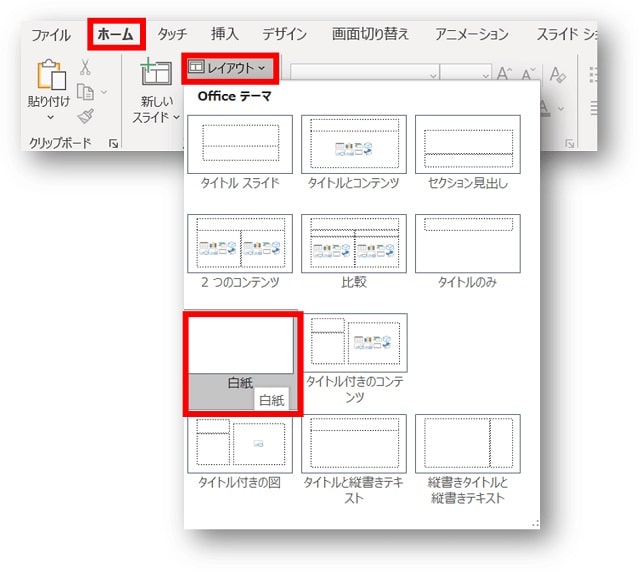
②「ホーム」タブの「レイアウト」をクリックし、一覧から「白紙」をクリックします。


②スライドの背景になるデザインを変更する
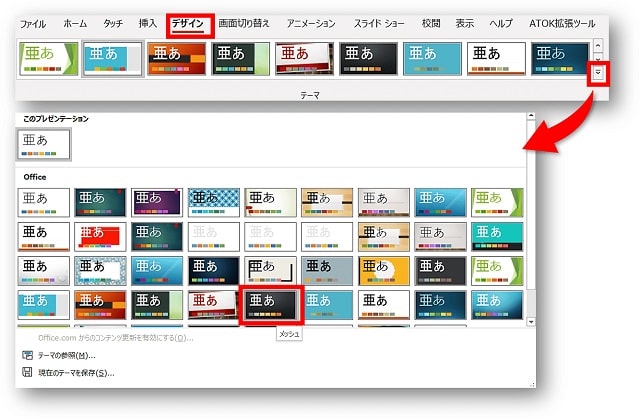
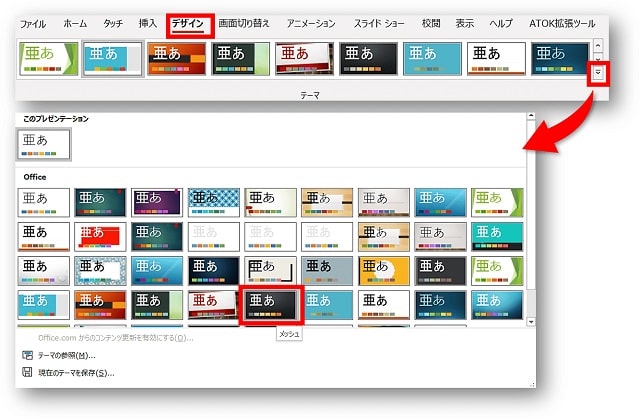
①「デザイン」タブのテーマグループにある「その他「▽」」をクリックします。
②開いた一覧の中から「メッシュ」をクリックします。


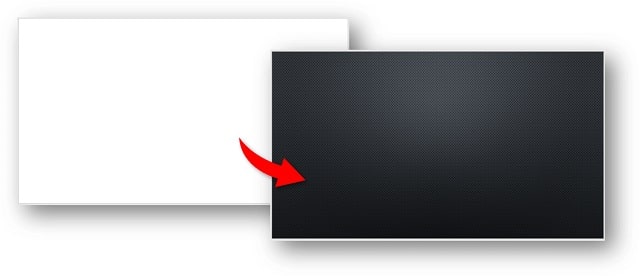
③スライドに「メッシュ」が適応されます。


PowerPointでカウントダウンを作る方法【図形とテキストボックスの挿入】
レイアウトの変更の次に、カウントダウンの時間を表示するための円と数字を作成します。
- カウントダウンの時間を表示するための図形を挿入する
- カウントダウンの数字を表示するためのテキストボックスを挿入する
- 時間を表示するための図形と、数字を表示するためのテキストボックスをグループ化する
- コピー貼り付けで、その他すべての数字を作成する
①カウントダウンの時間を表示するための図形を挿入する
カウントダウンの時間を表示するための図形を挿入します。
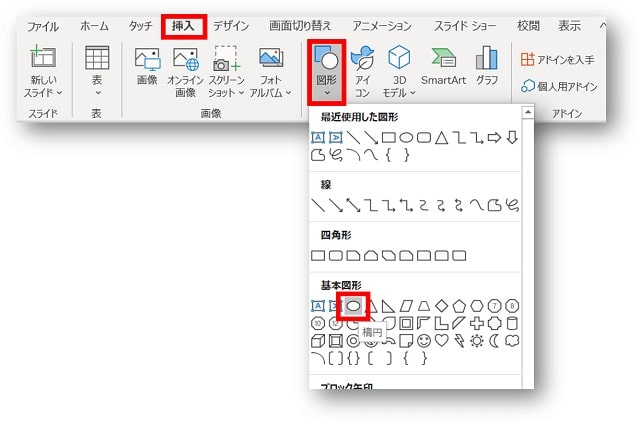
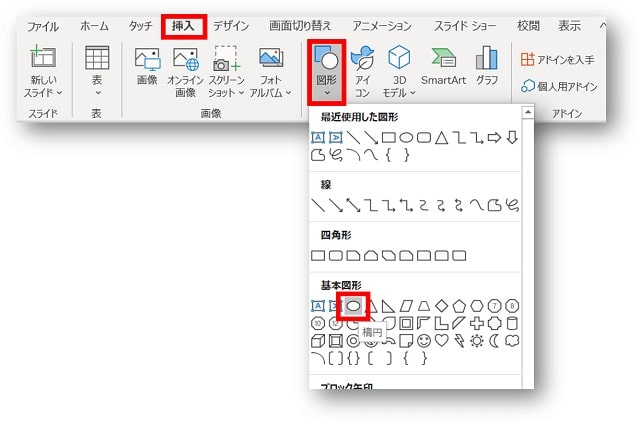
①「挿入」タブの「図形」をクリックし、「楕円」をクリックします。


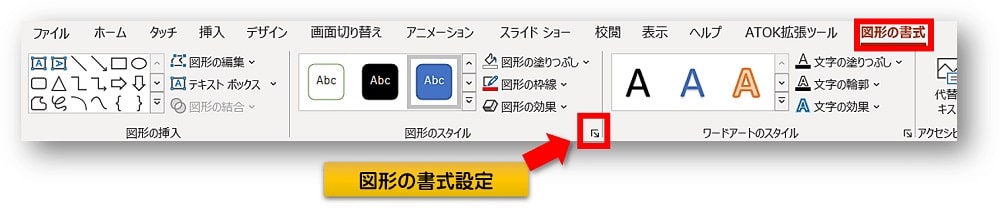
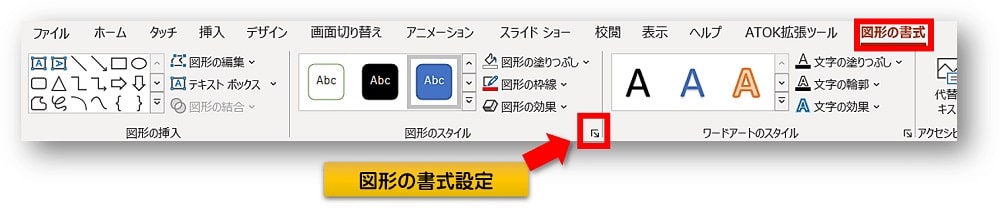
②「図形の書式」タブから、挿入した楕円の書式を変更します。
図形の塗りつぶしと枠線をまとめて設定できる「図形の書式設定」をクリックします。


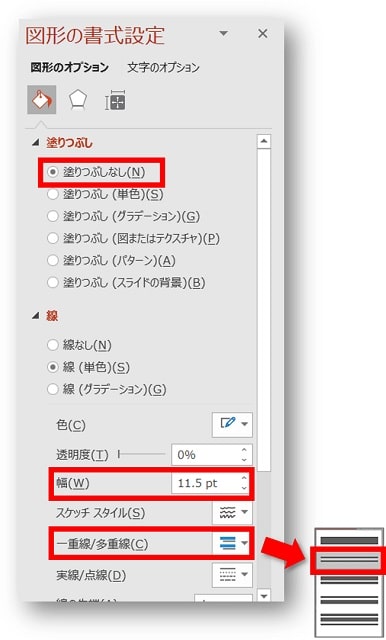
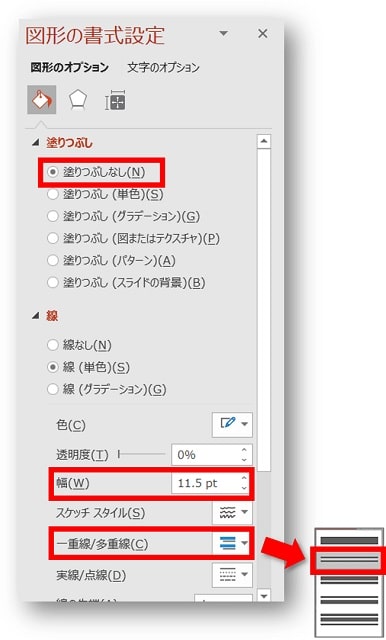
③塗りつぶし→「塗りつぶしなし」
線の幅→「11.5pt」
線の種類→「二重線」


③楕円の書式が変更されます。


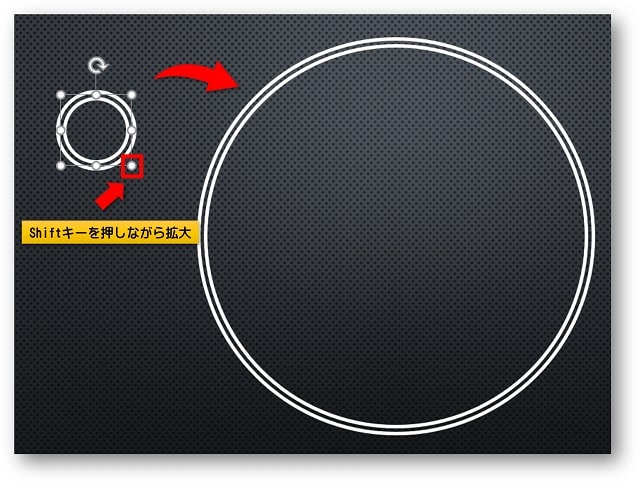
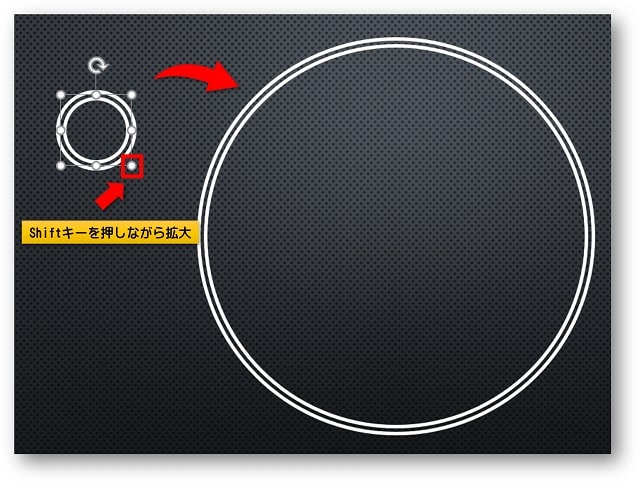
④お好みの大きさに円を拡大します。
【Shift】キーを押しながら拡大すると、形を崩さずに変更できます。
(サンプルサイズは、縦14×横14程度で作成しています)


②カウントダウンの数字を表示するためのテキストボックスを挿入する
続いて数字を表示するためのテキストボックスを挿入します。
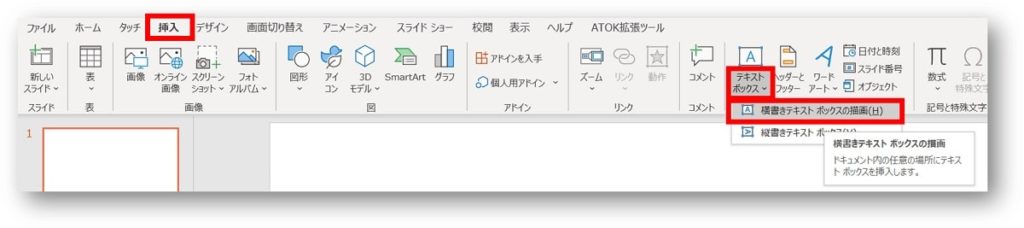
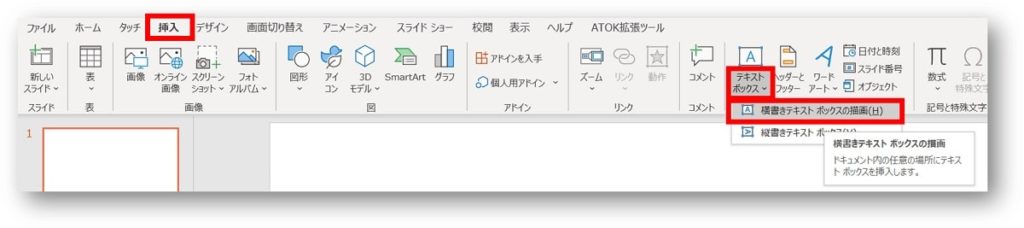
①「挿入」タブの「テキストボックス」をクリックし「横書きテキストボックスの描画」をクリックします。


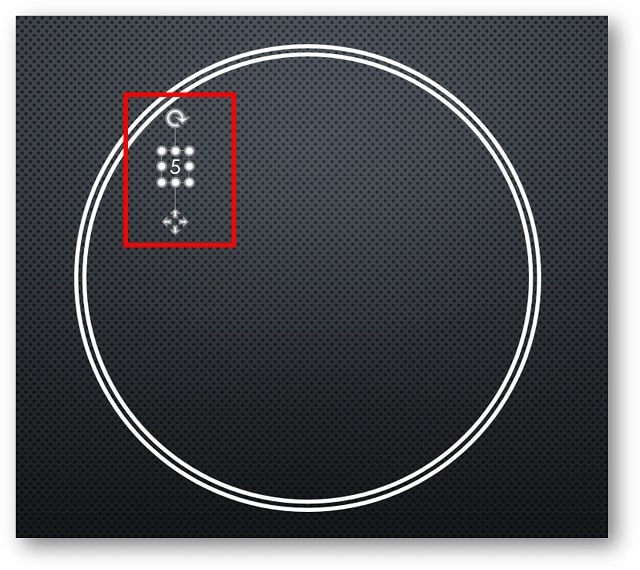
②テキストボックスを円の中に描き「5」と入力します。


③フォントと、フォントサイズを変更します。
フォント→「DAKOTA」
フォントサイズ→「415」


③時間を表示するための図形と、数字を表示するためのテキストボックスをグループ化する
時間を表示するための図形と、数字を表示するためのテキストボックスをグループ化にします。
①図形をクリックし、次に【Shift】キーを押しながらテキストボックスをクリックします。


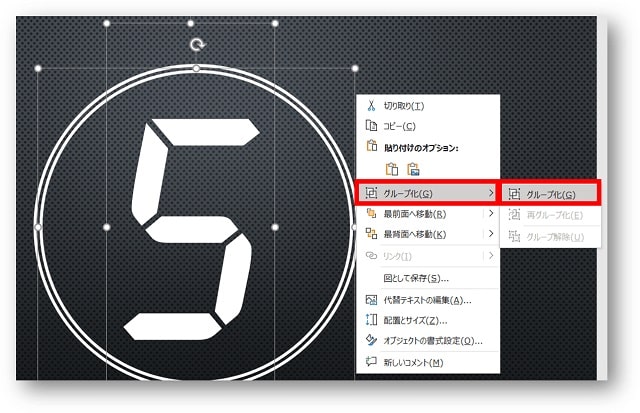
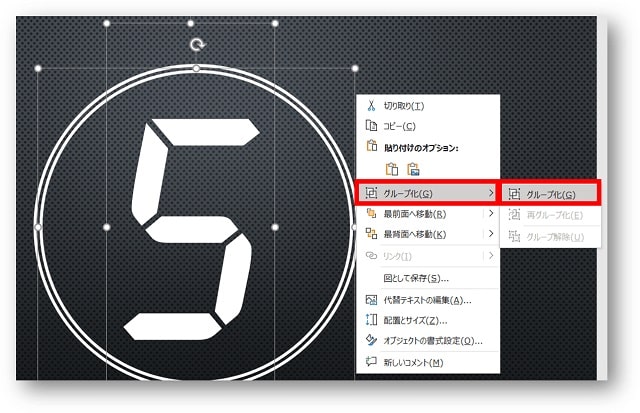
②次に、①で選択した図形とテキストボックスにマウスを重ねて右クリックをします。
メニューから、「グループ化」→「グループ化」をクリックします。


③グループ化されます。


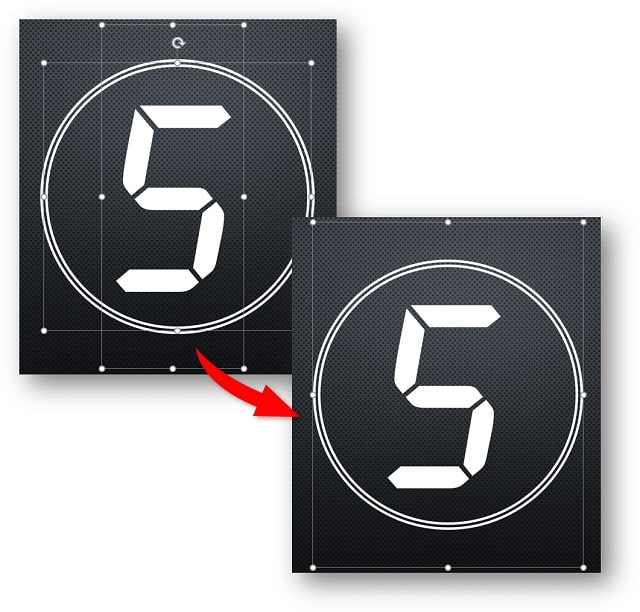
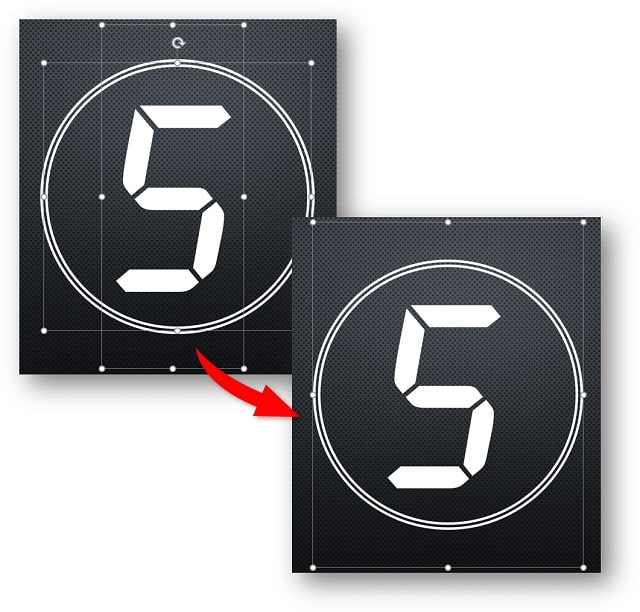
④グループ化されたら、スライドの左端に移動しておきます。


④コピー貼り付けで、その他すべての数字を作成する
コピー貼り付けで「4」~「1」を作成します。
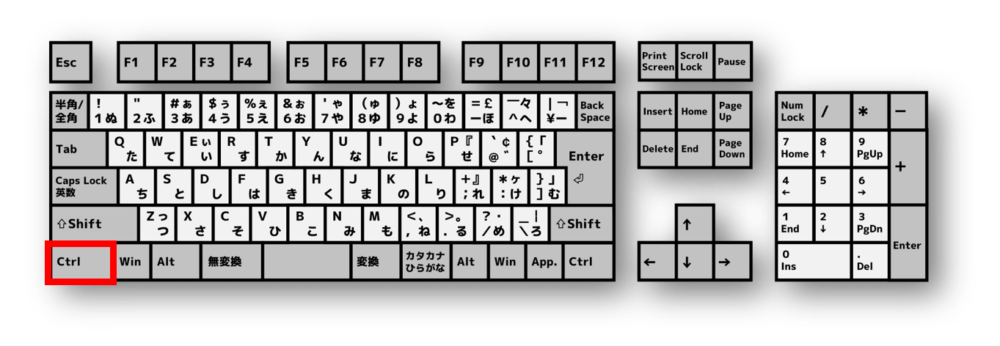
コピー貼り付けは、ショートカットキーを使用します。
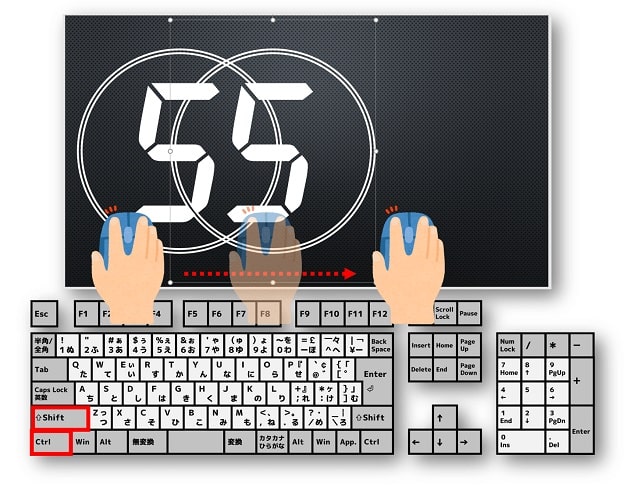
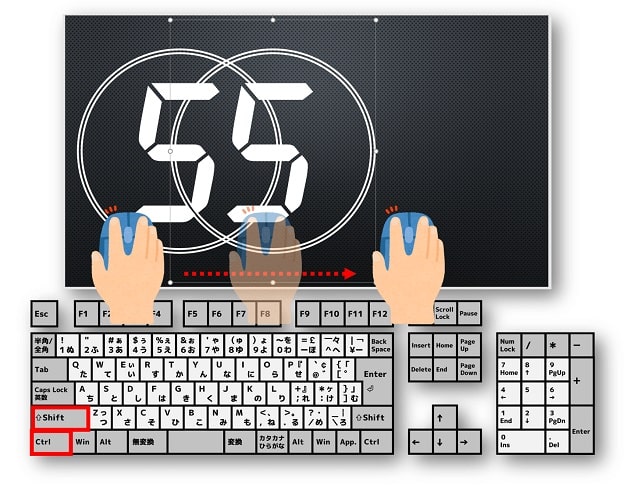
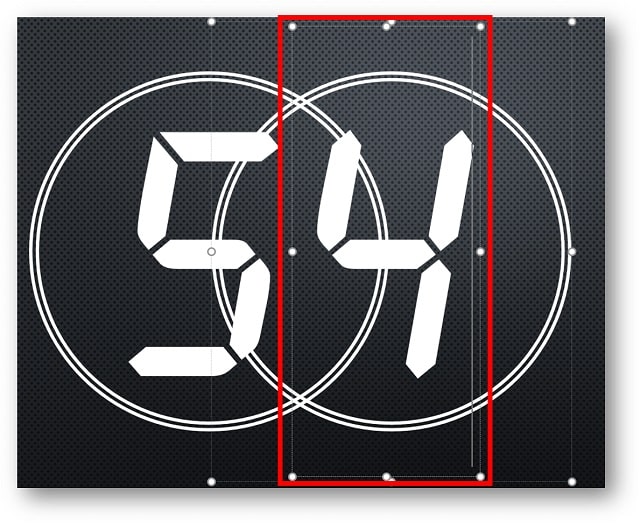
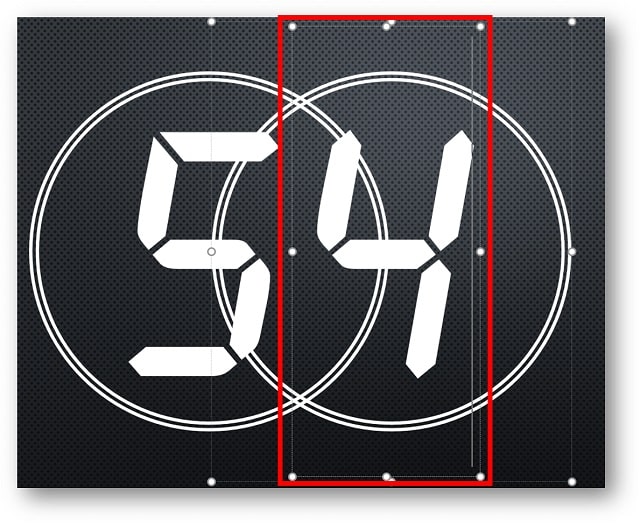
①【Ctrl】+【Shift】キーを同時に押しながら、テキストボックスを右にドラッグします。


② ➀で増やしたテキストボックスの数字を「4」に変更します。


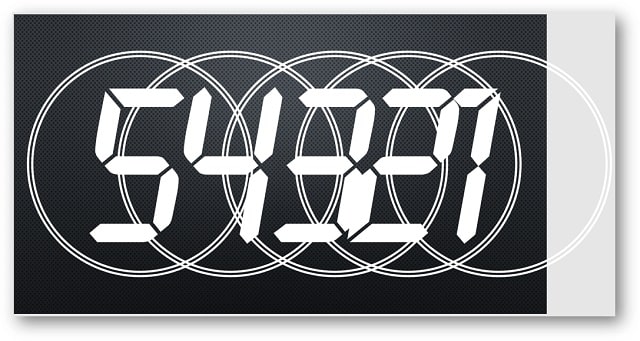
③ ➀と②の操作を繰り返し、数字の「1」まで作成します。


ショートカットキーとは、キーボードを使ってパソコンの操作を簡単に実行できる便利な機能です。
ここでは、コピー機能のショートカットキーを使っています。
キーボードの【Ctrl】キーは、コピー機能としても活用します。
そこに【Shift】キーをプラスすると、垂直水平にぶれなく移動することができます。
今回は、水平に並べながらコピーをしたかったので【Ctrl】+【Shift】でコピーを実行しました。
PowerPointでカウントダウンを作る方法【アニメーションの設定】
カウントダウンの動きをつけるためのアニメーションを設定していきます。
- 「開始のホイール」と「終了のホイール」のアニメーションを設定していきます。
- 「5」→「4」→「3」→「2」→「1」の順番でアニメーションの設定をします。
①数字「5」にアニメーションを設定する
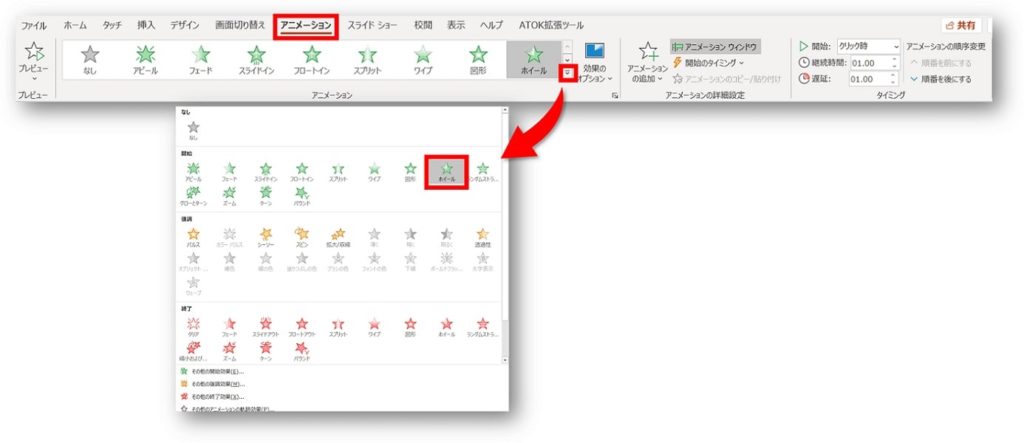
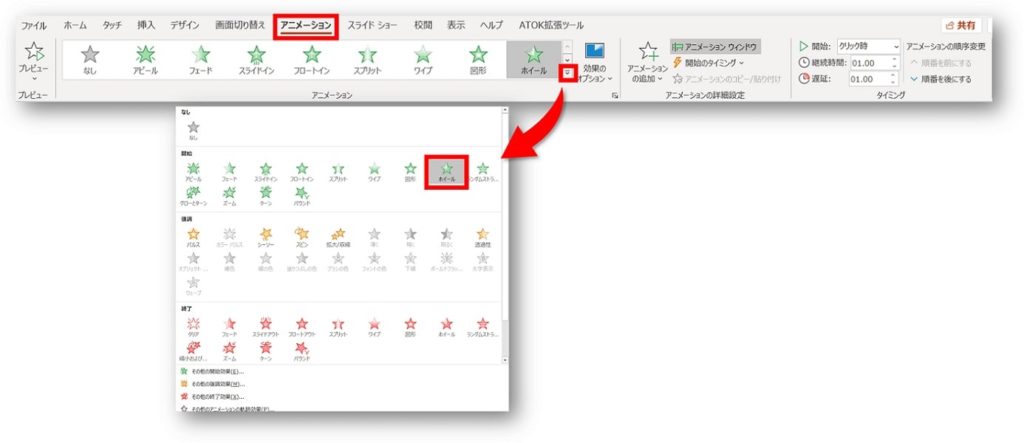
➀「アニメーション」タブから「開始のホイール」をクリックします。


②タイミングの設定をします。
開始→「クリック時」
継続時間→「1.00」
遅延→「1.00」


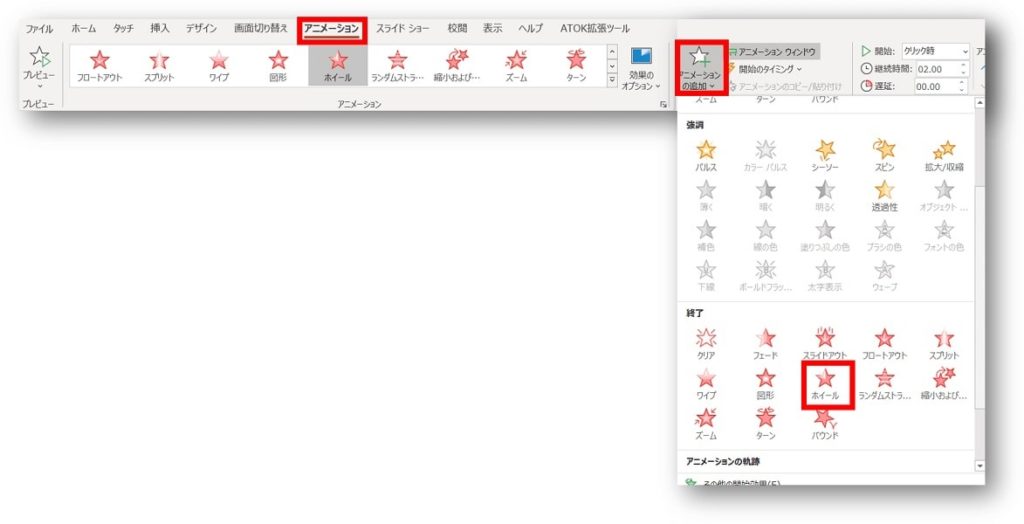
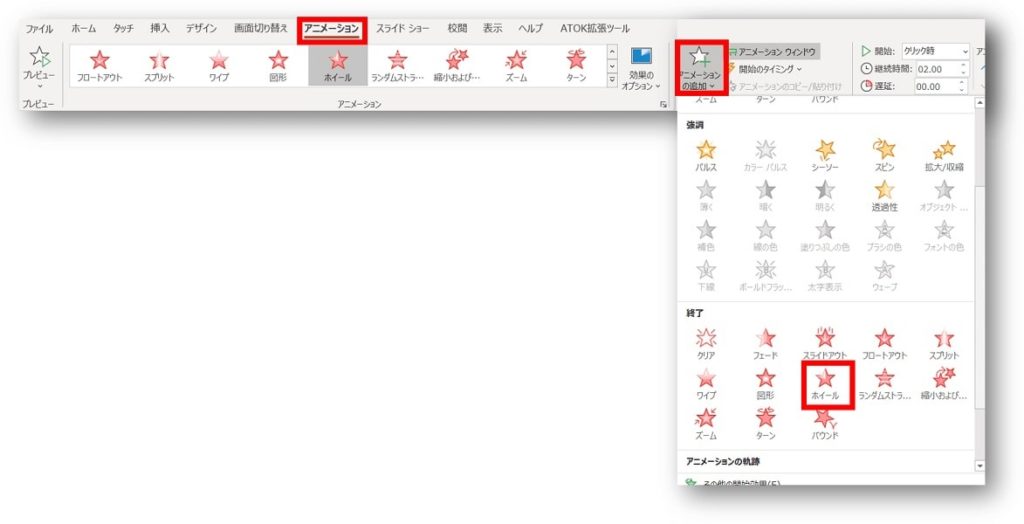
③次に「アニメーションの追加」をクリックし、一覧から「終了のホイール」をクリックします。


④タイミングの設定をします。
開始→「直前の動作の後」
継続時間→「1.00」
遅延→「1.00」


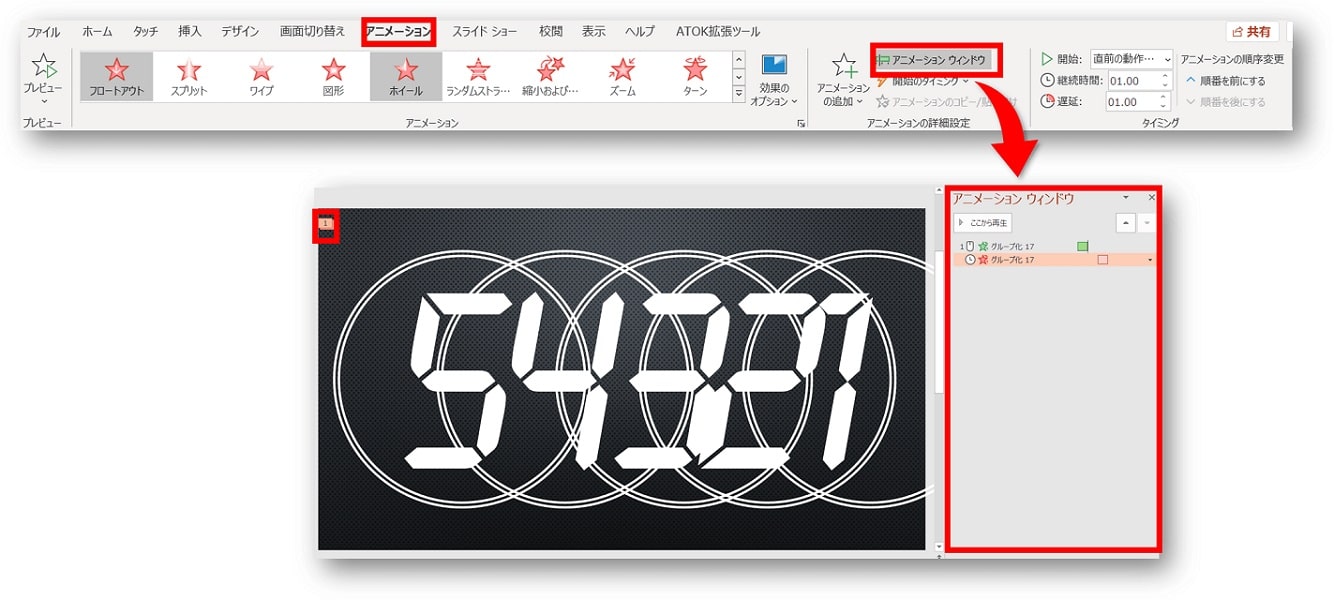
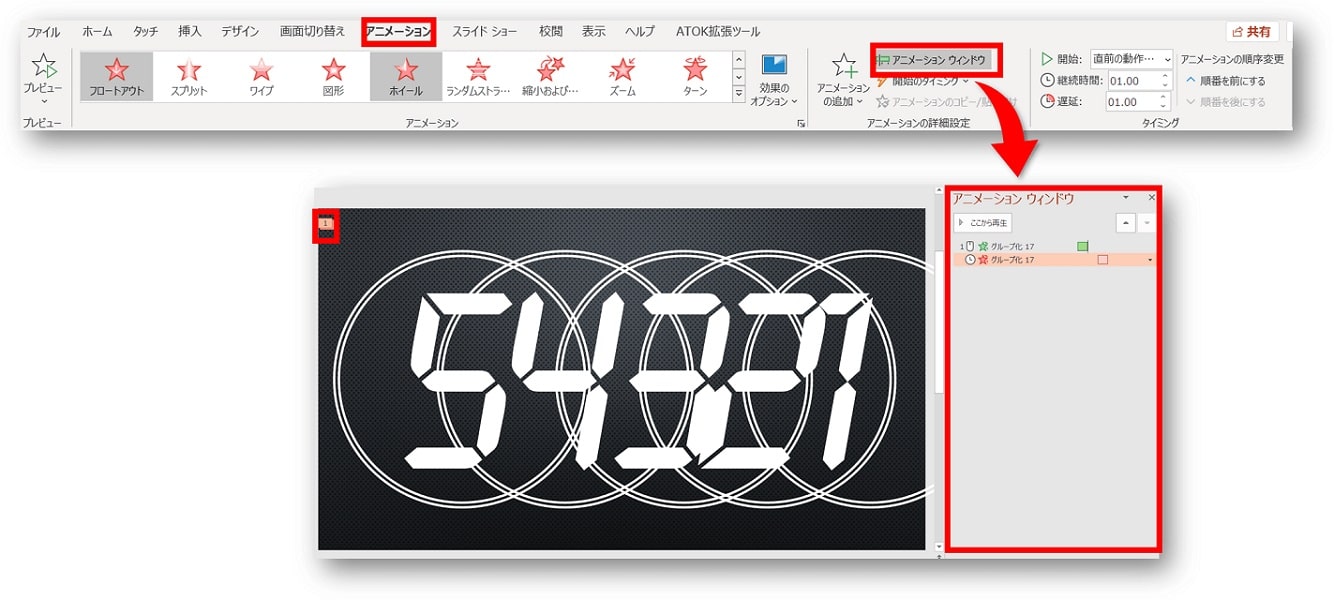
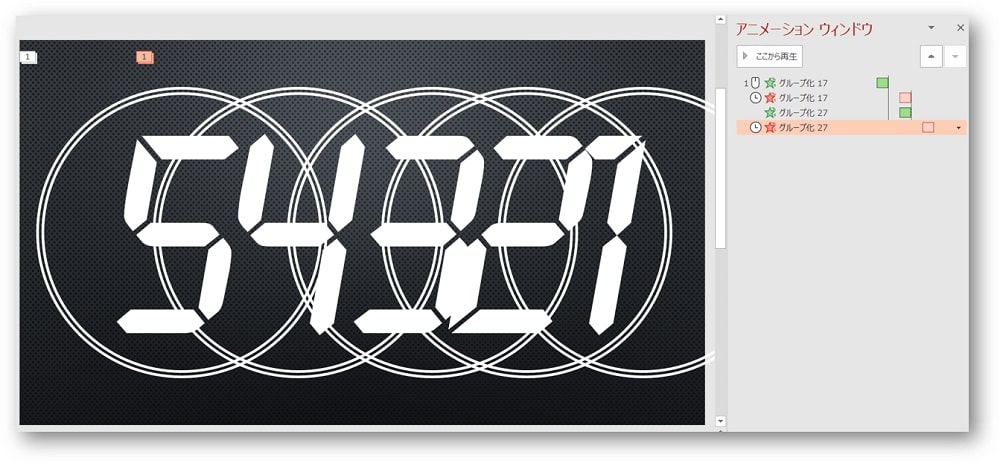
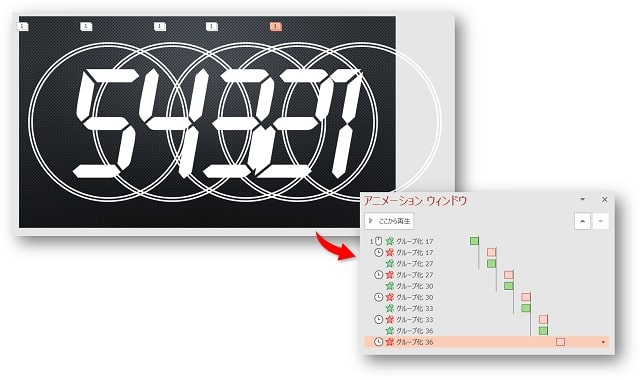
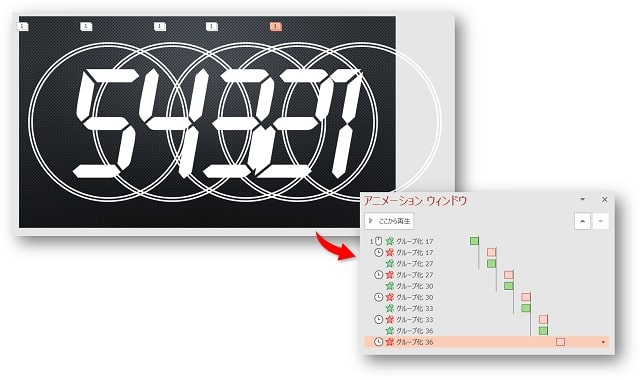
「アニメーションウインドウ」でアニメーションの設定状況が確認できます。
複数の設定をする場合には「アニメーションウインドウ」を開いておくと、どのように設定しているか確認しながら操作ができるので便利です。


②数字「4」にアニメーションを設定する
➀「アニメーション」タブから「開始のホイール」をクリックします。
②タイミングの設定をします。
開始→「直前の動作と同時」
継続時間→「1.00」
遅延→「1.00」
③次に「アニメーションの追加」をクリックし、一覧から「終了のホイール」をクリックします。
④タイミングの設定をします。
開始→「直前の動作の後」
継続時間→「1.00」
遅延→「1.00」


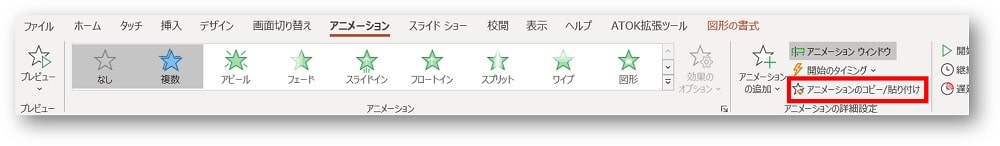
③数字「3」~「1」は「アニメーションのコピー/貼り付け」で設定をする
- 数字「3」~「1」は、数字「4」と同じ設定をします。
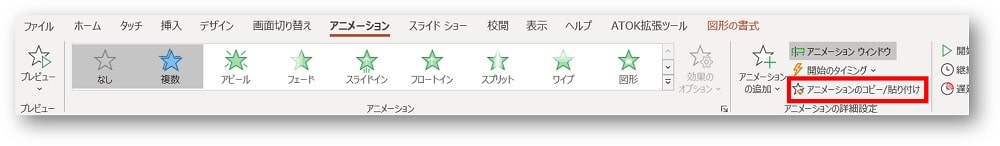
- 「アニメーションのコピー/貼り付け」で設定をします。
➀「4」を選択します。


②「アニメーションのコピー/貼り付け」をダブルクリックします。


③マウスポインターに箒のアイコンが表示された状態で、「3」→「2」→「1」を順番にクリックしていきます。


④「アニメーションのコピー/貼り付け」をクリックして終了にします。
- 「アニメーションのコピー/貼り付け」は1か所だけ設定を貼り付けたい場合は1回クリック。
2か所以上に設定を貼り付けたい場合はダブルクリックをします。 - 「アニメーションのコピー/貼り付け」がうまくできない場合は、数字「4」と同じアニメーション設定を、「3」→「2」→「1」の順番に設定しましょう。
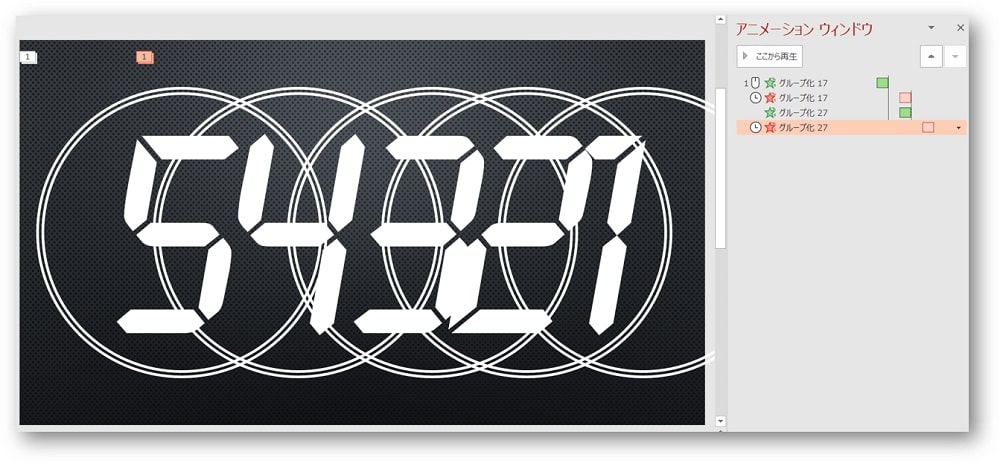
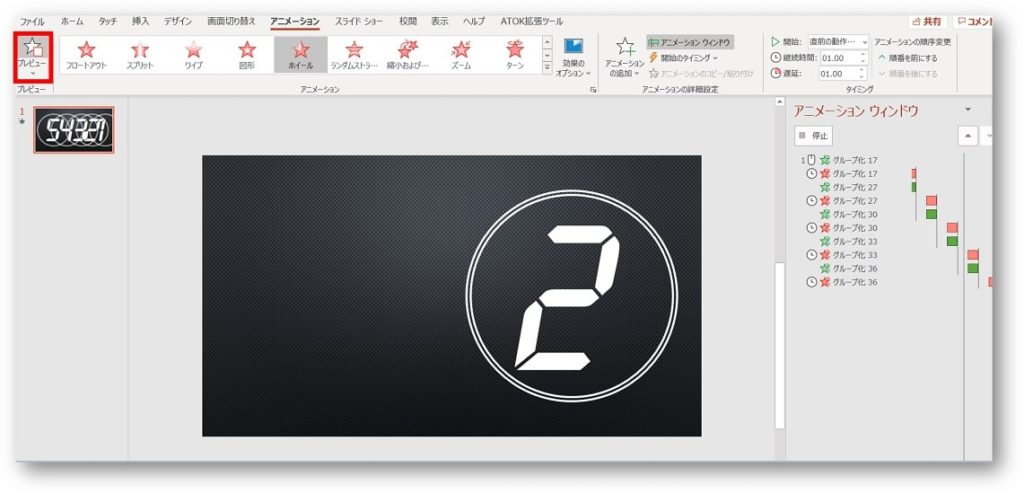
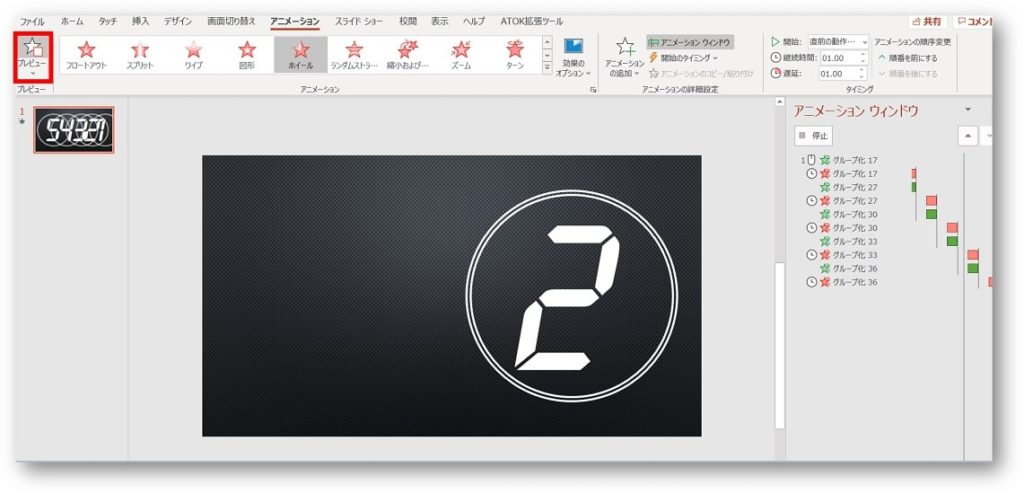
④プレビューでアニメーション設定の動きを確認をする
「プレビュー」をクリックしてアニメーションの設定がちゃんとできているか確認をします。


PowerPointでカウントダウンを作る方法【配置を整える】
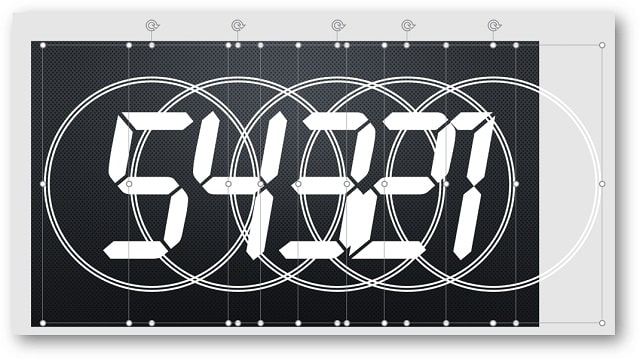
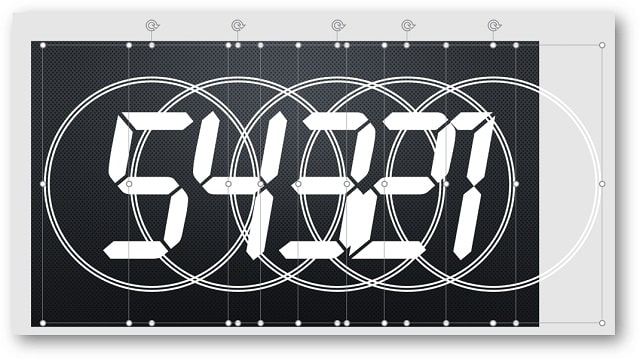
「5」~「1」の図形を左右上下中央にまとめ、配置を整えます。
➀「5」~「1」の図形を以下の方法ですべて選択します。
はじめに「5」の図形をクリック
→【Shift】キーを押しながら「4」の図形をクリック
→【Shift】キーを押しながら「3」の図形をクリック
→【Shift】キーを押しながら「2」の図形をクリック
→【Shift】キーを押しながら「1」の図形をクリック


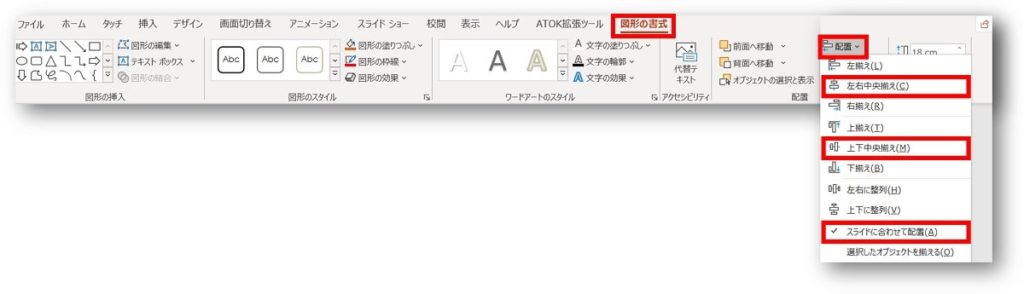
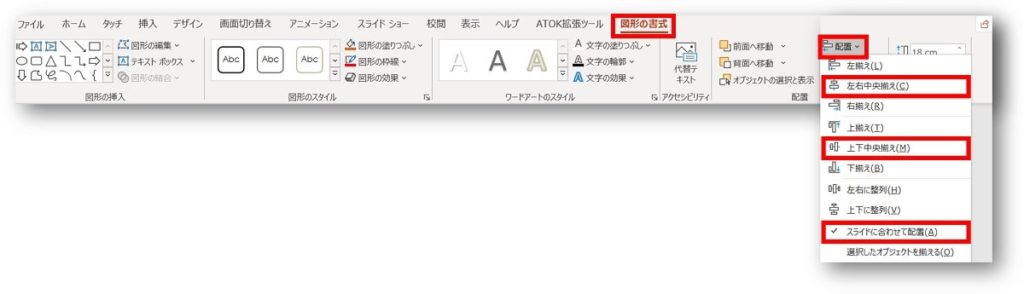
②「図形の書式」タブより「配置」をクリックし、「左右中央揃え」・「上下中央揃え」・「スライドに合わせて配置」をクリックします。


③すべての図形がスライドの上下左右中央に配置されます。


PowerPointでカウントダウンを作る方法【図形の微調整をする】
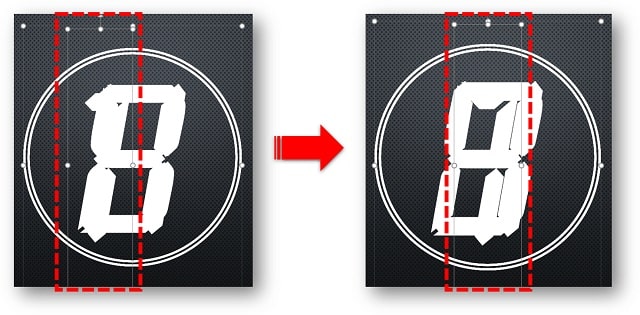
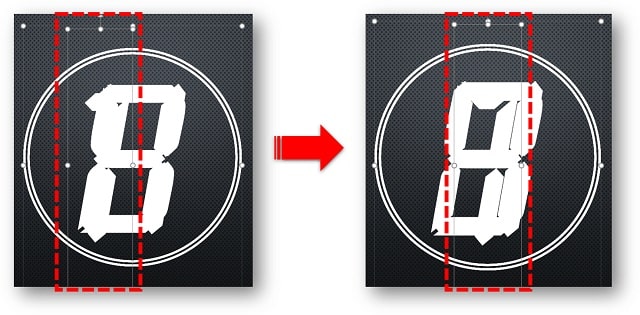
例えば、図のように数字の位置がずれてしまっている場合


または冒頭のサンプル動画のように、特定のフォントの色を変更したりと、後からやり直したい箇所や変更をしたい箇所もでてきます。
そこで、最後に図形の微調整をしていきます。
ずれてしまったフォントの位置を直す方法
今回は「1」のテキストボックスの数字のずれを直します。


フォントの位置を直したいけど、図のように図形が重なっている場合、特定の図形を選択することができません。


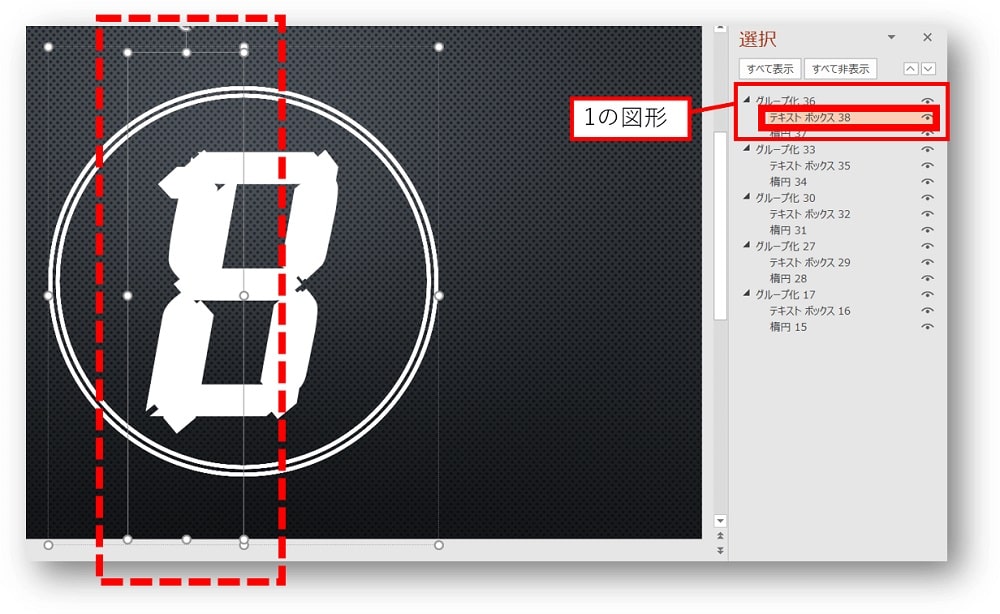
そんな時には「オブジェクトの選択と表示」で、特定の図形を選択することができます。
①「ホーム」タブの「選択」をクリックして表示された一覧から「オブジェクトの選択を表示」をクリックします。


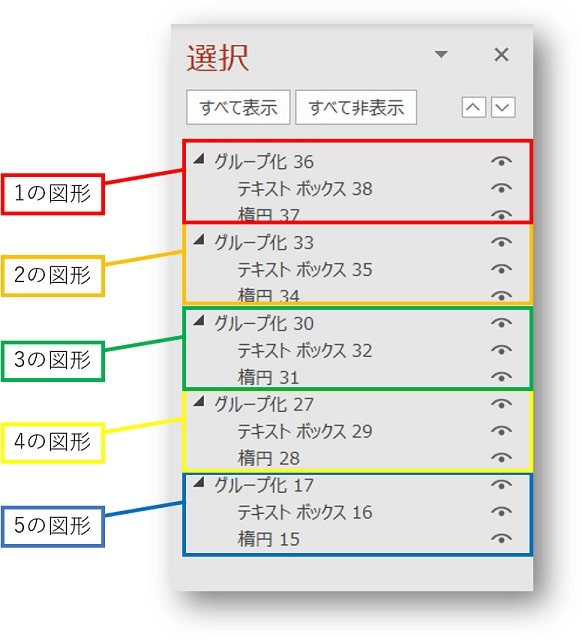
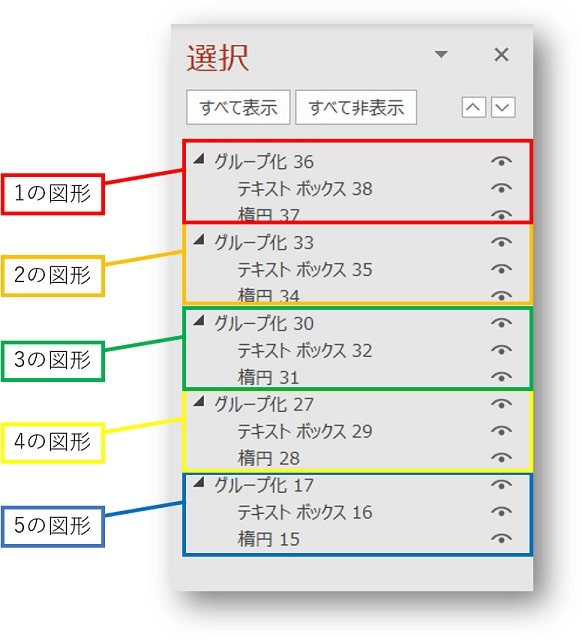
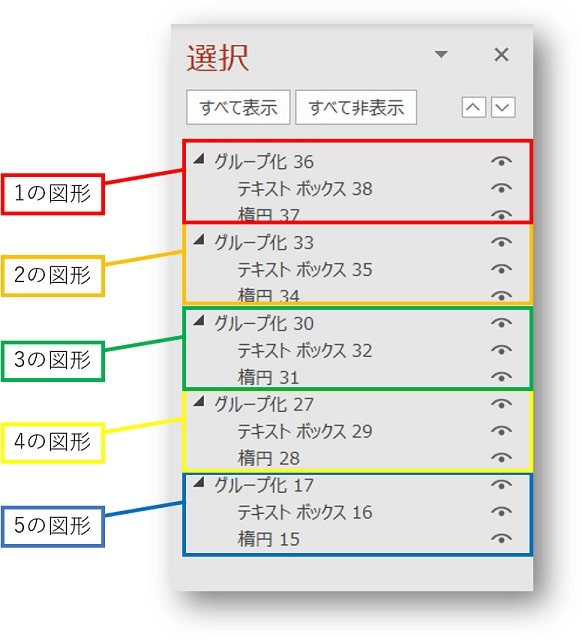
②表示されているスライドに挿入されている全ての図形が表示されます。
図形を挿入した順番に表示されますので、先に挿入した図形は下に表示されていきます。
ここでは、図形を「5」→「4」→「3」→「2」→「1」の順番に挿入したので、画面表示順番は下記図のようになります。


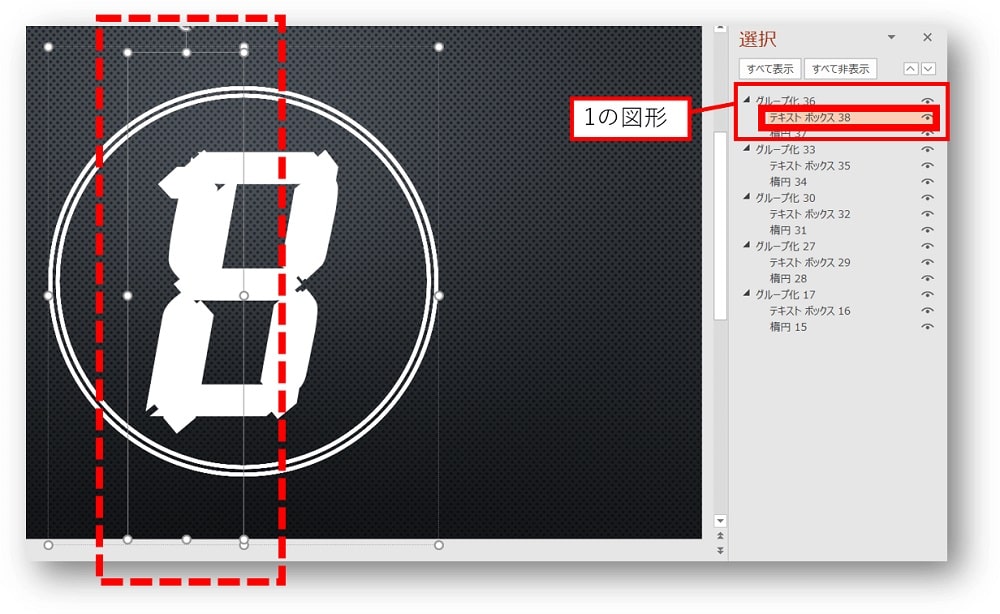
③今回は「1」のテキストボックスの数字のずれを直しますので、1の図形のテキストボックスをクリックします。
すると、数字の1のテキストボックスが選択表示になります。


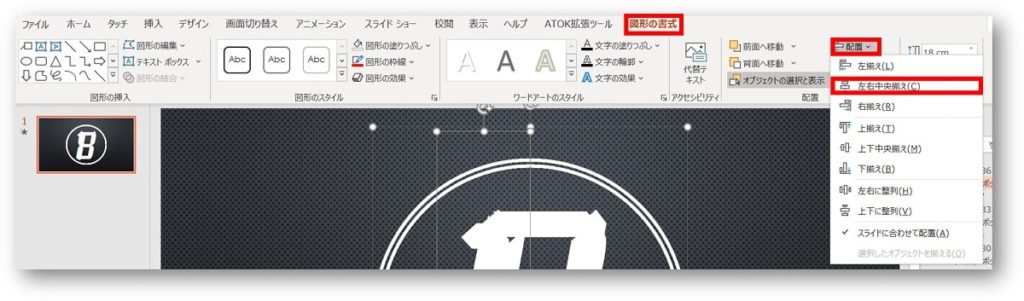
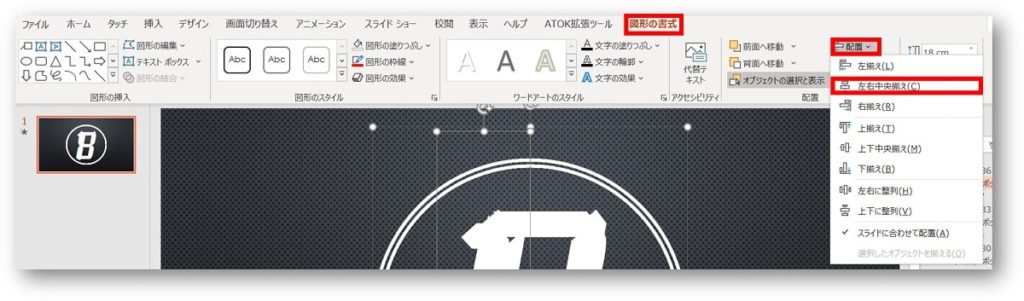
④「図形の書式」タブの「配置」をクリックし、一覧から「左右中央揃え」をクリックします。


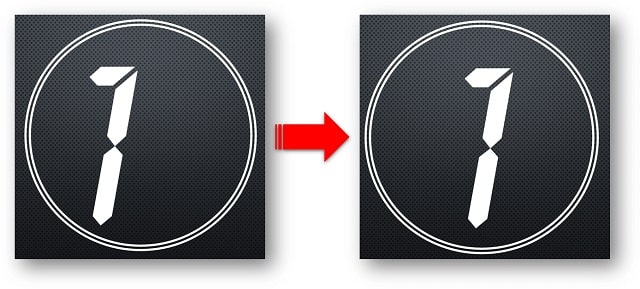
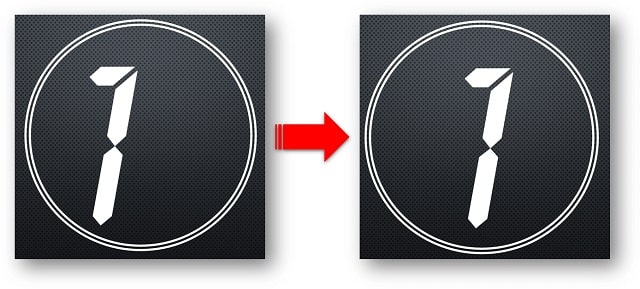
⑤重なっていて見ずらくはありますが、図形の中央に移動していることが分かります。


⑥スライドショーで確認すると、「1」のテキストボックスの数字のずれが修正されていることが分かります。


フォントの色を変更したいときの設定方法
冒頭のサンプル動画と同様に、「3」「2」「1」のフォントだけ赤に変更をしていきます。
①フォントの位置を直したときと同様に、「ホーム」タブの「選択」をクリックして表示された一覧から「オブジェクトの選択を表示」をクリックします。


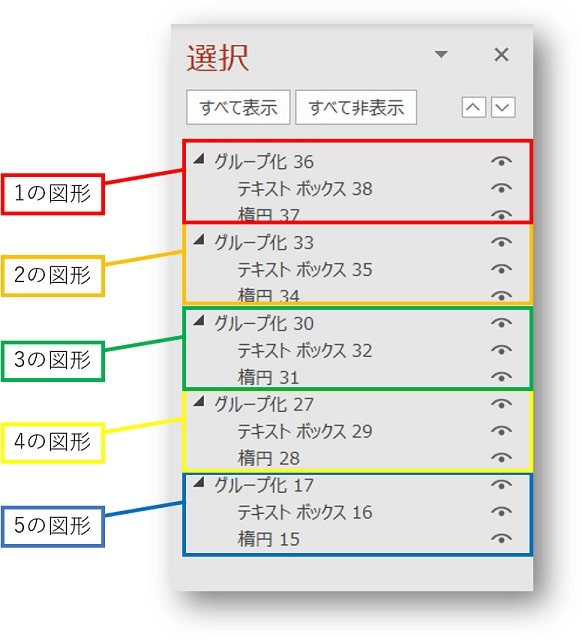
②表示されているスライドに挿入されている全ての図形が表示されます。


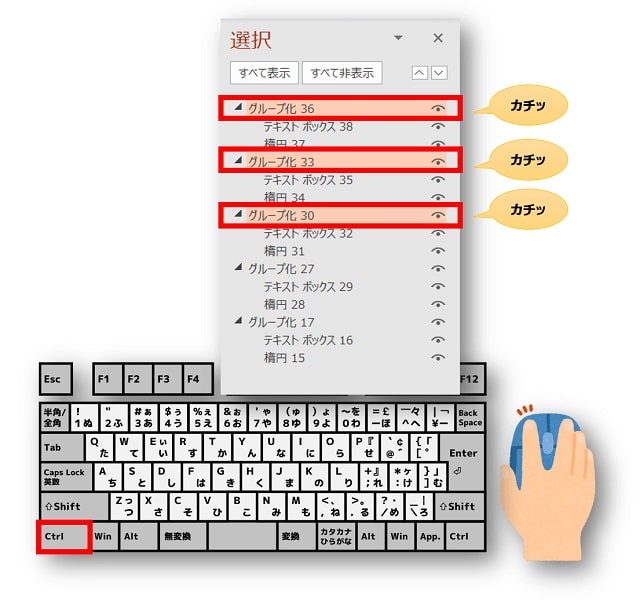
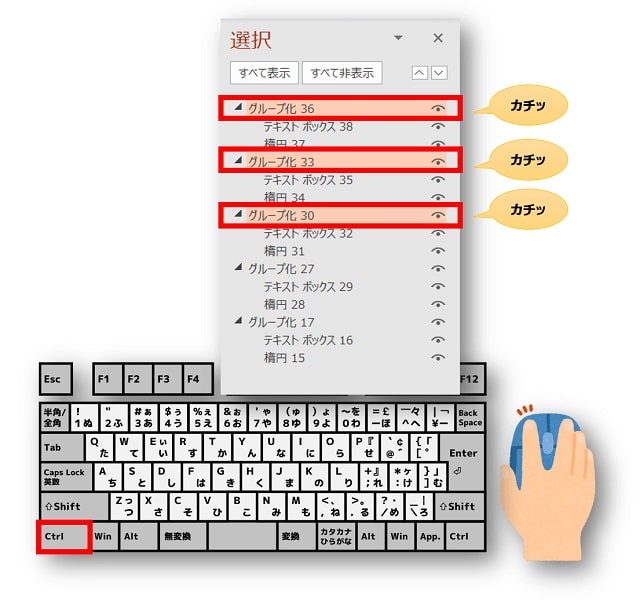
③【Ctrl】キーを押しながら「1の図形」「2の図形」「3の図形」を同時に選択します。


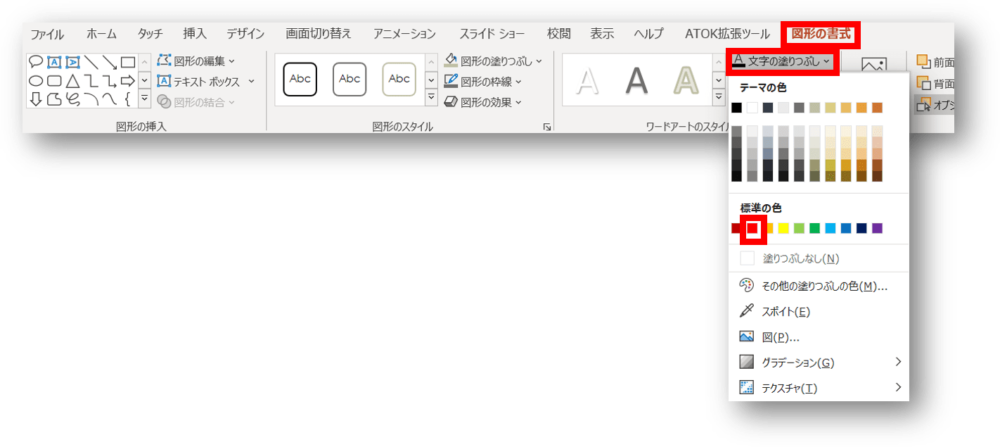
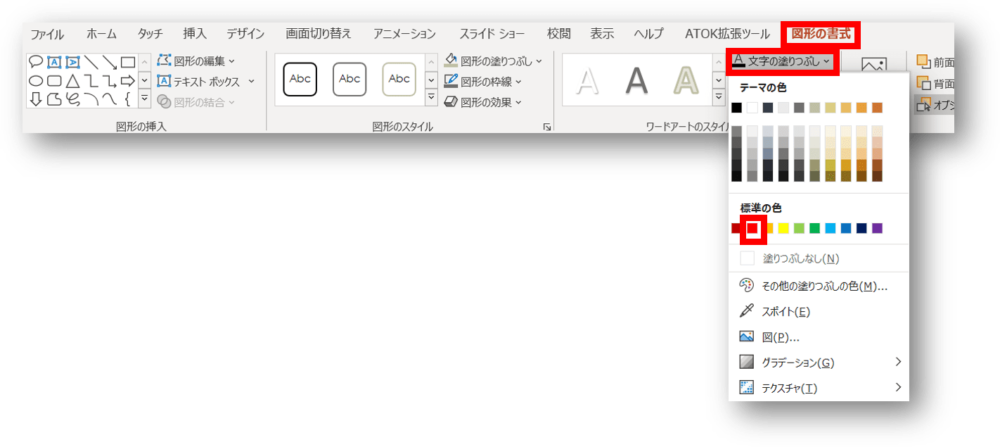
④「図形の書式」タブの「文字の塗りつぶし」から「赤」をクリックします。
(「フォントの色」でも変更できます)


⑤「3」「2」「1」のフォントだけ赤に変更になりました。


ここと、ここと、のように、複数箇所を選択するときにはキーボードの【Ctrl】キーを押しながら選択をします
ここと、ここと、のように、複数箇所を選択するときにはキーボードの【Ctrl】キーを押しながら選択をします。


PowerPointでカウントダウンを作る方法【スライドショーを実行する】
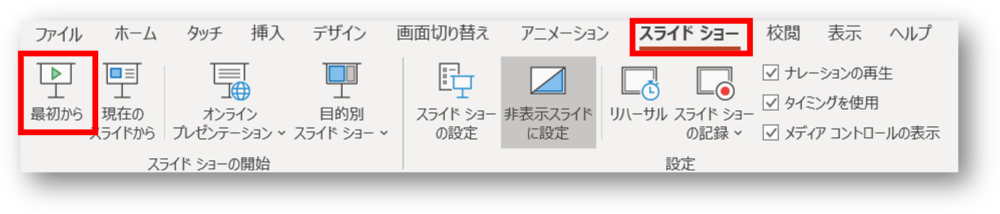
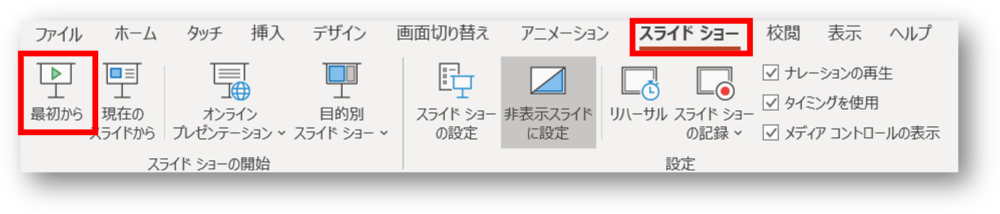
全ての設定が修了したら、スライドショーを実行して確認をします。
①「スライドショー」タブの「最初から」をクリックします。


②クリックするとカウントダウンがスタートします。


これでカウントダウンのスライドショーは完成です。
おわりに
PowerPoint(パワーポイント)でテキストボックスを重ねて作る、カウントダウンタイマー作成方法を詳しく解説してきました。
今回はわざとゆっくりめに動いていく設定にしていますので、実際の5秒にしたい場合は時間調節が必要です。
時間調節は、アニメーション設定時のタイミングで変更をすることが可能です。
カウントダウンタイマーを作成しながら、PowerPointの使い方の練習なんかもしていただけたら幸いです。
その他の作り方として、画面切り替えで作成する方法もあります。
こちらの本は「Kindle Unlimited 」会員なら無料で読むことができます。
30日間の無料体験中でも同じように利用することができるので、無料で読んでみたい方は無料体験に登録をするといいですよ。
▶Kindle Unlimitedで無料で読んでみる