【Wordで連絡網を作る方法】スマートアート機能を使って簡単作成

 おかっぱちゃん
おかっぱちゃんワードで連絡網の作り方を教えてください。
連絡網が必要なときってありますよね。
ワードのSmartArt(スマートアート)機能を使うと簡単に作成することができます。
そこで今回は、SmartArt(スマートアート)機能を使ってワードで連絡網を作る方法を紹介します。
なお、今回はワードでの作り方で解説していきますが、エクセルにもパワーポイントにも標準装備されている機能なので、どのオフィスソフトでも通用するやり方です。
ぜひ参考にしてみてくださいね。
SmartArt 機能とは
連絡網などもそうですが、組織の構造や物事の手順などは文字で説明するよりも、図にした方が見た目でぱっとわかり便利ですよね。
SmartArt(スマートアート)は、見た目で分かりやすい図を簡単に作るための機能で、Officeソフト共通で備わっています。
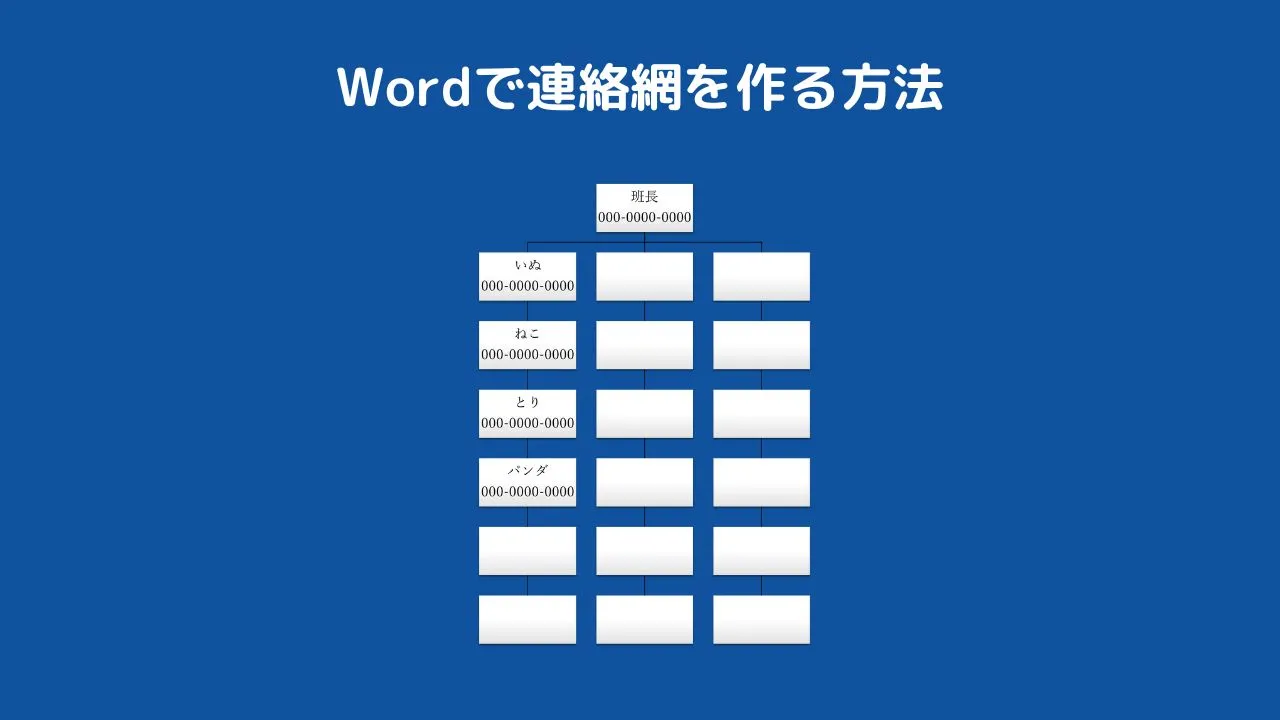
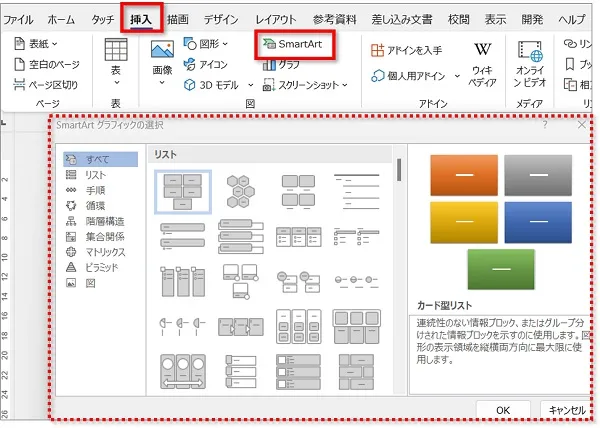
「挿入」⇒「SmartArt」の順にクリックし表示することができます。


SmartArt 機能を使ってワードで緊急連絡網を作る方法
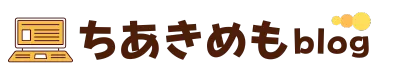
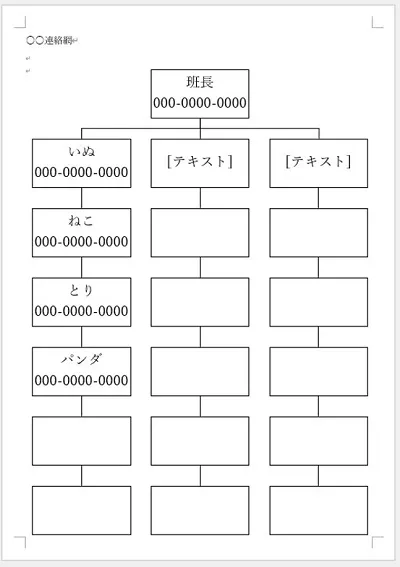
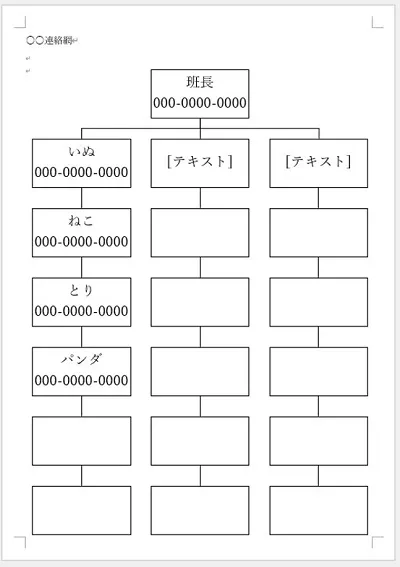
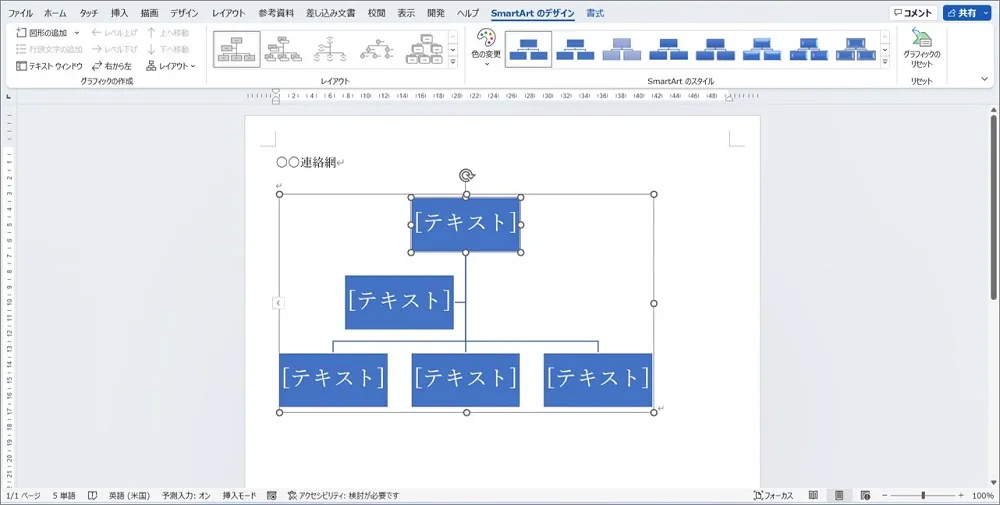
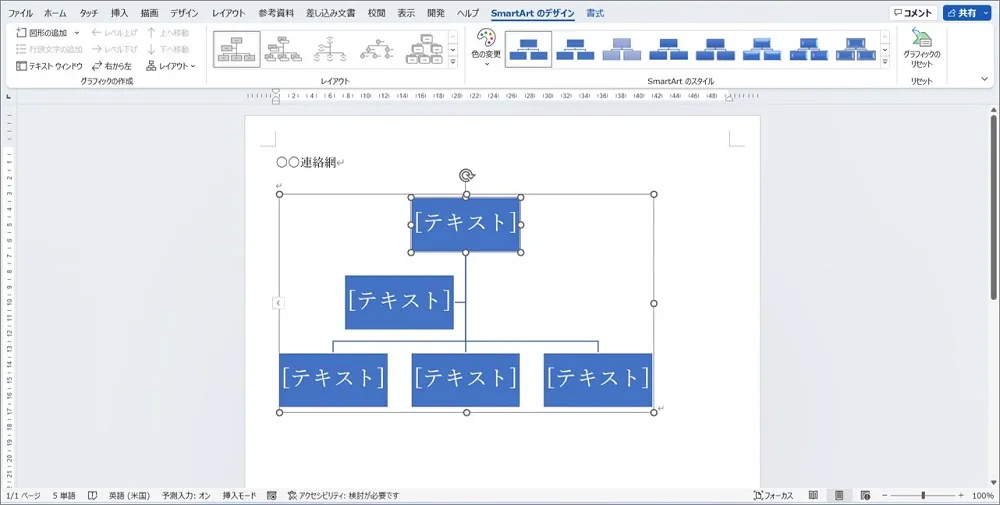
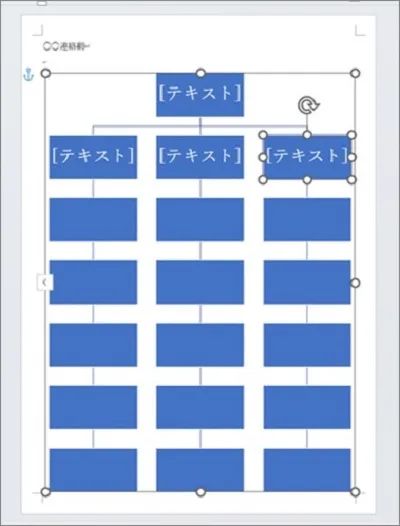
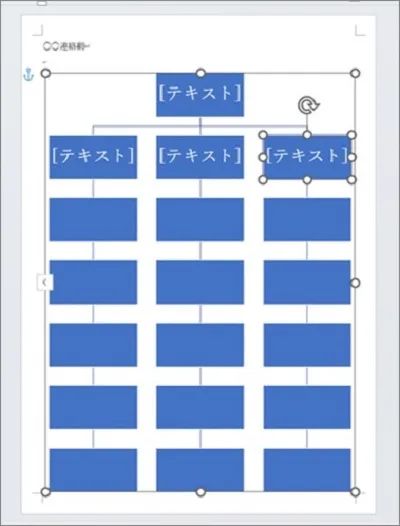
今回はSmartArtの組織図を使って、図のような連絡網を作ってみます。


- 用紙設定をする
- SmartArtを挿入する
- 全体のバランスを整える
- 編集をする
- 連絡先をテキストウインドウで入力する
- 色の変更をする
それでは早速連絡網を作成していきます。
用紙を設定する
ワードの場合、後から用紙設定をするとバランスが崩れてしまい非常に面倒。
なので、用紙の設定は必ず最初に行いましょう。
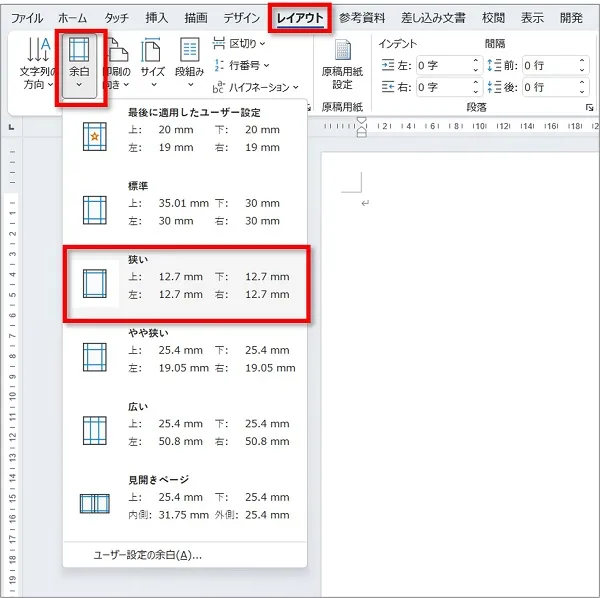
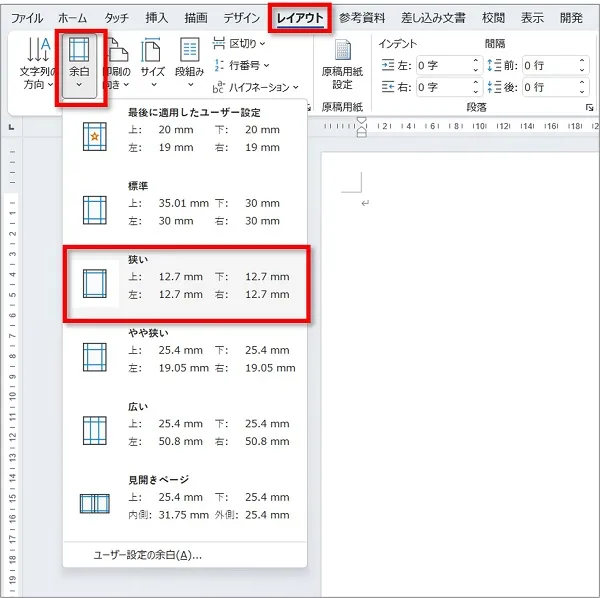
- ここでは、用紙を「狭い」に設定していきます。
①「レイアウト」⇒「余白」⇒「狭い」の順にクリックします。


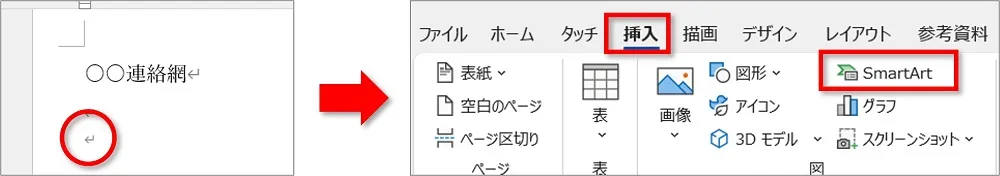
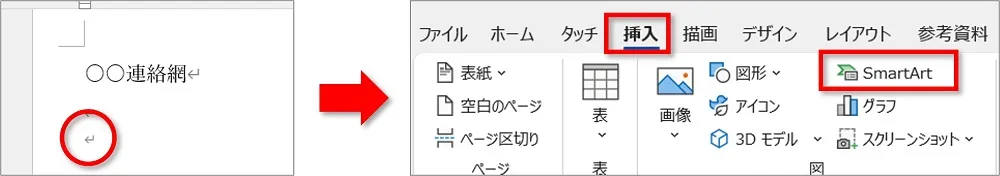
②タイトルを入力し、【Enter】キーでいくつか改行しておきましょう。





っこでは一番上の段落にタイトルを入力し、【Enter】キーを2回押しています。
SmartArtを挿入する
SmartArt を挿入します。
ここでは連絡網を作成するために、「組織図」を挿入します。
①挿入したい場所をクリックし、「挿入」⇒「SmartArt」の順にクリックします。


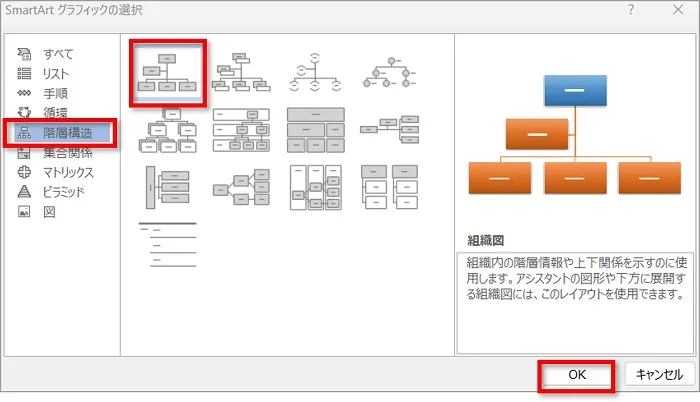
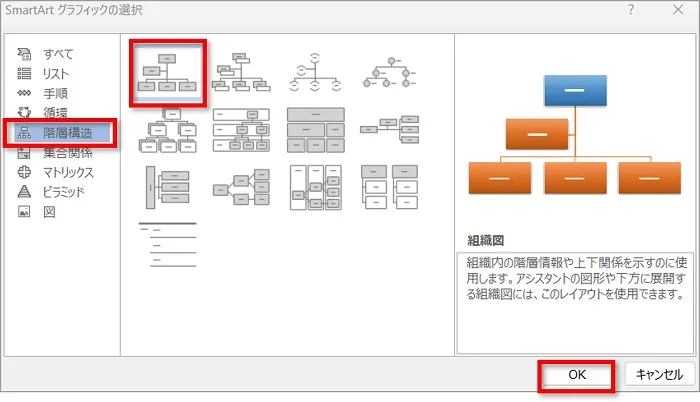
②ダイアログボックスが開くので、「循環構造」⇒「組織図」⇒「OK」の順にクリックします。


③「組織図」が挿入されます。


全体のバランスを整える
「組織図」が挿入されたら、全体のバランスを整えていきます。
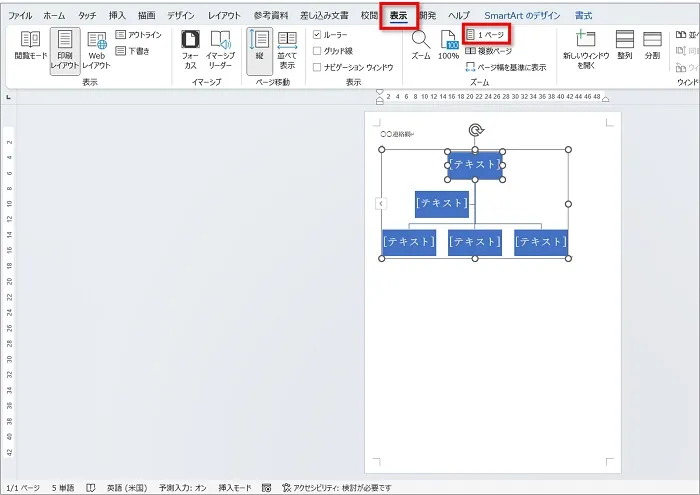
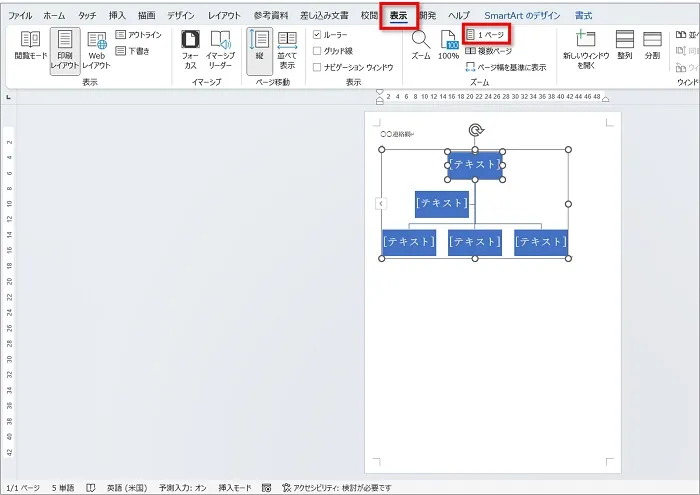
①用紙全体が見えるようにしたいので、「表示」⇒「1ページ」の順にクリックし、表示を変更します。


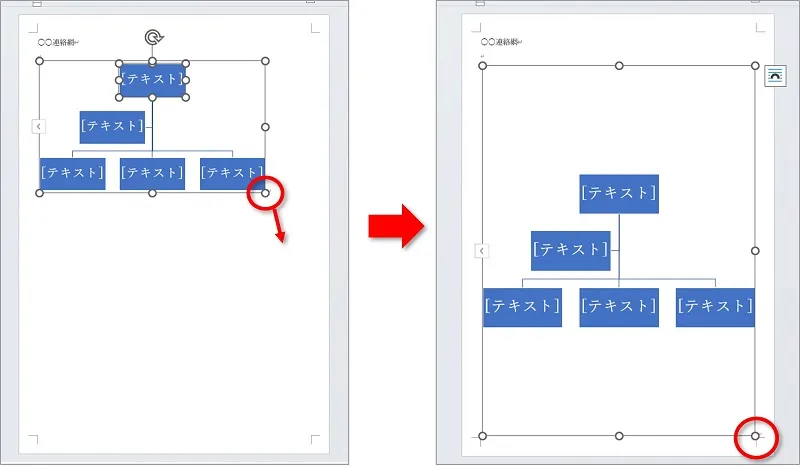
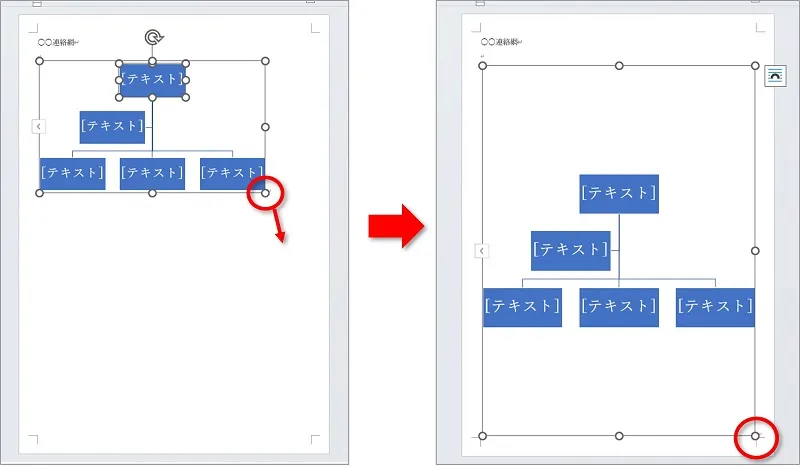
②組織図の右下のハンドルをドラッグし、図全体を大きく広げます。


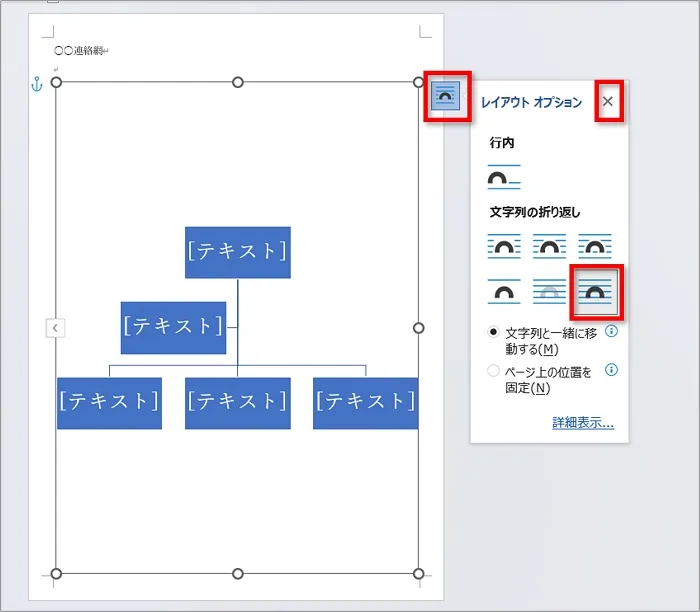
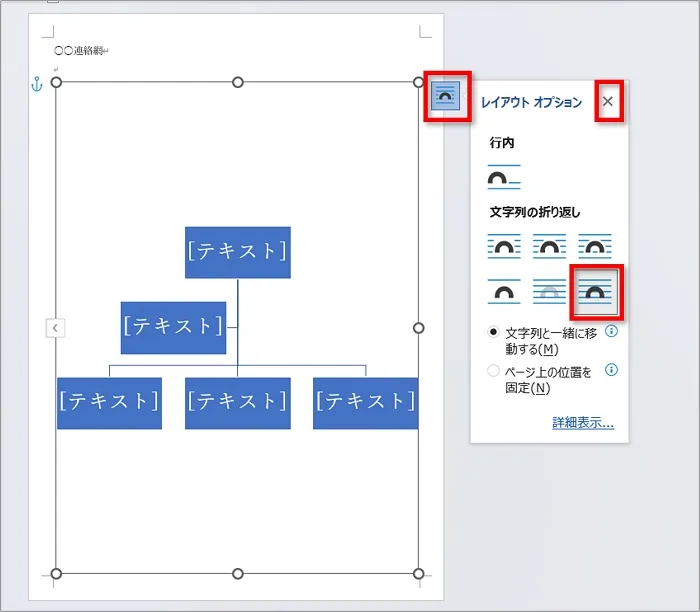
③図右上ハンドル横の「レイアウトオプション」をクリック、続いて「全面」をクリックします。
その後は「×」で閉じてしまってOKです。


レイアウトオプションが表示されない場合は、「書式」⇒「文字列の折り返し」⇒「前面」をクリックします。


編集をする
挿入した組織図を連絡網の形に編集していきます。
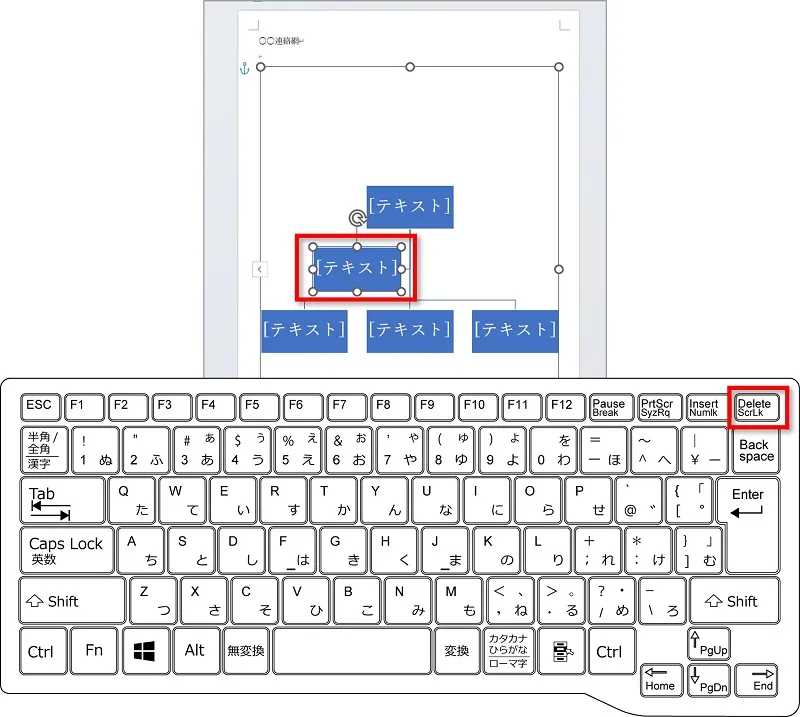
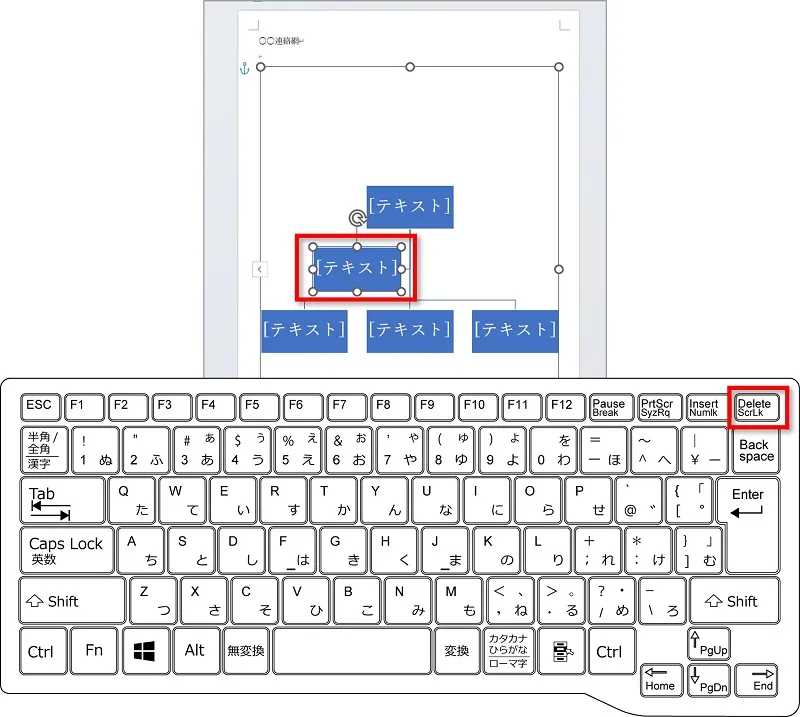
①まずは2番目のいらない図形を削除します。
2番目の図形をクリックし、【Delete】キーを押すと図形が削除されます。


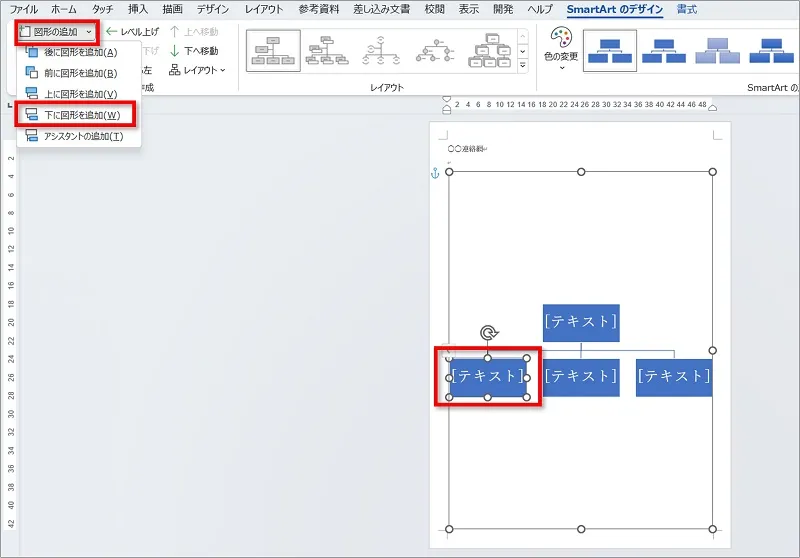
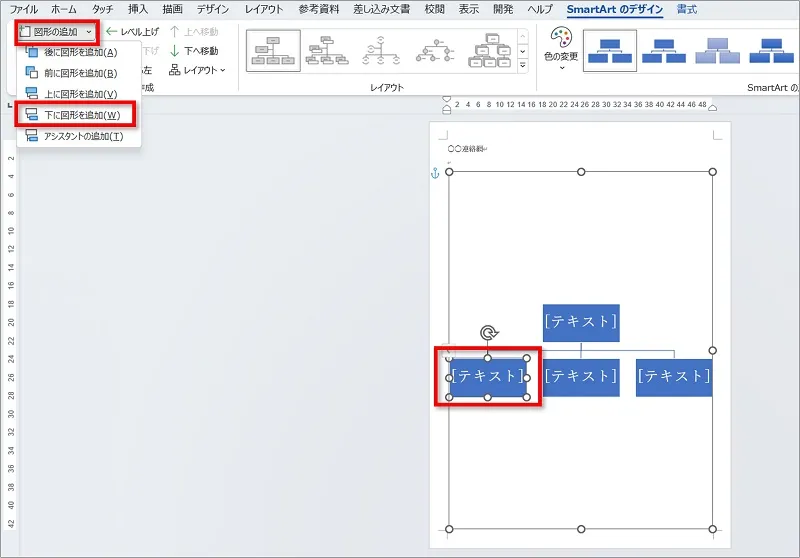
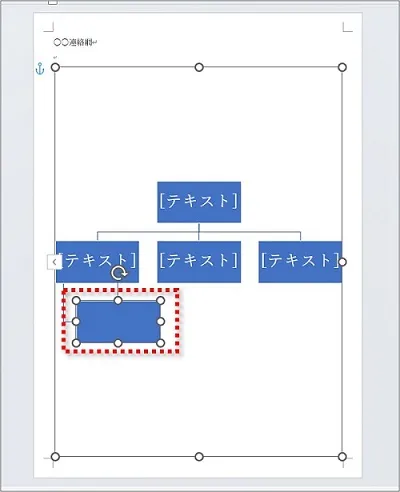
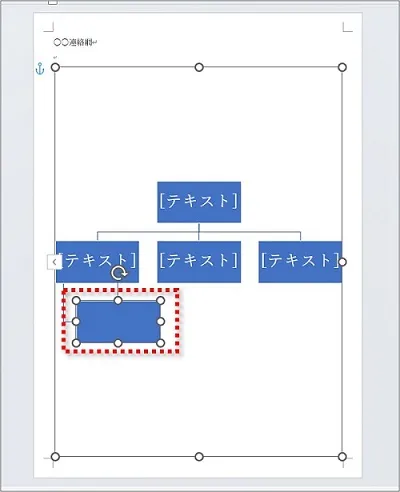
② 2段目左の図形をクリックし、「図形の追加」⇒「下に図形を追加」をクリックします。


③図形が追加されます。


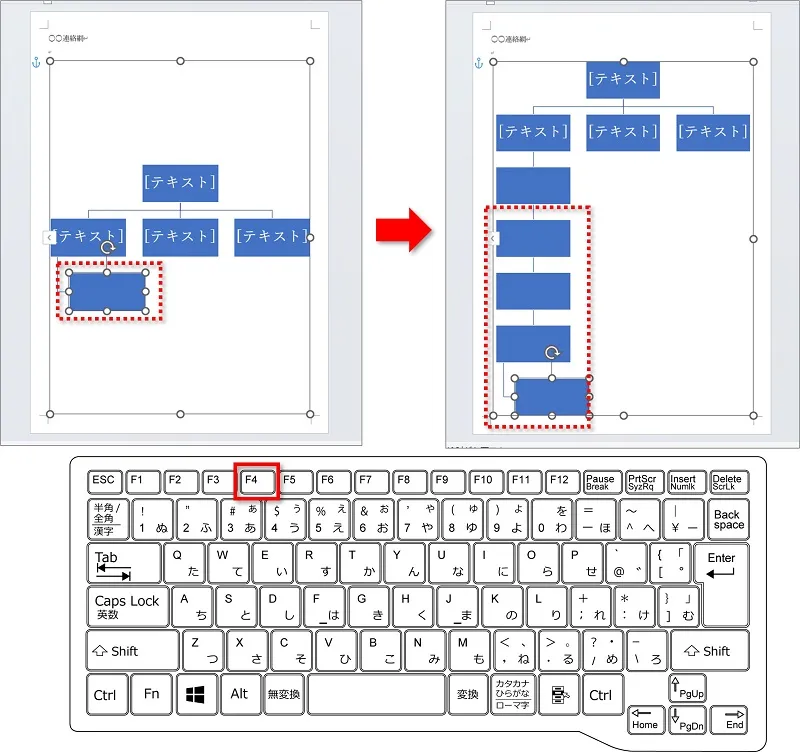
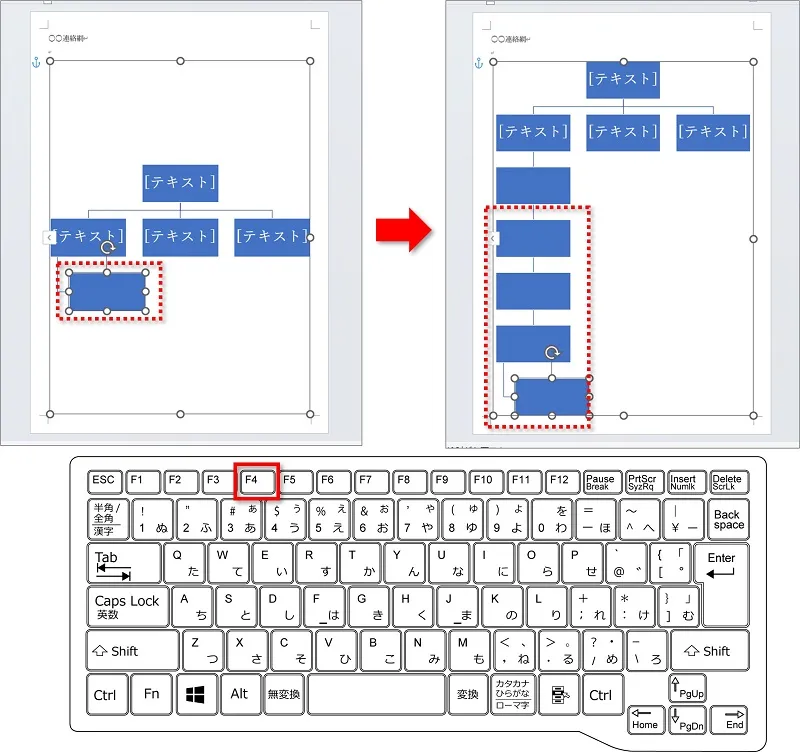
④そのまま追加された図形を選択した状態で、キーボードの【F4】キーを図形を追加したい数だけ押します。





ここでは【F4】キーを4回押して、4個の図形を追加しています。
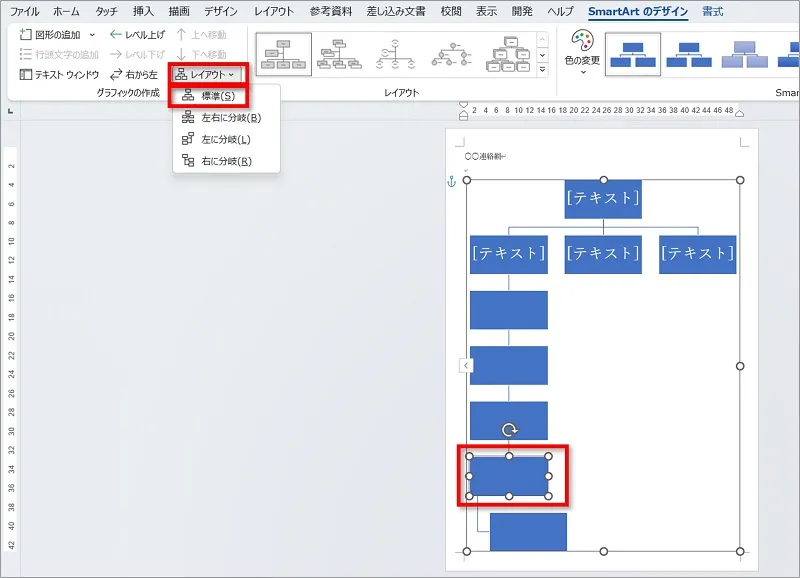
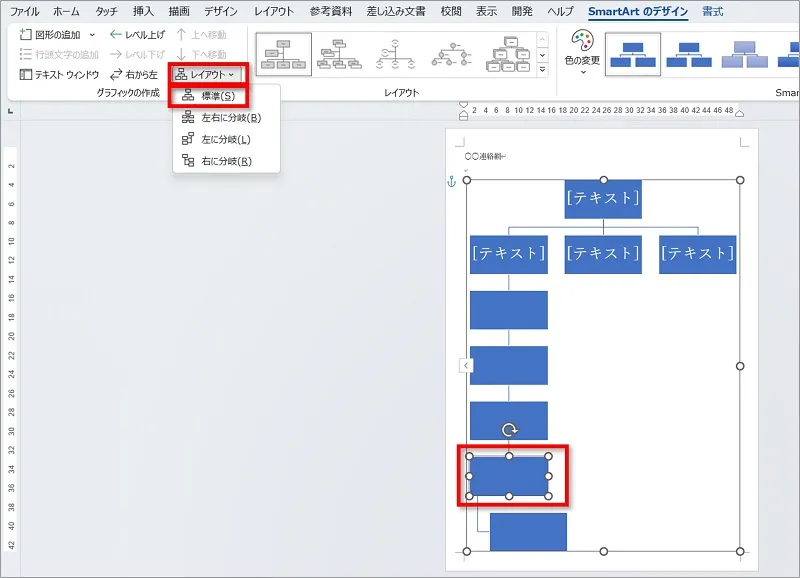
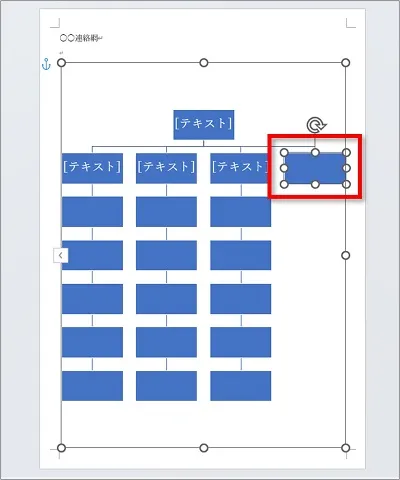
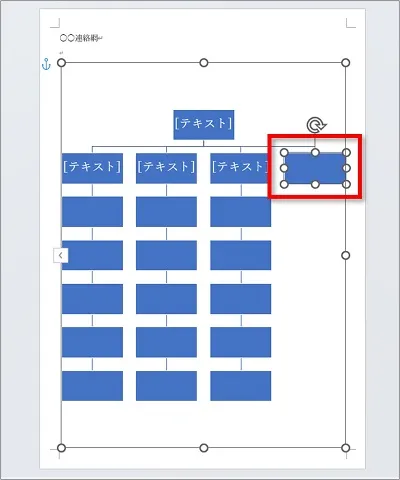
⑤ 一番下のはみ出た図形を縦に並べます。
追加された図形の下から2番目の図形をクリックし、「レイアウト」⇒「標準」をクリックします。


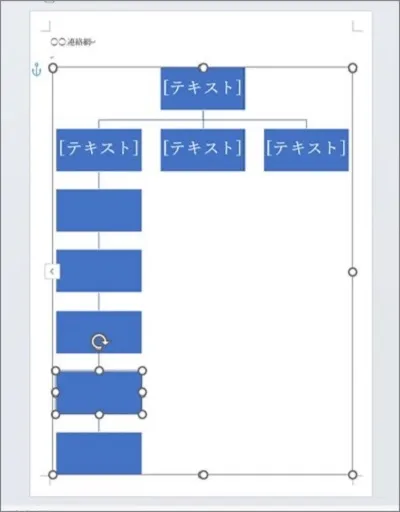
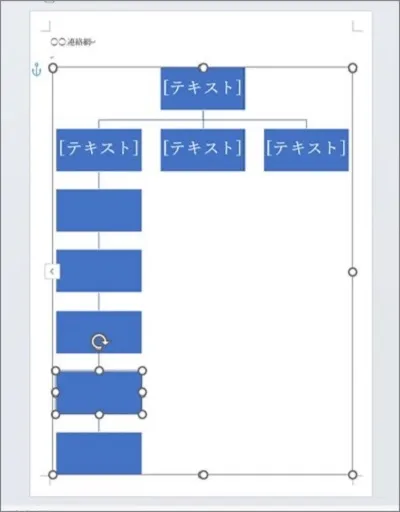
⑥縦に真っすぐ並びます。


⑦中央と右の図形も②~⑥の手順で同様に下に図形を追加します。


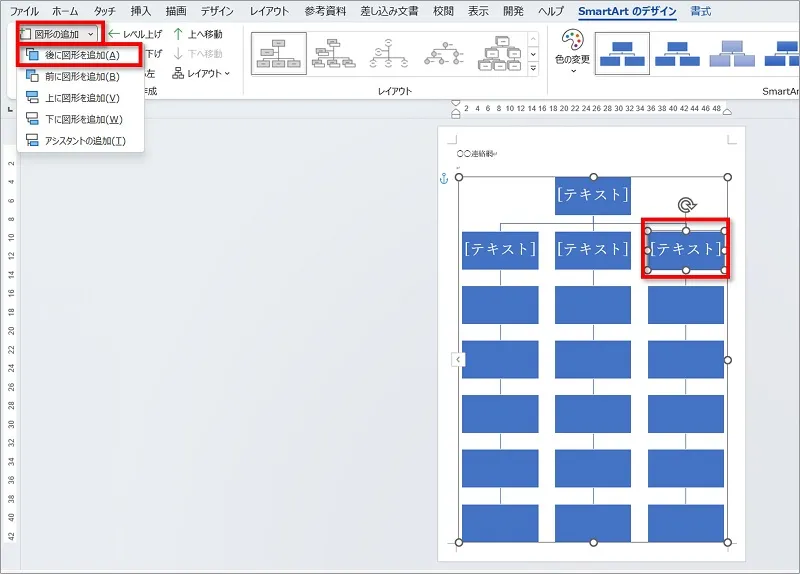
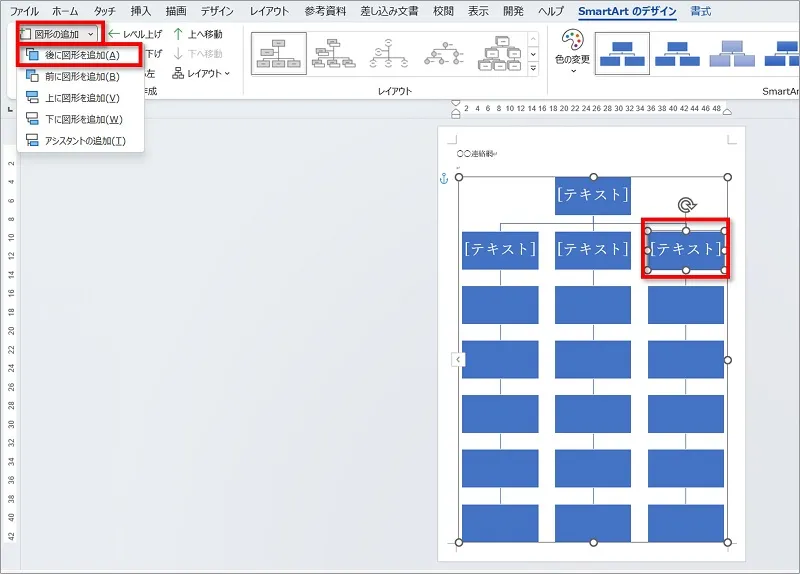
列を増やしたいときは!
図形を選択し、「図形の追加」⇒「後に図形を追加」をクリックすると列が増えます。




連絡先をテキストウインドウで入力する
テキストの入力は、図形を直接クリックして入力することもできます。


ですが、ここではより簡単に入力するために「テキストウインドウ」を使って連絡先を入力していきます。
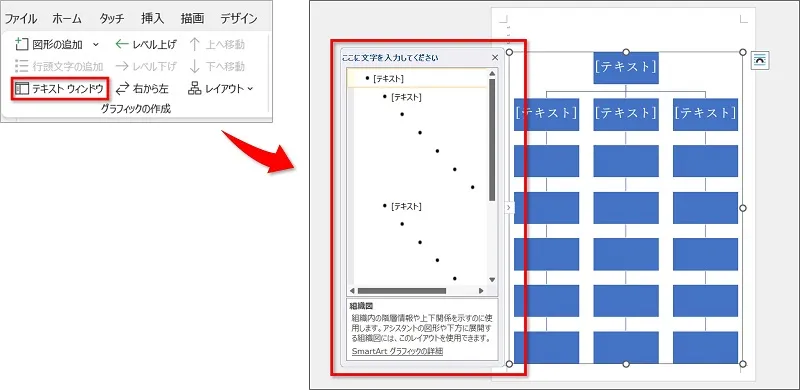
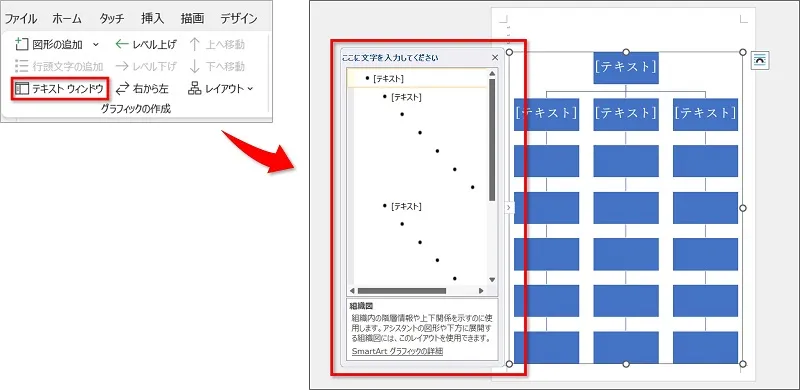
①画面左上「テキストウインドウ」をクリックし、テキストウインドウを表示します。


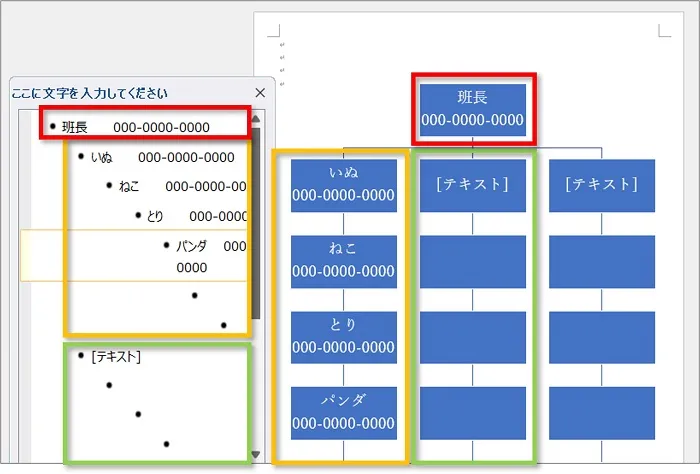
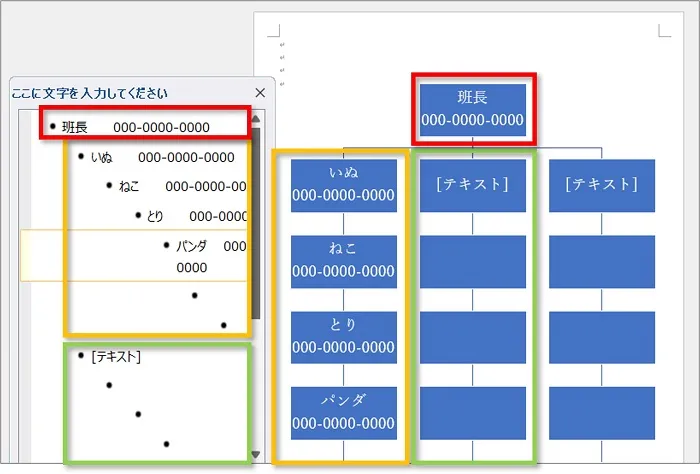
テキストウインドウは入力範囲が分かりやすい!


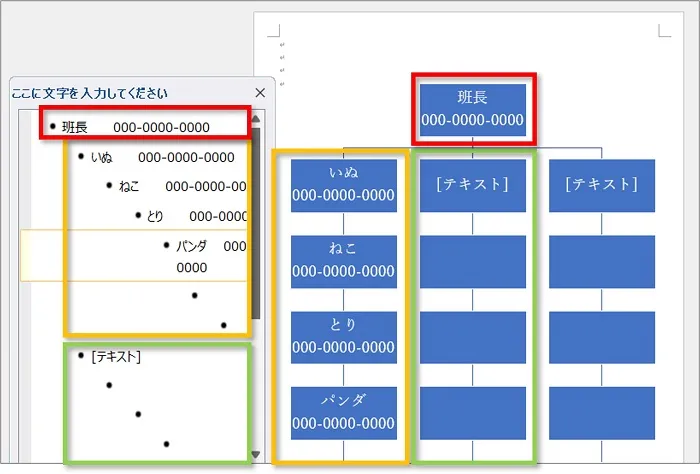
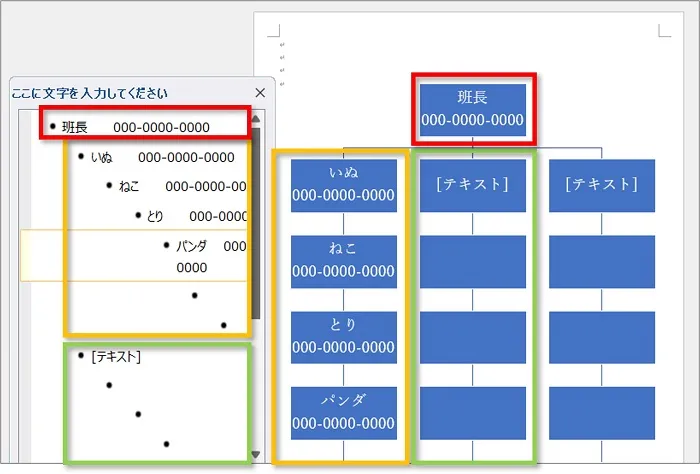
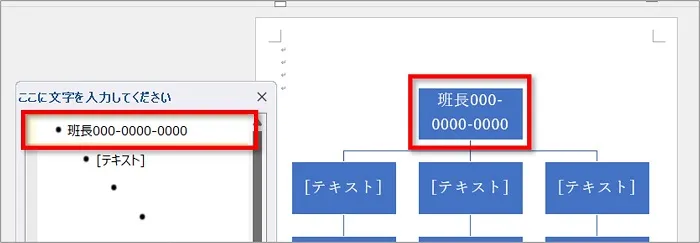
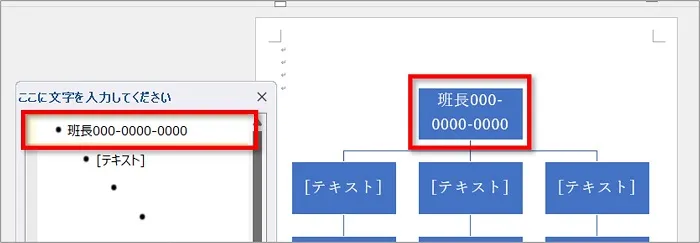
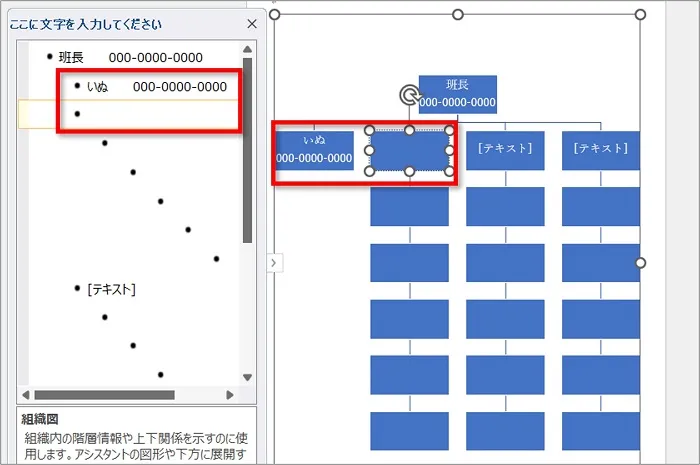
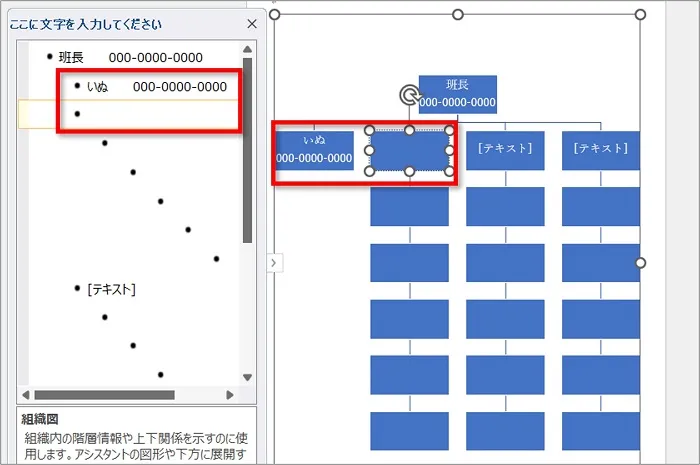
- 一番上の階層に入力すると、連絡網の一番上に連絡先が入力される(赤枠の部分)
- 一段下の階層に入力すると、連絡網の二段目に連絡先が入力されていく(黄枠の部分と緑枠の部分)
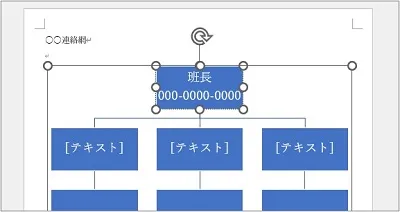
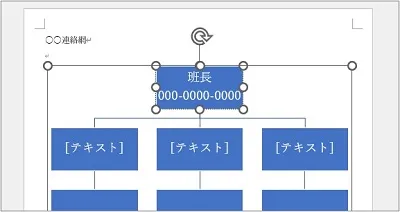
②まずは一番上の連絡先を入力してみます。
テキストウィンドウ内の1番上をクリックし連絡先を入力します。
⇒連絡表の一番上の段に連絡先が入力されます。


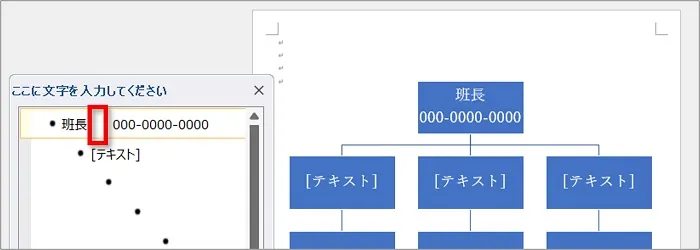
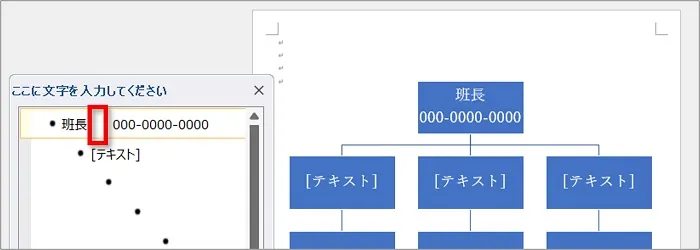
名前の下に電話番号を表示したいときはスペースで調整をする!


名前の下に電話番号を表示するには、スペースを何個か入力して二段になるように調整をします。
【Enter】キーを押すと失敗するので要注意です。


もしも失敗してしまった場合は、「戻る」ボタンで速やかにやり直しましょう。


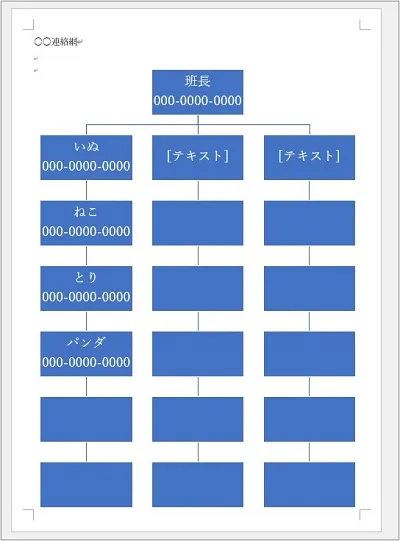
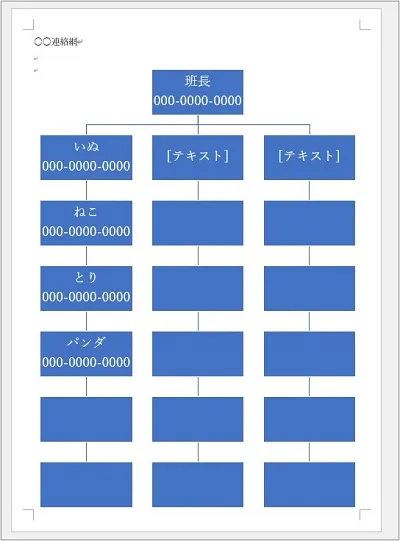
③二段目の1列目、2列目、3列目も同様に入力していきます。


ここまでで、連絡網としては形が整いました。


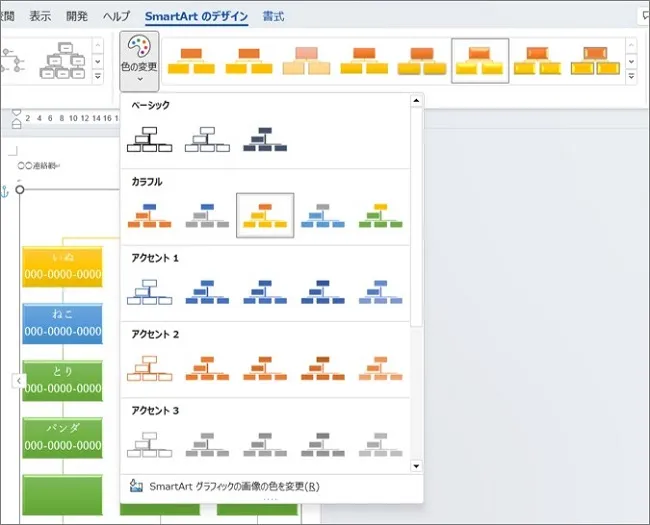
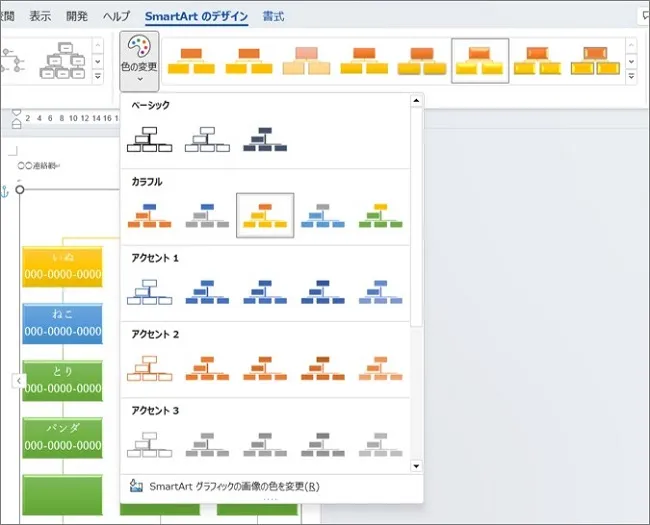
色を変更する
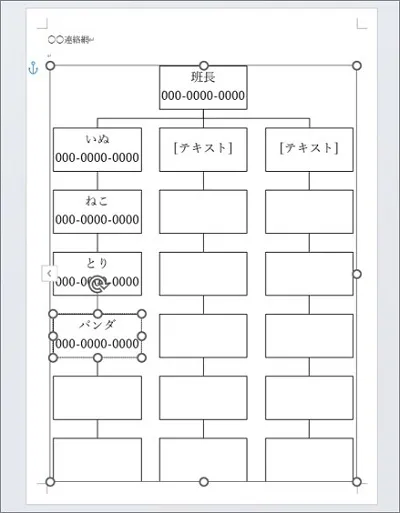
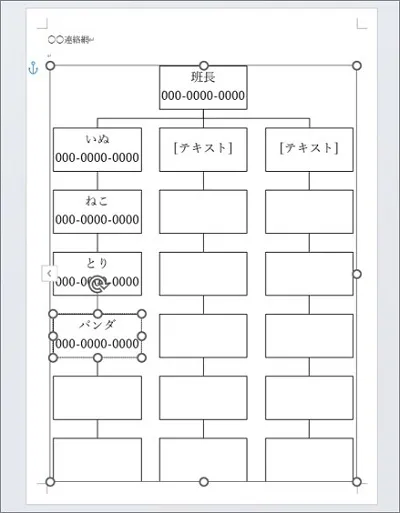
初期設定では青の図形になっているので、好きな色デザインを変更しましょう。
ここではシンプルに、白黒の連絡網にしてみます。
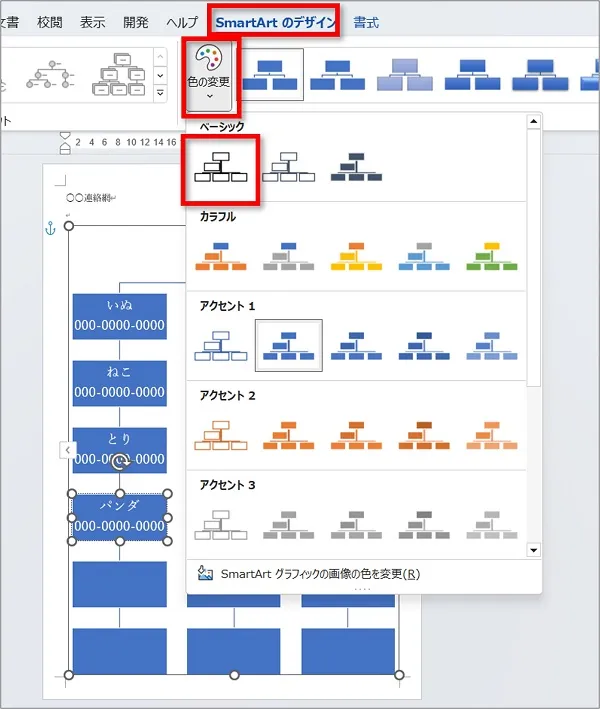
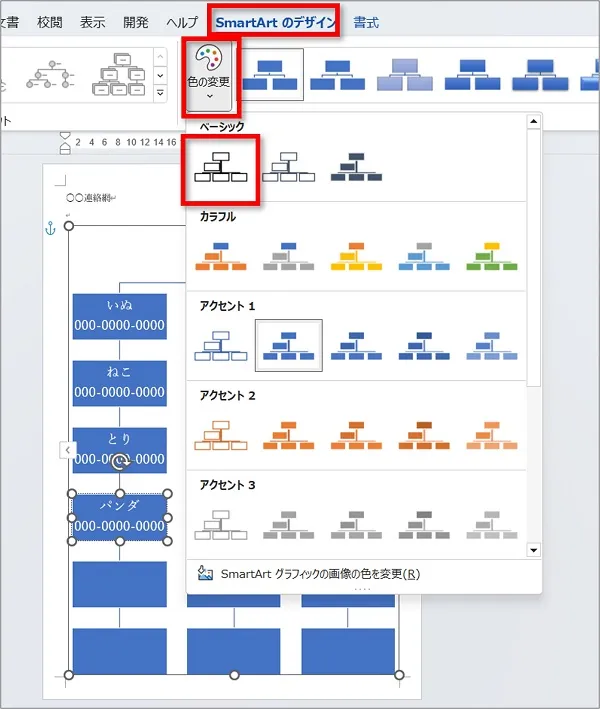
①「SmartArtのデザイン」⇒「色の変更」⇒「枠線のみ ー 濃色1」をクリックします。


②シンプルな白黒の連絡網になりました。


おわりに
SmartArt(スマートアート)機能を使ってワードで緊急連絡網を作る方法を紹介してきました。
連絡網を図形を並べて一から作成するのはとっても大変ですよね。
今回はシンプルな白黒の連絡網を作成しましたが、色とデザイはワンクリックで簡単に変更することができます。


いろいろ試してみてくださいね。
【脱初心者】Word のスキルアップを目指しませんか?


Wordの基本から応用まで、実務レベルをしっかり身に着けたい方へ。
わからない部分が多くて遠回りになってしまう前に、体系的に学べるテキストを選びませんか?
「Odyssey式 MOSテキスト Word 365」は、本と動画で体系的に学習。資格取得が目的な人にはもちろん、スキルアップを目指した人にもおすすめです。



ちあきめもblogは同社のMOS Excel 365テキスト執筆に参加しています。