【Canvaで写真を合成】PCでモックアップ画像を簡単に作る方法
当ページのリンクには広告が含まれている場合があります。

自分の画像を、スマホやパソコン、Tシャツやコップなど、まるでそこに元々あったかのように合成できるモックアップ機能。
無料アプリのCanvaで簡単に作ることができます。
そこで今回は、Canvaでモックアップ画像を簡単に作る方法を紹介します。
なお、作成方法はパソコンでの手順をお伝えしています。
 ちあき
ちあきこの記事は3分で読めます!
目次
Canvaで写真を合成!モックアップ画像を簡単に作る方法
それでは早速Canvaでモックアップ画像を簡単に作る手順を紹介します。
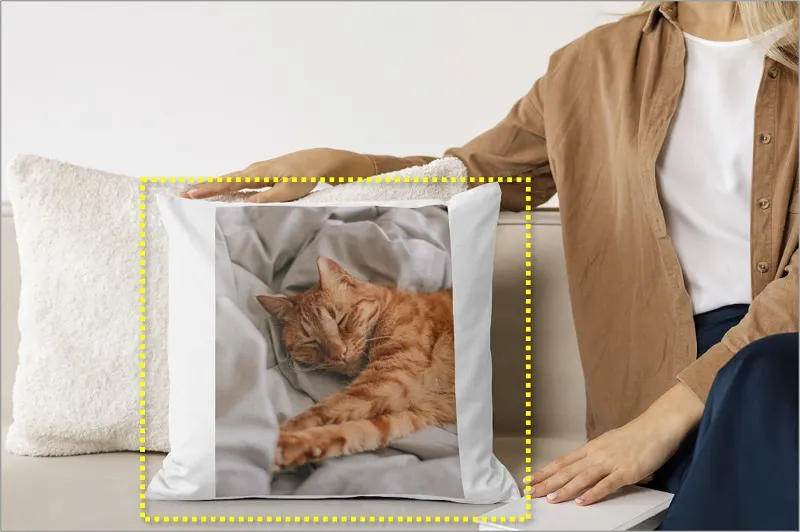
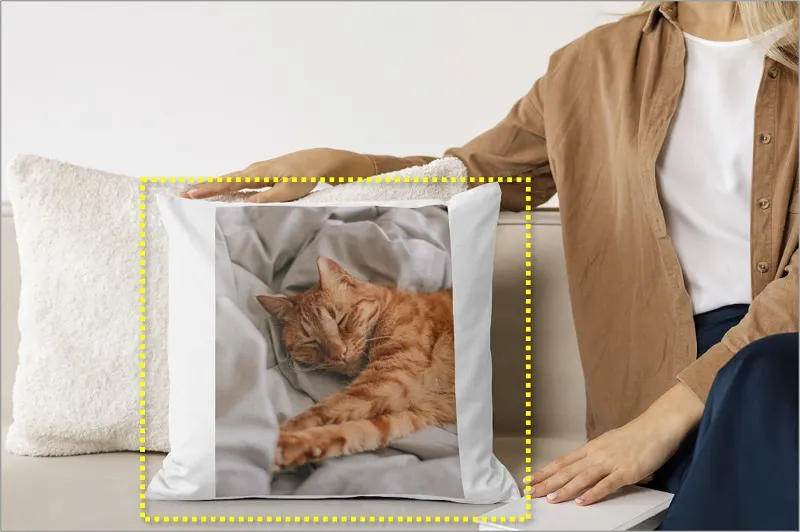
ここでは例として、猫の写真をクッションに合成してみます。


モックアップ画像は次の手順で作成します。
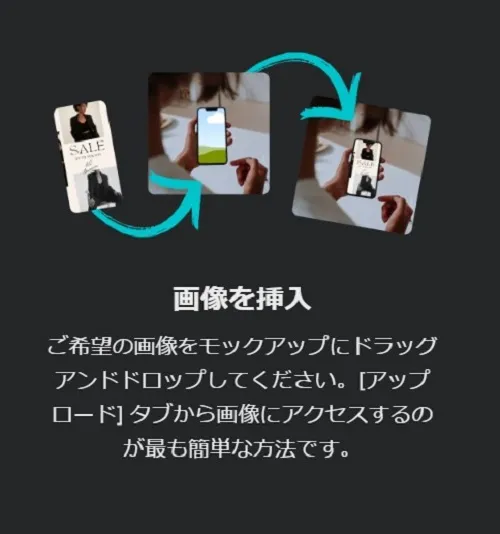
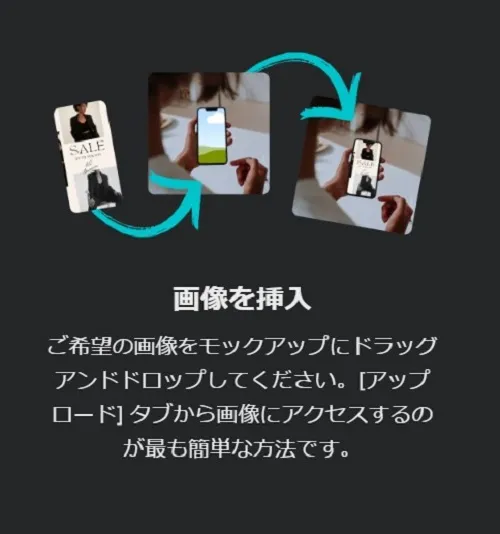
①合成したい画像を用意します。


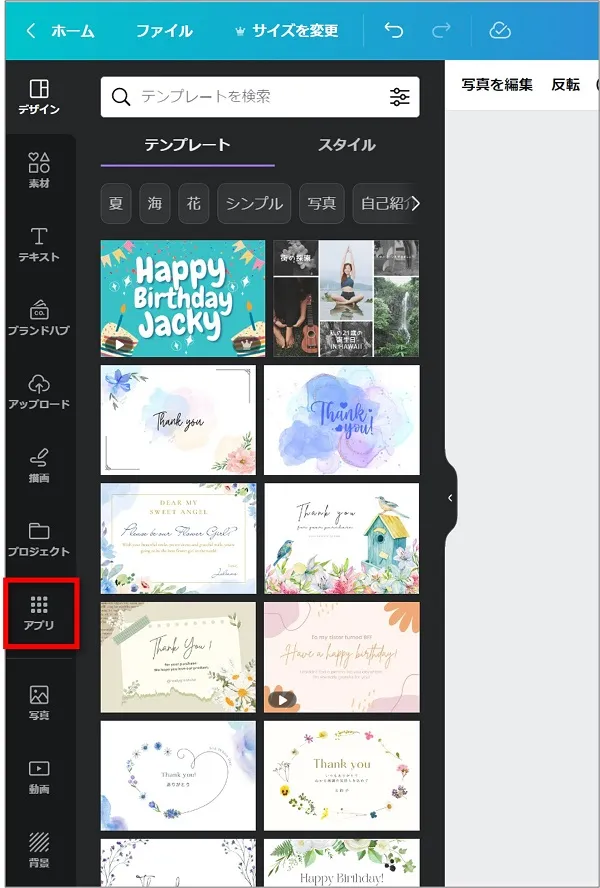
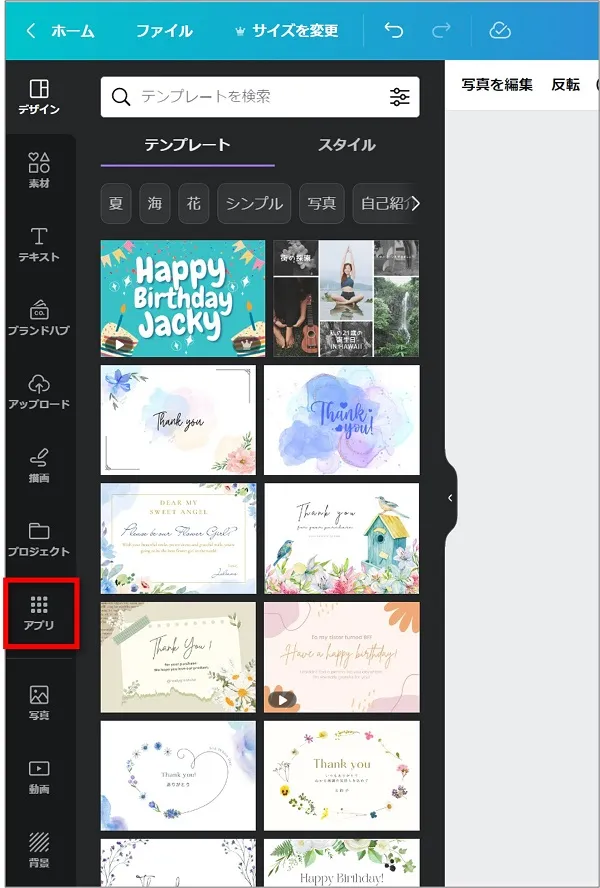
②画面左の「アプリ」をクリックします。


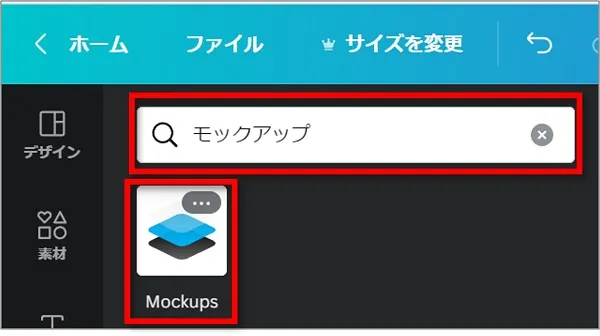
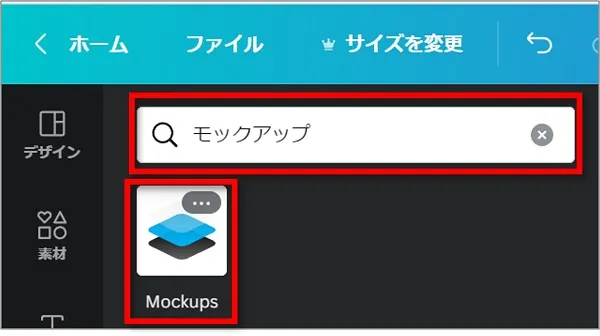
③検索窓に「モックアップ」と入力し、表示された「Mockups」をクリックします。


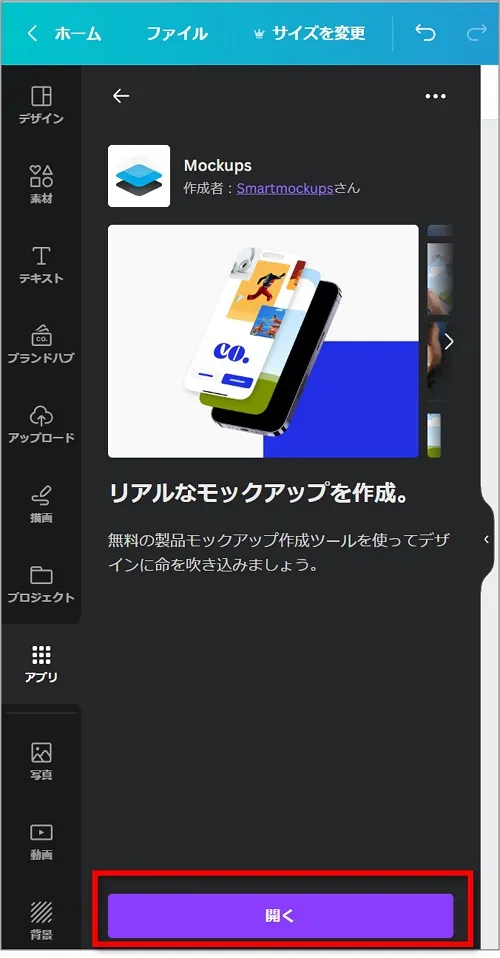
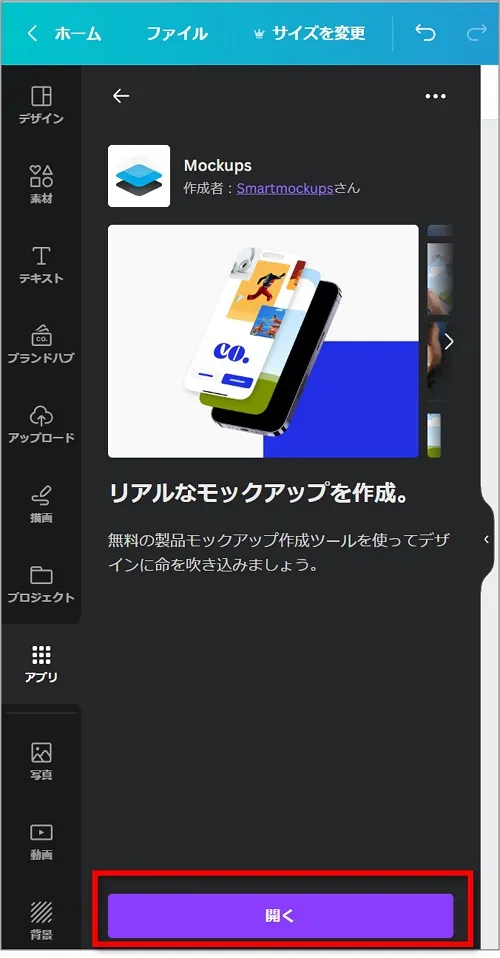
④「開く」をクリックします。


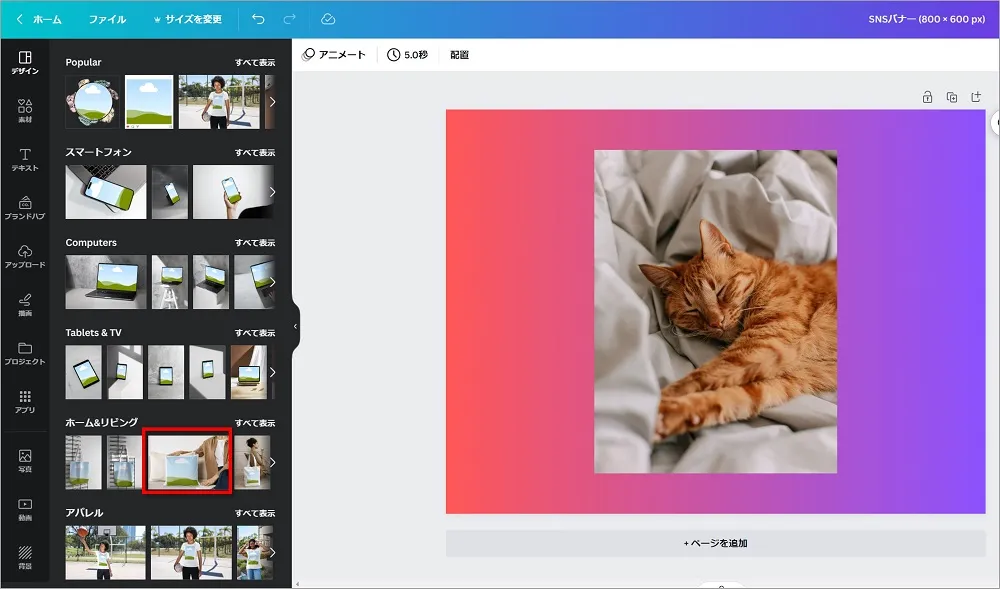
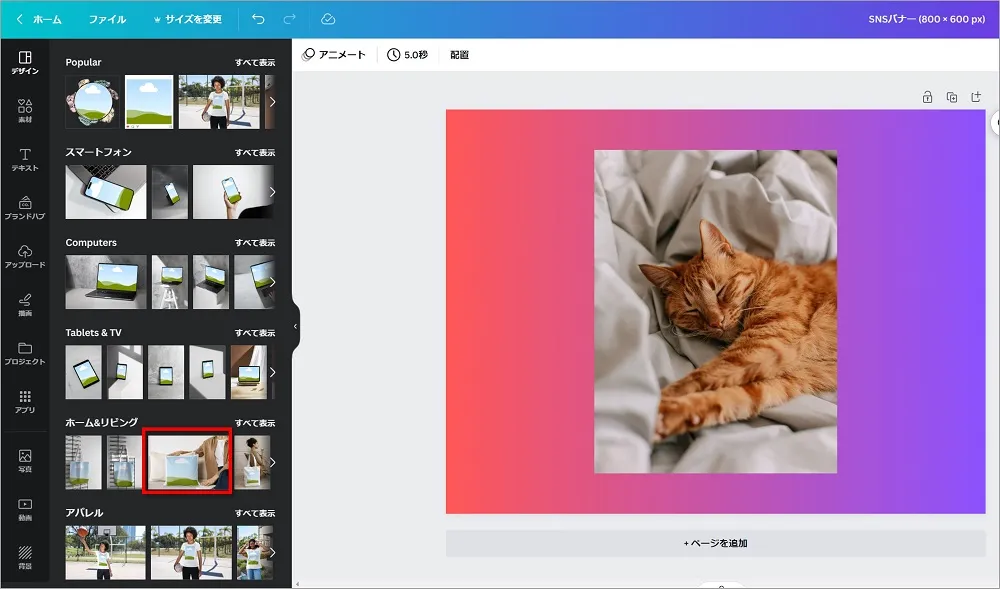
⑤モックアップ素材が表示されます。
ここでは、ホームリビングのクッションをクリックしてみます。


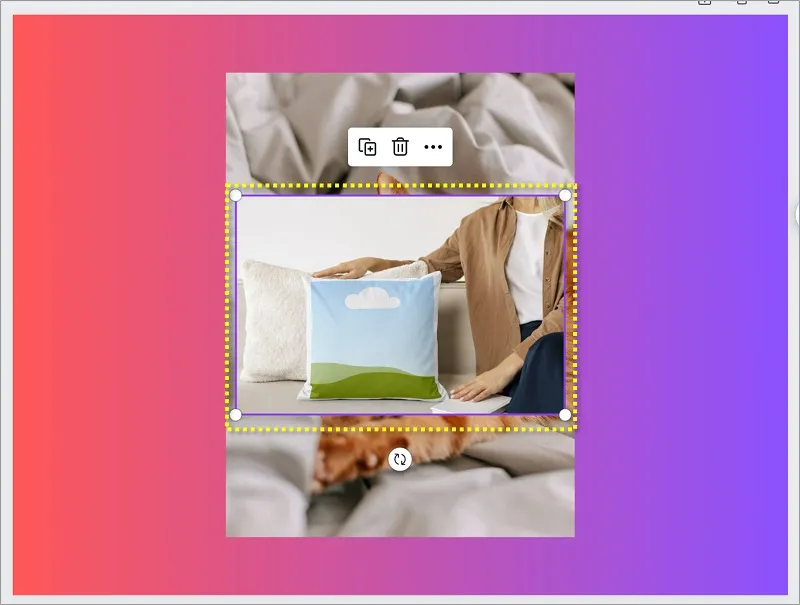
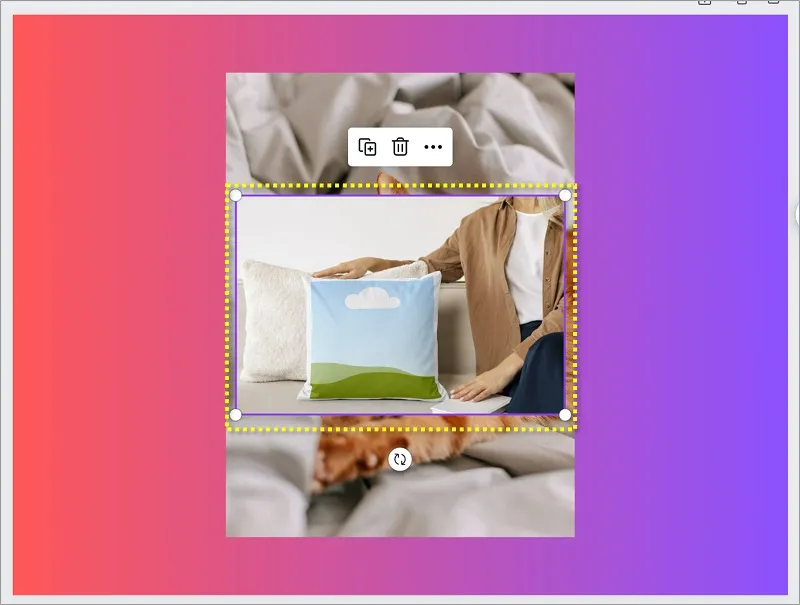
⑥画像の上に選択したクッションのモックアップ素材が表示されました。


⑦モックアップ素材に画像を重ねることで、合成画像が完成します。


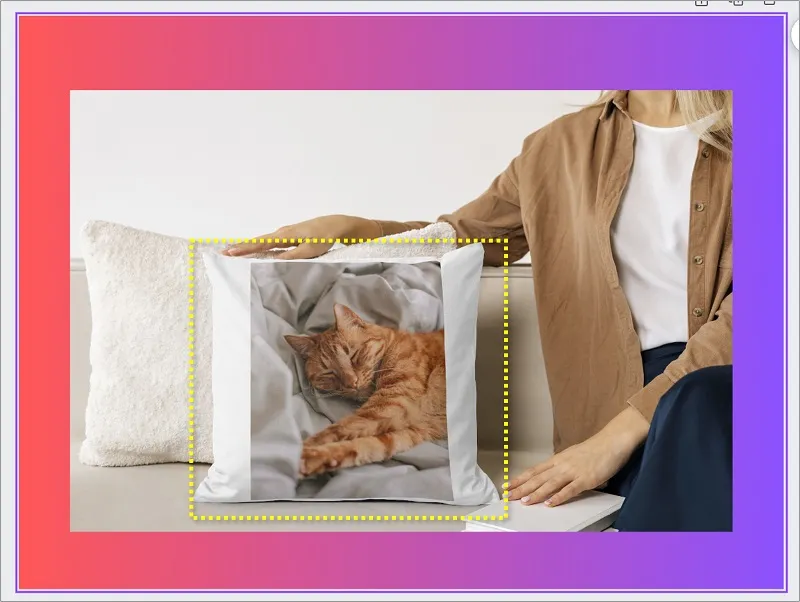
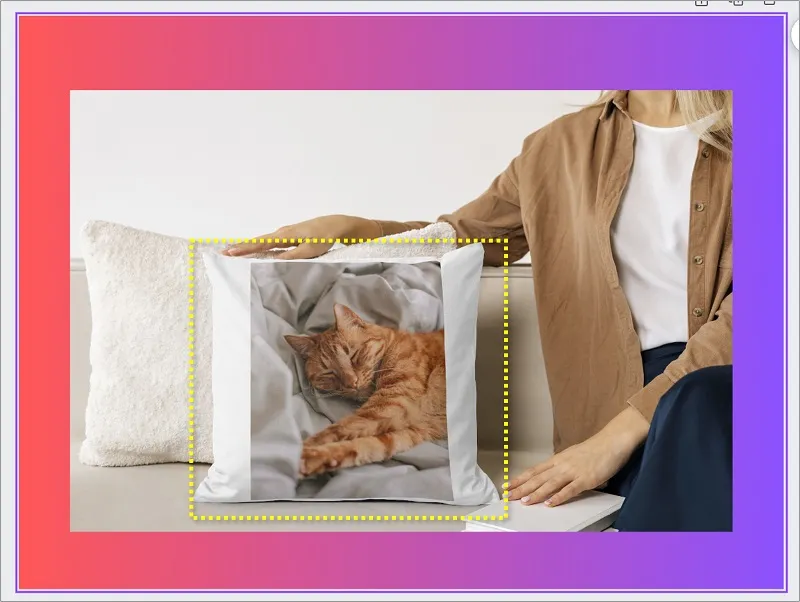
合成しやすいように並べて、画像をモックアップ素材に重ねるようにマウスでドラッグします。


⑧マウスを離すと、合成画像が完成します。


まとめ
Canvaでモックアップ画像を簡単に作る方法を紹介してきました。
モックアップでの合成は、Canvaの無料版で行うことができます。
オリジナルデザインとして使ったり、資料説明で使ったり、利用の仕方は様々。
簡単なので、ぜひやってみてくださいね!